[ad_1]
Right here’s what’s trending in design this month.
1. Handwritten Textual content Emphasis
Generally it’s the little issues that assist set a design aside. A type of little issues is a component of personalization that appears like somebody added one thing particular to the design simply so that you can be sure that you understand what it’s about.
Proper now, that go-to component is one thing in a handwritten type – circled textual content or phrases, an underline, or a font with a handwriting type. The commonality is that the component is completely imperfect and appears prefer it was added on the final minute that can assist you perceive the design or content material.
Every of those examples does it considerably otherwise however with equal affect.
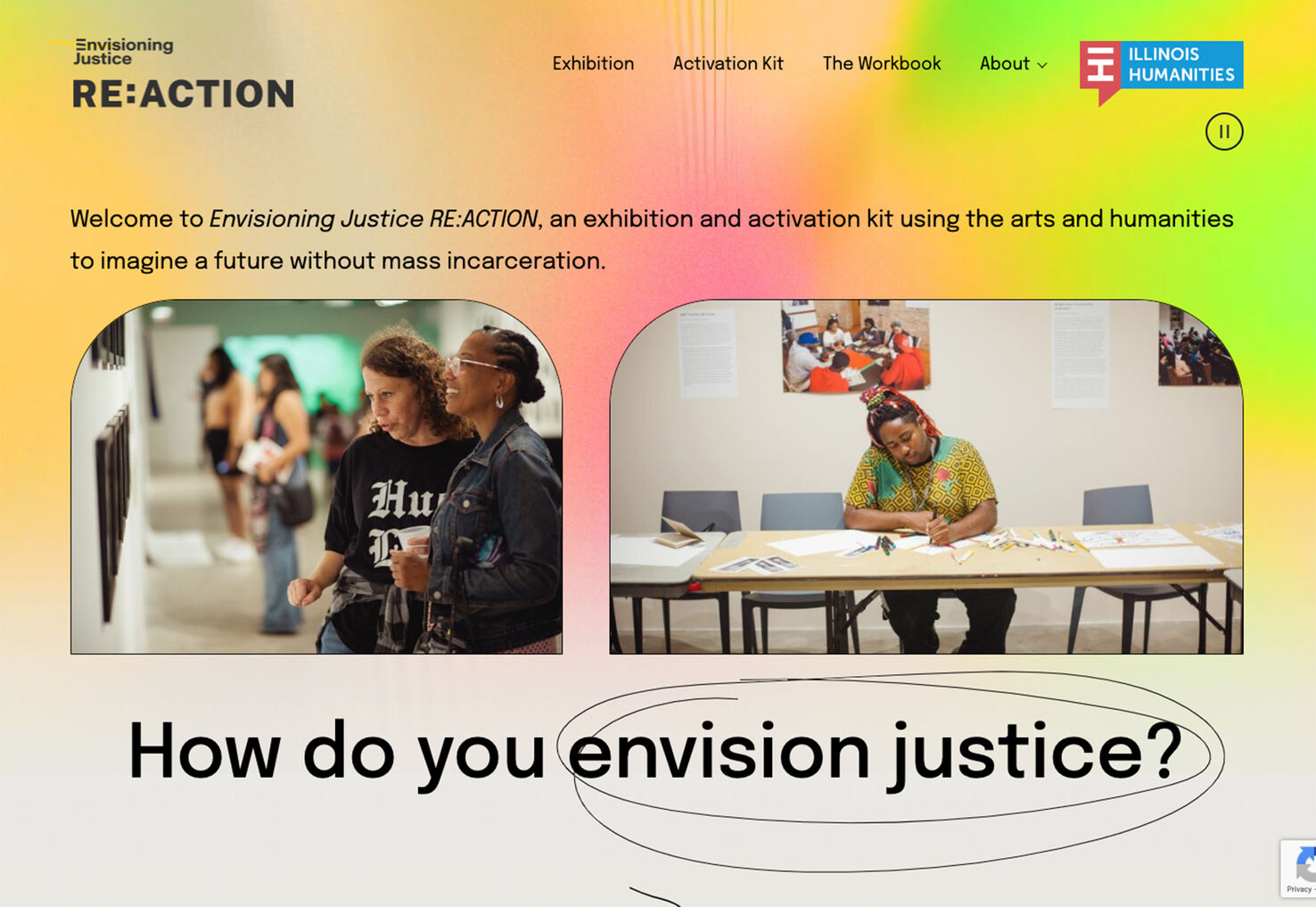
Envisioning Justice makes use of a pen stroke across the model’s identify within the copy. This might have been executed with a brand, however the double circle line feels extra necessary with added affect. That line continues under the scroll as effectively with a drawn arrow that can assist you observe the copy. (It’s used a few occasions.)

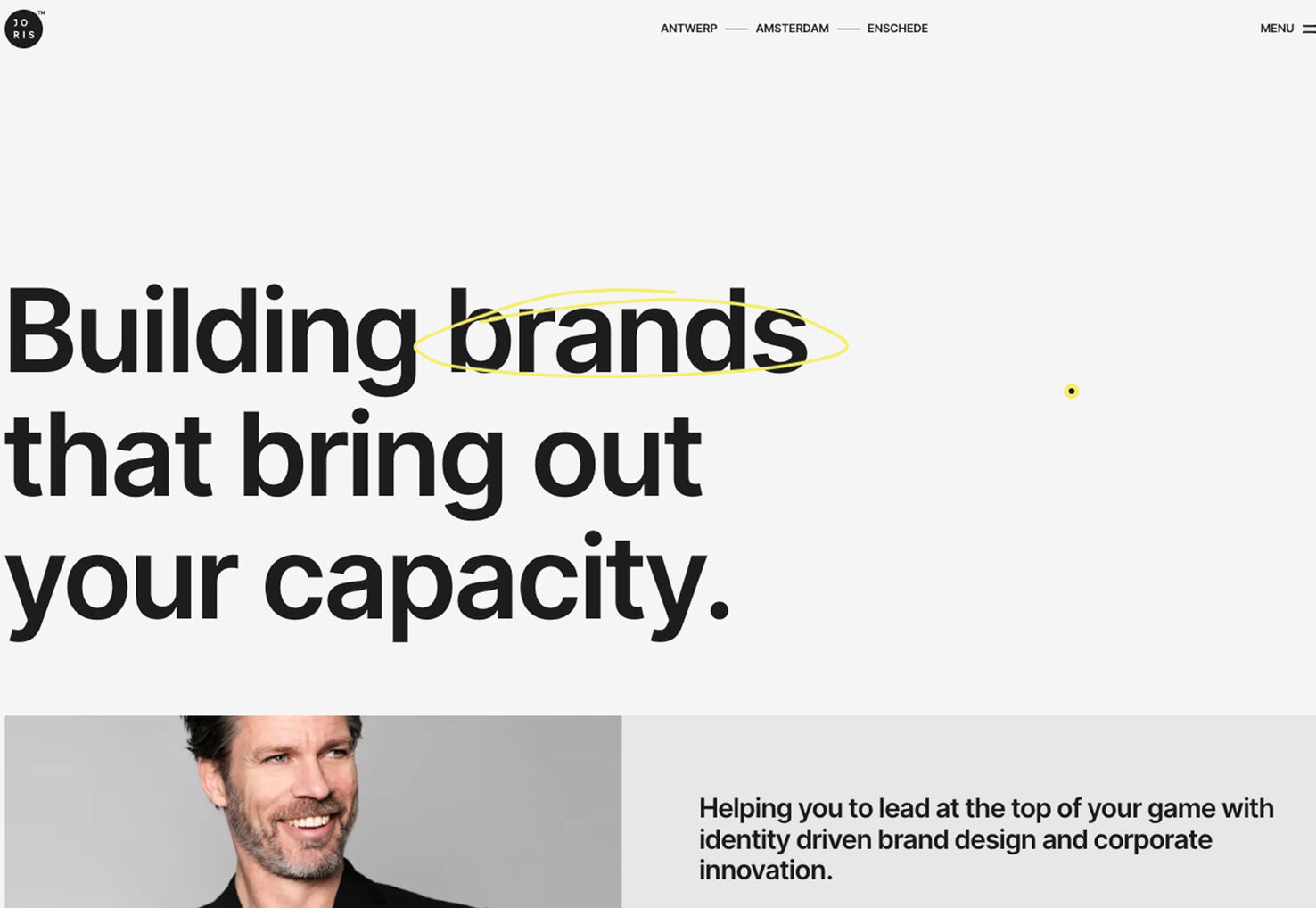
Joris does one thing comparable with a yellow circle round “manufacturers” in the primary show copy. There’s a good contact of animation right here the place the hand-drawn yellow line extends with a mouseover. This little unicorn is extremely participating and grabs your consideration.

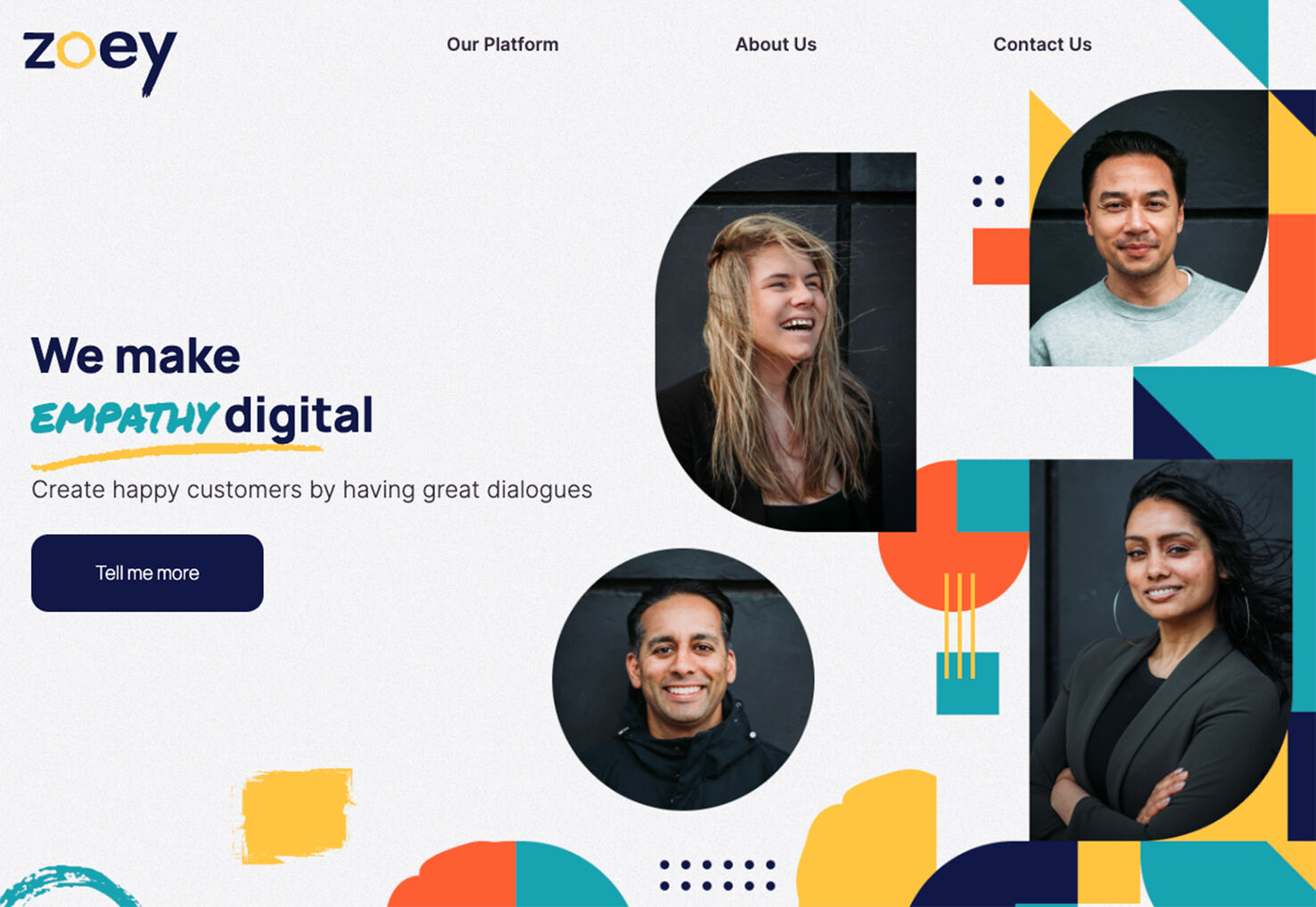
Zoey makes use of a couple of hand parts to create a mixed impact right here. There’s the marker type for “empathy” within the headline with a yellow underline. The model mark additionally makes use of a yellow drawn “o” and a little bit of a tough descender on the “y.” All of it comes along with a good total impact that isn’t an excessive amount of however has simply sufficient to maintain you wanting on the design.

2. Stickers
You may thank social media for this one. Sticker-style icons virtually randomly positioned on the display are popping up virtually in all places.
This can be a carryover from each digital stickers which are standard on social media posts and tales and real-life stickers which are on all the things from laptops to water bottles. This digital component has a tactile really feel as a result of you may think about it in actuality, form of crossing the digital life-real life divide.
It’s additionally a gentle and enjoyable solution to play with shade, typography, and textual content parts which may not go collectively in any other case.
Letter Set Lab makes use of a large sticker-style component for its branding and within the middle of the display to introduce the web site.

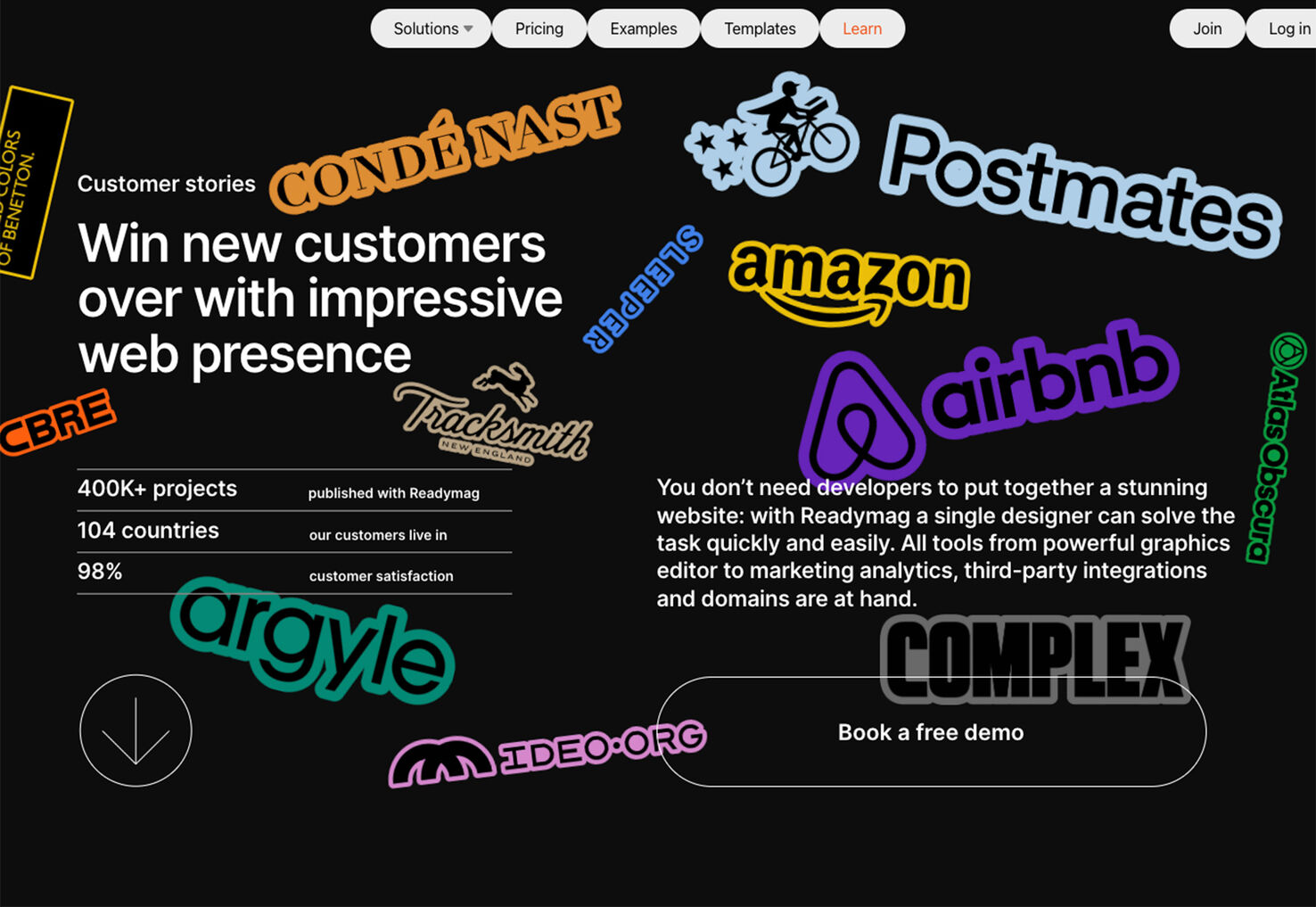
Readymag makes use of sticker parts of well-known manufacturers to attract you into their software. This can be a prime instance of how stickers pull collectively a lot of issues that might in any other case be a little bit of a mess with so many colours and fonts.

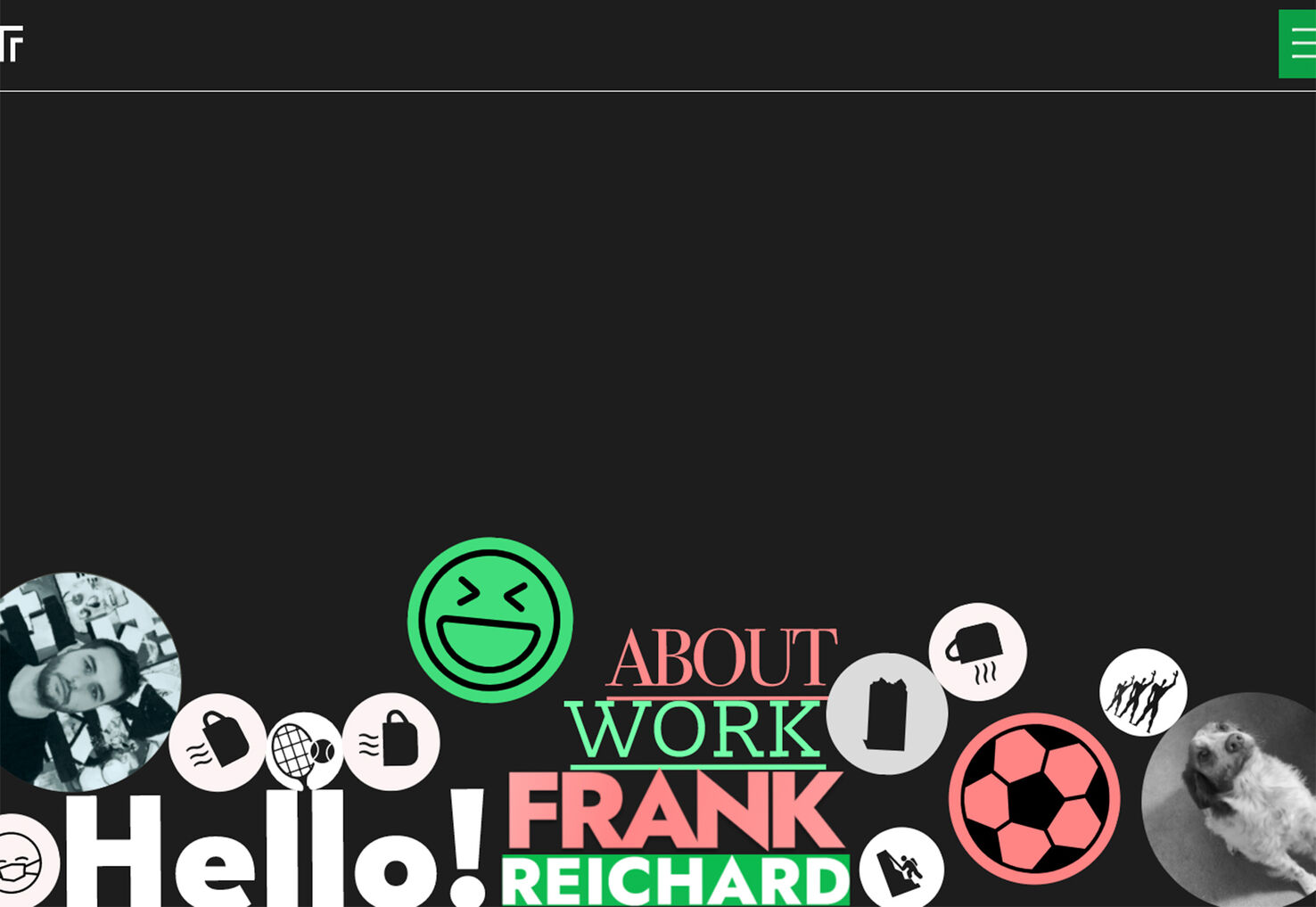
Frank Reichard makes use of animated stickers for his portfolio to create visible curiosity. Every sticker bounces onto the display after which finds a static touchdown spot. The one miss right here is that every one isn’t interactive. (Wouldn’t you prefer to know extra about that cute canine?)

3. AI Fashions
A lot of the dialog about all the things within the tech and advertising areas facilities round synthetic intelligence. Are robots about to take our jobs?
These tasks use AI-inspired fashions to spotlight that they’re forward-thinking. What’s fascinating is that so many of those fashions look extremely comparable. There are different commonalities with this web site design pattern as effectively:
- Minimal aesthetics with loads of open house
- Not a lot typography and with a futuristic aptitude
- Darkish shade for AI fashions in order that they aren’t absolutely identifiable
- Connection to model or enterprise with AI
- Used for smaller web sites with no lot of pages
The problem with this pattern is that most of the AI fashions appear to look comparable. (Why are so many feminine figures?) And what does AI seem like? There’s an odd humanization occurring in these designs to make the pc fashions into folks, however not a lot in order that they’re actual. This can be a design component that we proceed to wrestle to determine for a while sooner or later as these tasks develop in recognition.
Right here’s a take a look at the three examples.
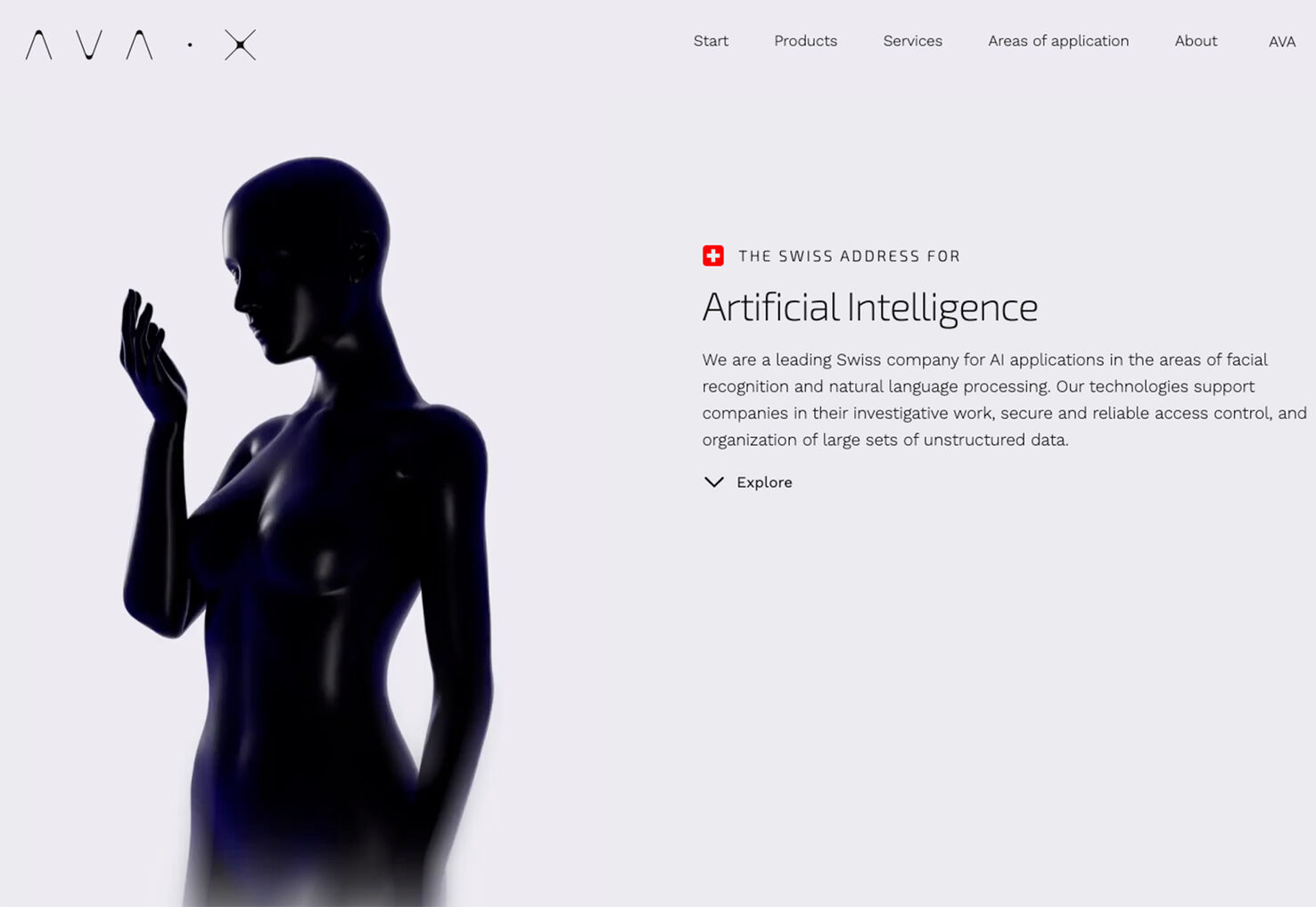
AVA‑X makes use of the least human-looking mannequin to spotlight their enterprise, which is AI-based. She spins and strikes with scrolling like a model.

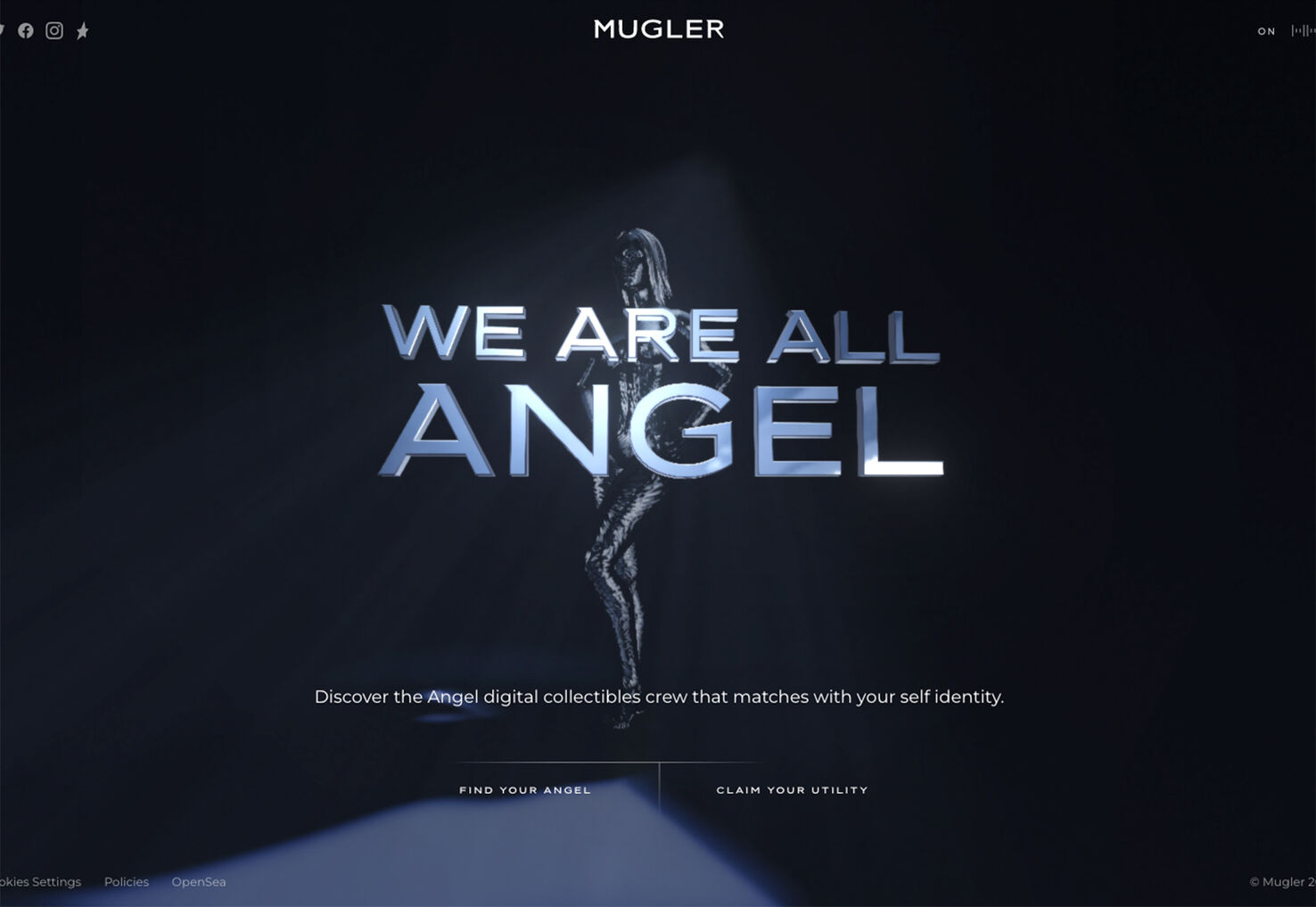
Mugler has a extra glass or liquid-like AI mannequin for the corporate that does NFTs. Once more the mannequin is within the background and never tremendous clear; she’s human but additionally very robotic.

Locomotive makes use of precise folks however with digitization that makes the video reel really feel like a scene from a sci-fi film. The combination of actuality between AI and actuality is fascinating and seems like the correct vibe for this firm, what they do, and the way they’re attempting to place themselves as forward-thinking.

Conclusion
How usually do you take a look at web site designs and take into consideration what could have influenced them? Usually web site design traits are visible representations of the world across the designer on the time. Design and artwork way back to you may go have these ties.
The wonder is that this connection is what makes one thing tremendous stylish. The problem is that it might additionally date the aesthetic if the component or thought fades rapidly.
Carrie Cousins
[ad_2]