[ad_1]
We regularly depend on sticky headers to level consumer’s consideration to essential options or calls to motion. Consider sidebar navigation, CTAs, sticky headers and footers, “mounted” rows or columns in tables, and floating buttons. We’ve already appeared into cellular navigation patterns in Sensible Interface Design Patterns, however sticky menus deserve a better look.
As customers scroll, a sticky menu at all times stays in sight. And sometimes, it’s thought of to be a great characteristic, particularly if the menus are ceaselessly used and particularly if we need to pace up navigation.

Nevertheless, sticky menus additionally include just a few disadvantages. In his current article on Sticky Menus Are Problematic, And What To Do As an alternative, Adam Silver argues about some frequent usability problems with sticky menus — and how you can clear up them. Let’s take a better look.
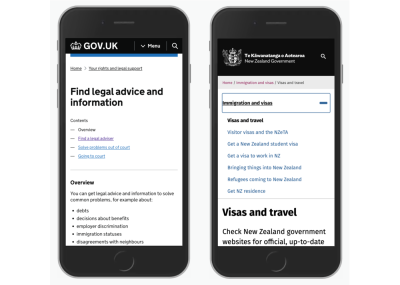
How will we determine if a menu ought to be sticky or not? This relies on the major job of a web page. If it’s designed to primarily convey info and we don’t count on loads of navigation, then sticky menus aren’t very useful.

Nevertheless, if we count on customers to navigate between completely different views on a web page loads and keep on the web page whereas doing so — because it typically is on lengthy touchdown pages, product pages, and filters — then accessing navigation, A-Z or tabs will be very useful.
Additionally, when customers evaluate options in an information desk, sticky headers assist them confirm that they at all times have a look at the appropriate piece of knowledge. That’s the place sticky headers or columns will help and help understanding. That’s why sticky bars are so ceaselessly used in eCommerce, and in my expertise, they enhance the discoverability of content material and pace of interplay.
The draw back of sticky menus is that they sometimes make it tougher for customers to discover the web page as they obscure content material. Full-width bars on cellular and desktop are frequent, however they should be compact, particularly on slender screens. And they should accommodate for accessible faucet sizes to stop rage faucets and rage clicks.

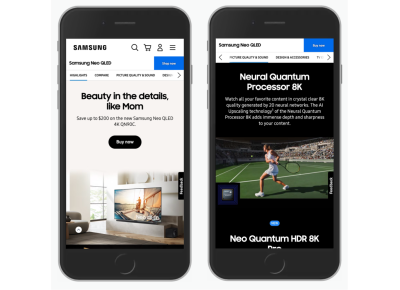
Sometimes, meaning we can’t have greater than 5 objects within the sticky bar navigation. The selection of the objects displayed within the sticky menu ought to be knowledgeable by an important duties that customers must carry out on the web site. In case you have greater than 5 objects, you in all probability may must look into some form of an overflow menu, as displayed by Samsung.

At any time when customers need to cope with varieties on a web page on cellular, contemplate changing sticky menus with accordions. Digital keyboards sometimes take as much as 60% of the display, and with a sticky bar in view, filling in a kind shortly turns into nothing wanting not possible.
By their nature, sticky menus at all times stay on high of the content material and infrequently trigger accessibility points. They break when customers zoom in. They typically block the content material for keyboard customers who tab via the content material. They obscure hyperlinks and different focusable parts. And there’s typically not sufficient distinction between the menu and the content material space.

At any time when we implement a sticky menu, we have to make it possible for focusable parts are nonetheless seen with a sticky menu in motion. And this additionally goes for inside web page anchors that must account for the sticky bar with the scroll-padding property in CSS.
When sticky menus turn out to be prolonged, the final objects on the checklist turn out to be tough to entry. We may make them seen with some form of an overflow menu, however typically they seem as scrollable panes, inflicting a number of scroll bars.

Not solely does this conduct trigger discoverability points, nevertheless it’s additionally typically a trigger for errors and repetitive actions on a web page. Ideally, we’d forestall it by maintaining the variety of objects brief, however typically it’s not doable or can’t be managed correctly.

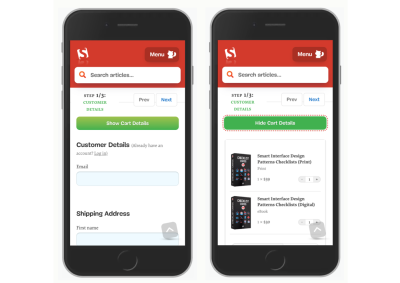
A manner out is to present the menu as an accordion as an alternative in conditions when the house is proscribed, particularly on cellular units. That’s what we do at Smashing Journal within the checkout, with a button that reveals and hides the contents of the cart when wanted.
As a result of sticky menus typically take up an excessive amount of house, we may reveal them when wanted and conceal them when a consumer is concentrated on the content material. That’s the thought behind partially persistent headers: as a consumer begins scrolling down, the menu disappears, however then any scrolling up prompts the menu to seem once more.

The difficulty with this sample is that typically customers simply need to leap again to a earlier part of the web page or double-check some particulars in a earlier paragraph, and the menu typically will get in the way in which. Web page Laubheimer from NN/Group recommends utilizing a slide-in animation that is roughly 300–400ms lengthy and can protect the pure really feel with out being distracting.
In some conditions, we would not want a sticky menu in any case. We are able to keep away from their downsides with shorter pages, or prolonged pages which repeat related calls-to-actions or navigation inside the web page.

We may show a desk of contents on the highest of the web page and convey the consumer’s consideration to the desk of contents with a back-to-top hyperlink on the backside of the web page.
Wrapping Up
At any time when the job of the web page is to assist customers act, save, and evaluate, or we count on customers to depend on navigation loads, we would contemplate displaying sticky navigation. They’re most dangerous when there isn’t sufficient house anyway, because it typically is with varieties on cellular units.
Sticky menus do come at a value, as we have to account for usability and accessibility points, particularly for zooming, keyboard navigation, and anchor jumps. Add them if you happen to want them, however watch out in plugging them in by default.
We have to prioritize what issues and take away what doesn’t. And too typically, the main focus ought to lie fully on content material and never navigation.
You’ll find extra particulars on navigation UX within the video library on Sensible Interface Design Patterns ? — with a stay UX coaching that’s developing in September this yr.
Additional Assets
In fact, the methods listed above barely scratch the floor. Listed here are fantastic articles round sticky headers, from design issues to technical implementations:
(il, yk)
[ad_2]