[ad_1]
THE INDEX – A curated gallery showcasing the perfect designers, studios, typefaces, and extra.
Scroll-Pushed Animations – A set of demos and instruments for creating these common results.
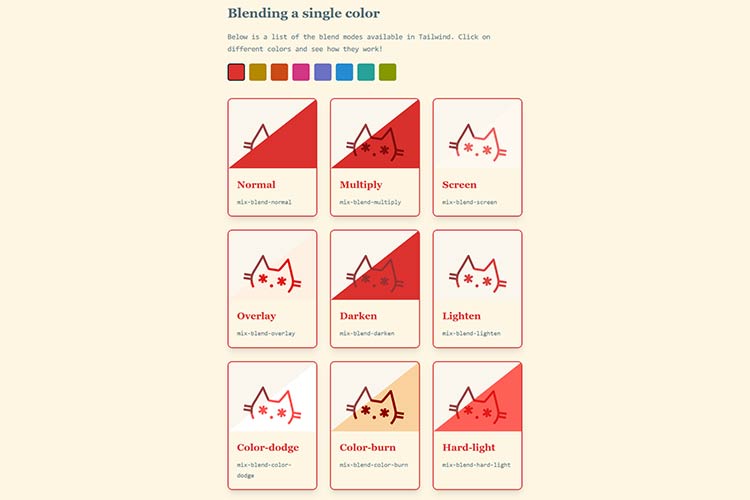
Mastering CSS Mix Modes – Use these CSS methods to create high-quality mix results.
Constructing Web sites with the Future in Thoughts – Suggestions for making ready web sites for inevitable change.
Every little thing You Need To Know About Media Queries & Responsive Design – Brush up on the fundamentals of constructing web sites for each system.
SpaceBadgers – Try this assortment of “quick and clear” SVG badges.
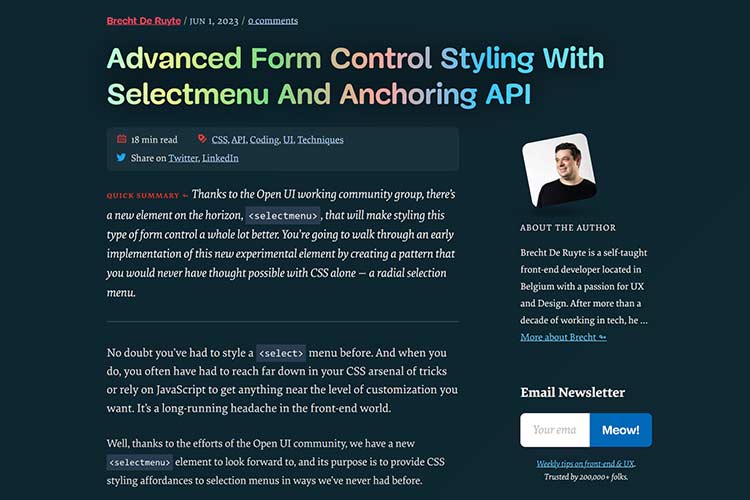
Superior Kind Management Styling With Selectmenu & Anchoring API – A take a look at how the <selectmenu> ingredient goals to make styling the shape management simpler.
How No-Code Instruments Disrupt the Design Course of – Why this new wave of instruments is tempting designers to vary their workflow.
Tremor – This React library was designed for rapidly constructing dashboard UIs.
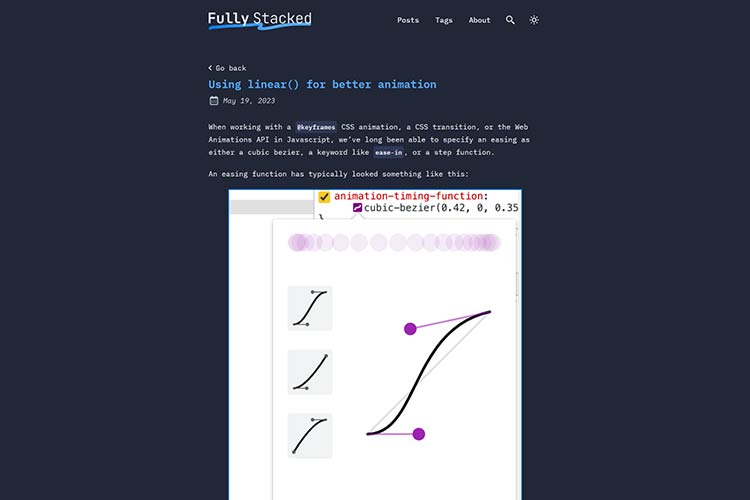
Utilizing linear() for Higher Animation – Find out how this perform makes for smoother animations.
Issues I’ve Realized From the WordPress Group – How the individuals of WordPress opened the door to private {and professional} progress.
Constructing Blocks: The Evolution of WordPress – This on-line e book focuses on the previous 10 years of WordPress historical past.
BRUTOPIA – Check out this “brutalist” theme primarily based on the Bootstrap framework.
Synthetic Intelligence & Humanity – One designer’s journey in utilizing AI for elevated productiveness.
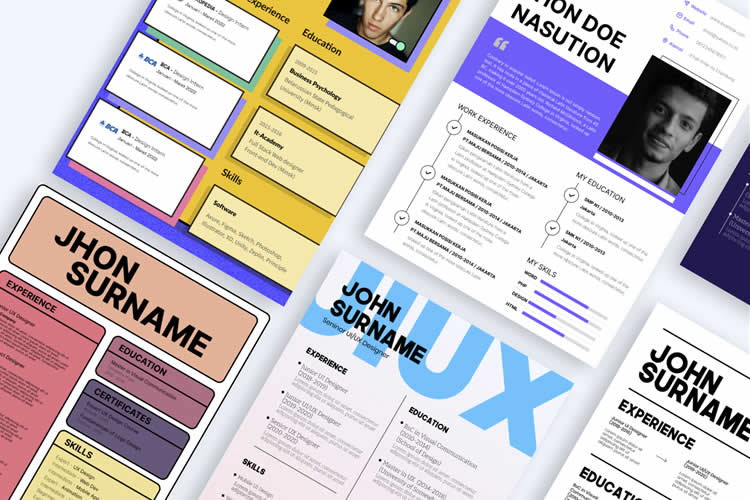
25 Free Resume Templates for Figma – Assist your resume stand out with considered one of these stunning templates.
WordPress drive installs essential Jetpack patch on 5 million websites – A longstanding safety difficulty was not too long ago found and patched.
[ad_2]
