[ad_1]
Creating an efficient handoff course of from design to growth is a important step in any product growth cycle. Nonetheless, as any designer is aware of, it may be a nerve-wracking expertise to ship your fastidiously crafted design off to the dev group. It’s like ready for a cake to bake — you’ll be able to’t assist however marvel the way it will evolve within the oven and the way it will style whenever you take it out of the oven.
The connection between designers and builders has all the time been somewhat rocky. Regardless of instruments like Figma’s Examine function (which permits builders to examine designs and probably convert them to code in a extra streamlined method), there are nonetheless many limitations between the 2 roles. Typically, design particulars are hidden inside much more detailed components, making it troublesome for builders to precisely interpret the designer’s intentions.
For example, when designing a picture, a designer may import a picture, modify its fashion, and name it performed. Extra refined designers may additionally wrap the picture in a body or auto format so it higher matches how builders will later convert it to code. However even then, many particulars may nonetheless be lacking. The primary downside right here is that designers usually create their designs inside a finite workspace (a body with a particular width). In actuality, nonetheless, the design parts might want to adapt to a wide range of completely different environments, equivalent to various system sizes, window widths, display screen resolutions, and different components that may affect how the design is displayed. Due to this fact, builders will all the time come again with the next questions:
- What ought to be the minimal/most width/top of the picture?
- What’s its content material fashion?
- What results should be added?
As in actuality, these are the main points wanted to be addressed.
Designers, let’s face the reality: there’s no excellent handoff.
On this article, we’ll discover how to create a design handoff doc that makes an attempt to strike the precise stability between offering builders with the data they want whereas nonetheless permitting them the pliability to carry the design to life in their very own method.
How Can The Handoff Recordsdata Be improved?
1. Speak To Builders Extra Typically
Design is commonly marked as full as soon as the design handoff file is created and the builders begin reworking it into code. Nonetheless, in actuality, the design is just full when the person finds the expertise nice.
Due to this fact, crafting the design handoff file and having the developer assist carry your design to the person is basically one other case research on high of the one you could have already labored on. To make it excellent, simply as you’ll speak to customers, you additionally want to speak with engineers — to higher perceive their wants, how they learn your file, and maybe even train them a number of key issues about utilizing Figma (if Figma is your major design software).
Listed here are a number of suggestions you’ll be able to train your builders to make their lives simpler when working with Figma:
Present Builders The Superpower Of The Examine Panel
Figma’s Examine function permits builders to see the exact design fashion that you simply’ve used, which may drastically simplify the event course of. Moreover, when you’ve got a design library in place, Examine will show the identify of every part and elegance that you simply’ve used. This may be extremely useful for builders, particularly in the event that they’re working with a mode information, as they will use the part or fashion on to match your design with ease.
Along with encouraging builders to reap the benefits of the Examine panel, it’s typically useful to evaluate your individual design in a read-only view. This lets you see exactly what the builders will see within the Examine panel and ensures that elements are named precisely, colours are correctly linked to the design system, and different very important particulars are structured accurately.

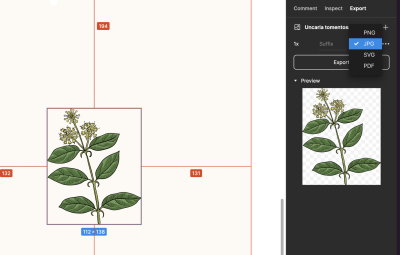
Share With Builders The Manner To Export Pictures/Icons
Dealing with picture property, together with icons, illustrations, and pictures, can also be a necessary a part of the handoff course of, because the mistaken format may end in a poor presentation within the manufacturing surroundings.
Make sure to align along with your builders on how they want you to deal with the icons and pictures. It may both be the case the place they would favor you to export all pictures and icons in a single ZIP file and share it with them or the case the place they would favor to export the pictures and icons on their very own. If it’s the latter, it’s essential to clarify intimately the right solution to export the pictures and icons in order that they will deal with the export course of on their very own!

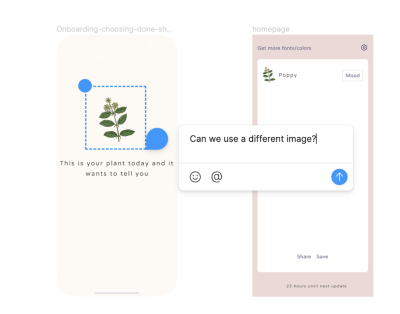
It’s frequent for builders to have questions in regards to the design through the handoff course of. To make it simpler for everybody concerned, take into account instructing them to depart feedback straight in Figma as an alternative of sending you a message. This fashion, the feedback are seen to everybody and supply context for the difficulty at hand. Extra options, equivalent to remark reactions and the “mark as resolved” button, additional allow higher interplay between group members and assist everybody maintain monitor of whether or not a problem has been addressed or not.

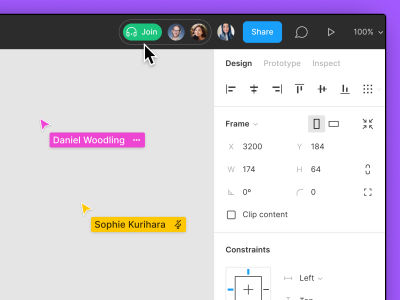
Leverage Cursor Chat
When you and the builders are each working throughout the identical Figma file, you too can make use of the cursor chat function to make clear any questions or points that come up. This could be a enjoyable and helpful solution to collaborate and be certain that everyone seems to be on the identical web page.

Use Figma Audio Chat
If it’s essential to focus on a fancy challenge in additional element, think about using Figma’s audio chat function. This could be a fast and environment friendly solution to make clear any questions or considerations arising through the growth course of.

It’s essential to understand that efficient collaboration depends on good communication. Due to this fact, it’s essential to speak to your builders usually and perceive their strategy to studying and decoding your designs, particularly whenever you first begin working with them. This units the muse for a productive and profitable partnership.
2. Documenting Design Choices For You And Builders
We now have to be trustworthy, the rationale why constructing our design portfolios typically takes a lot of time is the truth that we don’t doc each design resolution alongside the best way, and so we have to begin constructing the case research later by making an attempt our greatest to fetch the design information and all of the stuff we want.
I discover it helpful to doc my choices in Figma, not solely simply designs however, if acceptable, additionally competitor evaluation, downside statements, and person journeys, and depart the hyperlinks to those pages throughout the handoff file as properly. The developer won’t learn it, however I typically hear from the builders in my group that they prefer it as they will additionally dig into what the designers suppose whereas engaged on the design, they usually can study suggestions for constructing a product from us as properly.

3. Don’t Simply Depart The Design There. Add The Particulars
In relation to design, particulars matter — simply leaving the design “as is” gained’t reduce it. Including particulars not solely helps builders higher perceive the design, however it may well additionally make their lives simpler. Listed here are some suggestions for including these essential design particulars to your handoff.
Quantity The Body/Stream If Attainable
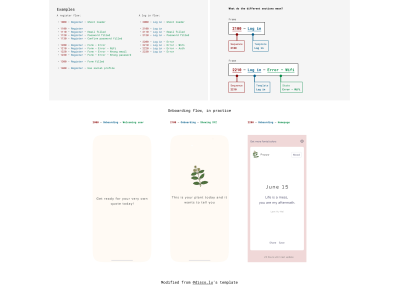
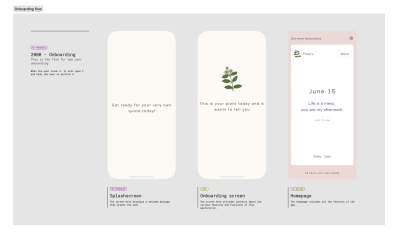
I actually just like the Figma handoff template that Luis Ouriach (Medium, Twitter) created. The numbering and title sample makes it straightforward for builders to know which display screen belongs to which circulation instantly. Nonetheless, it may be sophisticated to replace the design later because the numbering and title should be manually up to date.
Observe: Whereas there are plugins obtainable (like, for instance, Renamed), which may help with renaming a number of frames and layers abruptly, this workflow can nonetheless be inconvenient when coping with extra sophisticated naming patterns. For example, updating “1. Welcome → 2. Onboarding → 3. Homepage” into “1. Welcome → 2. Onboarding → 3. Join → 4. Homepage” can turn out to be fairly a problem. Due to this fact, one different strategy is to interrupt down the screens into completely different tickets or person journeys and assign a quantity that matches every ticket/person journey.


Identify The Layers If Attainable
We talked about numbering/naming the frames, however naming the layers is equally essential! Think about making an attempt to navigate a Figma file cluttered with layers and labels like “Body 3123,” “Rectangle 8,” and “Circle 35.” This may be complicated and time-consuming for each designers and builders, as they should sift by way of quite a few unnamed layers to establish the right one.
Properly-named layers facilitate higher collaboration, as group members can shortly find and comprehend the aim of every ingredient. This additionally helps guarantee consistency and accuracy when translating designs into code.
When you search round in Figma, you will see plenty of plugins that may enable you with naming the layers in a extra systematic method.
Add The Particulars For Interplay: Make Use Of Figma’s Part Characteristic
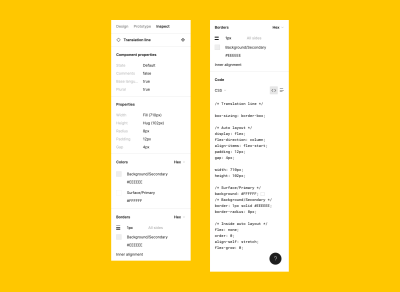
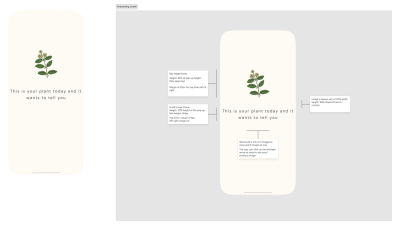
This might sound trivial, however I take into account it essential. Design particulars shouldn’t be one thing like “This design does X, and for those who press that, it can do Y.” As an alternative, it’s essential to incorporate particulars just like the hover state, preliminary state, max width/top, and the end result of various use instances.
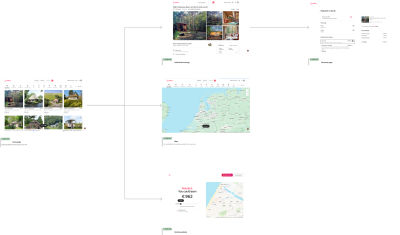
For that reason, I recognize the brand new part function that Figma has launched. It permits me to have a giant design on the high in order that builders can see all the design without delay after which take a look at the part particulars for all of the design and interplay particulars.

Make Use Of The Interactive Prototype And FigJam Options To Present The Consumer Stream
Moreover, attempt to share with the builders how the design screens join to at least one one other. You should utilize the interactive prototype function inside Figma to attach the screens and make them transfer in order that builders can perceive the logic. Alternatively, you should use FigJam to attach the screens, permitting builders to see how the whole lot is linked at a look.

4. The Secret Weapon Is Including Loom Video
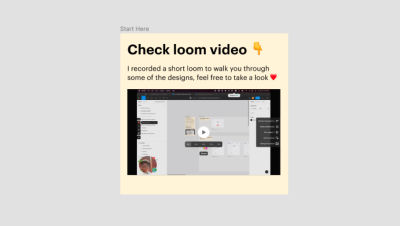
Loom video is a lifesaver for us. You solely must report it as soon as, after which you’ll be able to share it with anybody within the particulars of your design. Due to this fact, I extremely advocate making use of Loom! For each design handoff file, I all the time report a video to stroll by way of the design. For extra sophisticated designs, I’ll report a separate video particularly describing the main points in order that I don’t must waste different individuals’s time in the event that they’re not .
To connect the Loom video, I take advantage of the Loom plugin and place it proper beside the handoff file. Builders can play it as many instances as wanted with out even disturbing you, asking you extra questions, and so forth.
→ Obtain the Loom Embed Figma plugin

5. The Largest Concern: Model Management
In a really perfect world, the design could be utterly finalized earlier than builders begin coding. However in actuality, design is all the time topic to changes, even after growth has already begun. That’s why model management is such an essential subject.
Though Figma has a branching function for enterprise prospects to create new designs in a separate department, I discover it useful to maintain a number of further issues in your design file.
Have A Single Supply Of Reality
At all times be certain that the developer handoff file you share along with your group is the one supply of reality for the newest design. When you make any adjustments, replace the file straight, and maintain the unique as a replica for reference. This can forestall confusion and keep away from pointing builders to completely different pages in Figma.
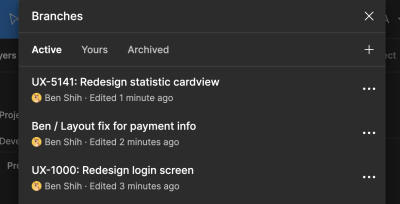
When you’ve got entry to the branching function in Figma, it may be extremely helpful to put it to use to additional streamline your workflow. After I must replace a handoff file that I’ve already shared with the builders, my typical course of is to create a brand new department in Figma first. Then I replace the developer handoff file in that department, ship it to the related stakeholders for evaluate, and at last merge it again into the unique developer handoff file as soon as the whole lot is confirmed. This ensures that the hyperlink to the developer handoff file stays unchanged for the builders.

Changelogs/Future Plan
Embody a changelog within the handoff file to assist builders perceive the newest adjustments made to the design.
Equally to changelogs, for those who already know of future plans to regulate the design, write them down someplace in Figma in order that the builders can perceive what adjustments are to be anticipated.

6. Make Use Of Plugins
There are additionally plenty of plugins that can assist you with creating your handoff:
- EightShapes Specs
EightShapes Specs creates specs to your design mechanically with only one click on.
→ Obtain the EightShapes Spec Figma plugin - Autoflow
Autoflow means that you can join the screens visually with out utilizing FigJam.
→ Obtain the Autoflow Figma plugin - Type Organizer
Type Organizer means that you can ensure that all your types are linked to your part/fashion in order that builders gained’t must learn hex code in any case.
→ Obtain the Type Organizer Figma plugin
7. The Final Aim Is To Have A Design System
If you wish to take issues a step or two additional, take into account pushing your group to undertake a design system. This can allow the designs created in Figma to be extra carefully aligned with what builders anticipate within the code. You may match token names and identify your layers/frames to align with how builders identify their containers and match them in your design system.
Listed here are a number of the advantages of utilizing a design system:
- Consistency
A design system ensures a unified visible language throughout completely different platforms, leading to a extra constant person expertise. - Effectivity
With a design system in place, designers and builders can reuse elements and patterns, decreasing the time spent on creating and updating particular person parts. - Collaboration
A design system facilitates higher communication between designers and builders by establishing a shared language and understanding of elements and their utilization.
Observe: If you want to dig deeper into the subject of design methods, I like to recommend studying a number of the Smashing Journal articles on this subject.
Conclusion: Preserve Bettering The Non-perfect
Finally, as I discussed at first, there’s no one-size-fits-all strategy to developer handoff, because it depends upon numerous components equivalent to product design and the engineers we work with. Nonetheless, what we will do is figure carefully with our engineers, talk with them usually, and collaborate to seek out options that make everybody’s lives simpler. Identical to our designs, the important thing to profitable developer handoff is prioritizing good communication and collaboration.
Additional Studying
- “Design Handoffs,” Interactive Design Basis
Design handoff is the method of handing over a completed design for implementation. It includes transferring a designer’s intent, information, and specs for a design and might embody visible parts, person flows, interplay, animation, copy, responsive breakpoints, accessibility, and information validations. - “A Complete Information to Executing The Good Design-to-Improvement Handoff,” Part Magazine
- “Design Handoff 101: Tips on how to handoff designs to builders,” Zeplin Weblog
Earlier than we had instruments like Figma, design handoff was a file-sharing nightmare for designers. When UI designs had been prepared for builders to begin constructing, nothing may start till designers manually added redlines to their newest native design file, saved it as a locked Sketch or Photoshop file or a PDF, and made positive builders had been engaged on the right file after each replace. However these design instruments utterly modified the best way groups collaborate round UI design — together with the best way design handoff occurs. We’ve seen this in Zeplin’s personal design handoff workflow and amongst 1000’s of our customers, as those self same high design instruments assist designers generate specs and share designs by merely sending a hyperlink. - “Tips on how to talk design to builders (guidelines),” Nick Babich
- “A Entrance-Finish Developer’s Ode To Specs,” Dmitriy Fabrikant, Smashing Journal
Within the bodily world, nobody builds something with out detailed blueprints as a result of individuals’s lives are on the road. Within the digital world, the stakes simply aren’t as excessive. It’s known as “software program” for a purpose: when it hits you within the face, it doesn’t harm as a lot. However, whereas the customers’ lives won’t be on the road, design blueprints (additionally known as design specs or specs) may imply the distinction between a accurately carried out design that improves the person expertise and satisfies prospects and a complicated and inconsistent design that corrupts the person expertise and displeases prospects. (Editor’s Observe: Earlier than instruments like Figma had been on the rise, it was much more troublesome for designers and builders to speak and so instruments equivalent to Specctr — which this text mentions — had been a lot wanted. As of at present, this text from 2014 is a little bit of a visit into historical past, however it can additionally provide you with a reasonably good concept of what design blueprints are and why they’re so essential within the designer-developer handoff course of.) - “Every little thing Builders Want To Know About Figma,” Jurn van Wissen, Smashing Journal
Not like most design software program, Figma is free and browser-based, so builders can simply entry the total design information making the developer handoff course of considerably smoother. This text teaches builders who don’t have anything however a primary understanding of design instruments the whole lot they should know to work with Figma. - “Penpot, An Open-Supply Design Platform Made For Designers And Builders Alike,” Mikołaj Dobrucki, Smashing Journal
Within the ever-evolving design instruments panorama, it may be troublesome to maintain up with the newest and biggest. On this article, we’ll take a more in-depth take a look at Penpot, the primary design and prototyping software that’s totally open-source and primarily based on open internet requirements, making it a really perfect alternative for each designers and builders. (Editor’s Observe: At present, it’s not all the time “There’s solely Figma.” There are options, and this text takes an excellent take a look at considered one of them — Penpot.) - “The Greatest Handoff Is No Handoff,” Vitaly Friedman, Smashing Journal
Design handoffs are inefficient and painful. They trigger frustration, friction, and a number of forwards and backwards. Can we keep away from them altogether? After all, we will! Let’s see how one can do exactly that.
(mb, yk, il)
[ad_2]


