[ad_1]
On this excerpt from Unleashing the Energy of CSS, we we discover the thrilling new prospects provided by container queries.
Container queries allow the styling of parts primarily based on out there house. They permit us to construct resilient parts which can be adaptable throughout infinite, unknown format preparations. That is in distinction to viewport media queries, which require type adjustments to be orchestrated on the web page degree.
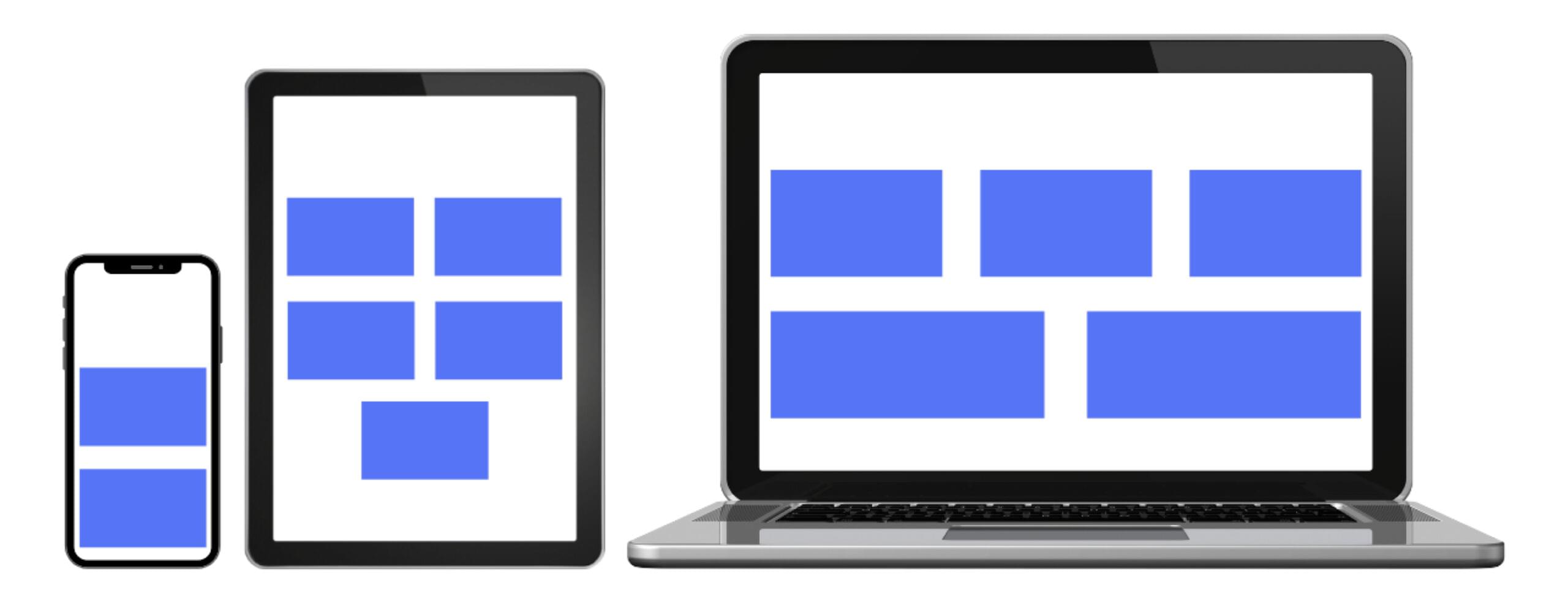
We’re most probably conversant in responsive design and layouts that reply to the viewport, just like the one pictured under.

In viewport responsive design, it’s in style to couple a format grid to breakpoints. These breakpoints often relate to simplified machine sizes, as pictured above, similar to cell, pill and desktop.
Importantly, these breakpoints don’t essentially contemplate particular person parts and parts on the display screen, focusing extra on how parts movement into the predefined grid. Generally bigger parts like navigation will morph individually from the grid, however usually they’ll use the worldwide breakpoints.
Let’s distinction viewport responsive design with container responsive design.
Pictured under are variations of a card part. These three variations are rendered utilizing container queries, that are utterly impartial of the viewport. The cardboard types are adjusted primarily based on out there house.

Notice: container queries are supported in all evergreen browsers as of the discharge of Firefox 110. To increase help for older browsers, a polyfill is out there.
First, let’s be taught the syntax for creating container queries.
Defining Container Queries
Step one is to designate that a component is a container by utilizing the container-type property. Probably the most basic and at the moment best-supported worth is inline-size, which in a horizontal writing mode equates to the component’s width. So this definition implies that we intend to help a question primarily based on the .container component’s inline measurement:
.container {
container-type: inline-size;
}
Including a container-type to a component formally designates it as a container.
Subsequent, we’ll create the precise container question utilizing the container at-rule, which accepts a parameter that can look acquainted if we’ve ever assigned media queries.
The next @container rule says that, when an <h2> is inside a container that’s 40ch extensive or better, its colour needs to be blue:
@container (min-width: 40ch) {
h2 {
colour: blue;
}
}
Notice: the foundations we place inside a container question received’t have an effect on the styling of the container itself, however solely its kids. This implies we are able to’t type a container from inside its personal question. However we can type a container with a container question if that container has an ancestor that’s additionally outlined as a container.
To accommodate greater than horizontal writing modes, we are able to replace our question to make use of the logical syntax of inline-size, somewhat than base the question strictly on the “width” of a container:
@container (inline-size > 40ch) {
h2 {
colour: blue;
}
}
There are extra choices that simply inline-size, together with block-size and aspect-ratio. To be taught extra concerning the out there measurement container queries and use them, take a look at the official spec.
Upgrading a Card Part
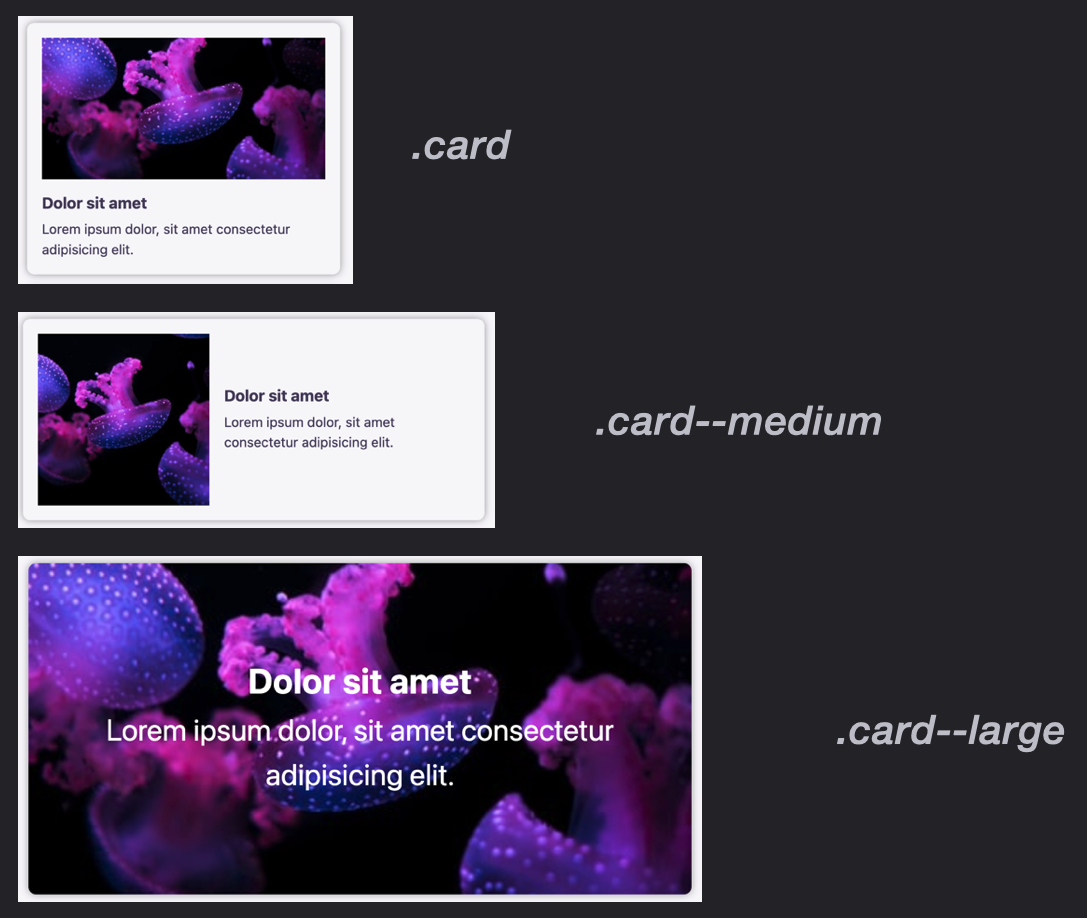
If we needed to construct a card part with out container queries, we might create variations by the use of modifier courses. And for variations of the cardboard measurement, these modifiers might be tied to breakpoints. That implies that, if the cardboard had the modifier, it might be allowed to alter when the viewport width fell inside that breakpoint.
The next picture reveals three card measurement variations and their respective modifier courses, the place the highest .card could be thought of the “default”.

Right here’s a dwell CodePen demo of the viewport-responsive playing cards pictured above. (Resize the viewport to see the assorted types kick in.)
See the Pen
Viewport Media Question Playing cards by SitePoint (@SitePoint)
on CodePen.
Let’s now swap our perspective and assume how we’d deal with these card variations utilizing container queries.
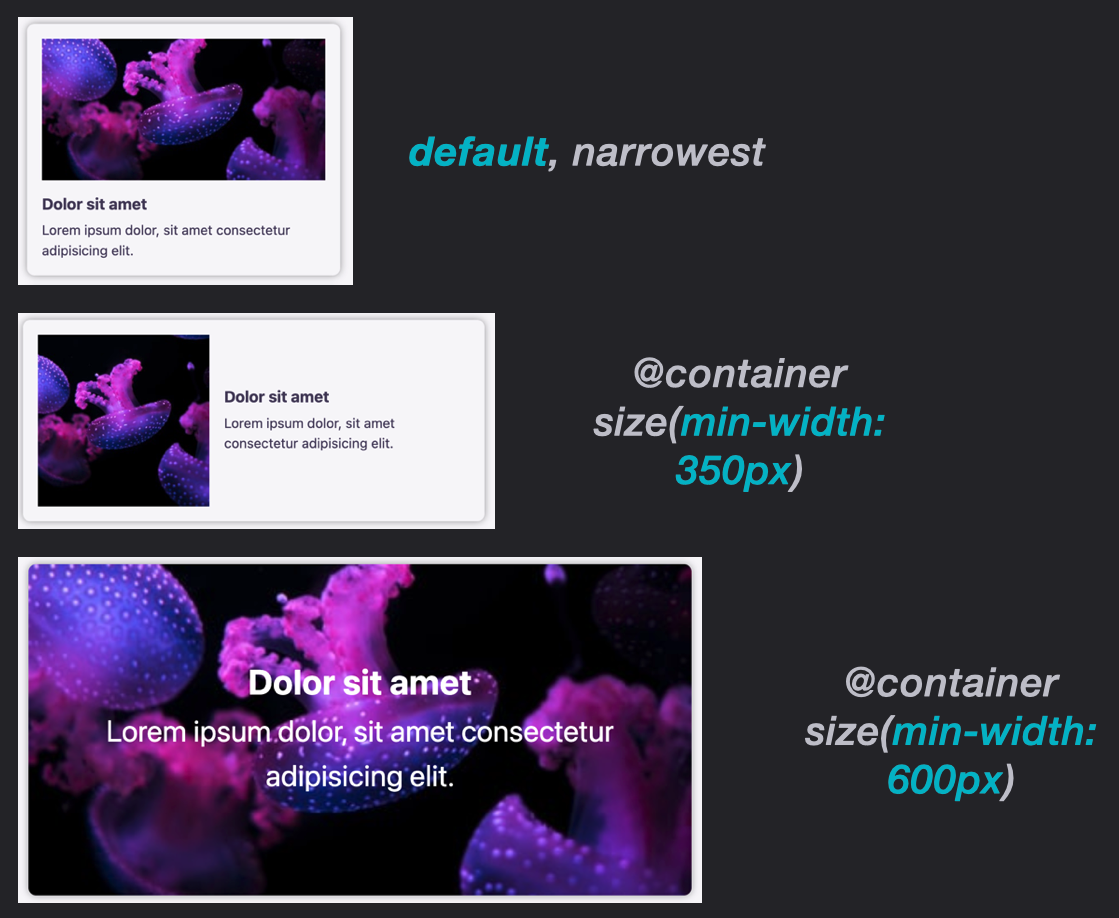
We’ll nonetheless make the highest card the default, which actually means it’ll apply on the narrowest widths. This can even be the fallback model the place container queries aren’t supported — an essential state of affairs to think about till container queries have reached help maturity.
We’ll set format for the middle-sized card (with the horizontal orientation) to activate when the container has a width of 350px or better.
Lastly, we’ll set the cardboard format to make use of its picture because the background when the container has a width of 600px or better.

This creates a card component that’s adaptable primarily based on the scale of the cardboard containers. Mess around with the next CodePen demo to see this in motion. (Notice the “Resize me!” deal with within the backside proper nook.)
See the Pen
Container Queries for Playing cards by SitePoint (@SitePoint)
on CodePen.
This text is excerpted from Unleashing the Energy of CSS: Superior Methods for Responsive Consumer Interfaces, out there on SitePoint Premium.
[ad_2]