[ad_1]
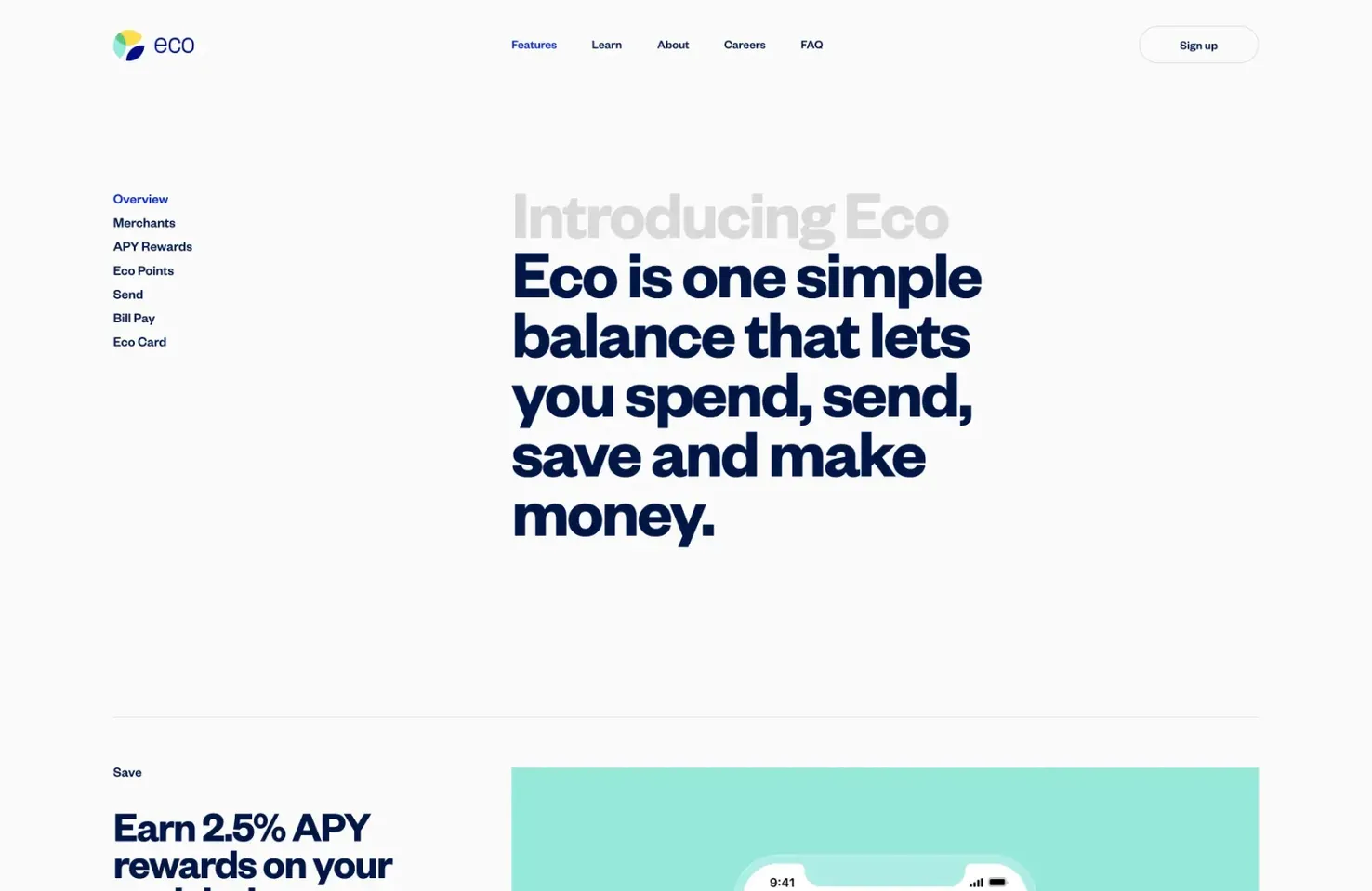
Minimalism — the clear, grey-on-white aesthetic popularised by (amongst others) Apple — has been the dominant pattern for years. It creates a skilled look and gives easy-to-understand navigation. However, Maximalism — a visible feast that draws consideration with complexity and uniqueness — has began to achieve traction.
On this submit, we’ll discover either side of the argument and supply straightforward methods designers can simplify web sites.
What’s Simplicity in Internet Design?
Minimalism is commonly characterised as simplicity. However that’s not all the time the case. Often Minimalist navigation is so minimal that it’s troublesome to make use of. The flip aspect is that Maximalism, usually characterised as advanced, can use easy navigation.
Many Minimalist parts are extra advanced than a few Maximalist parts. The hot button is to cut back the variety of parts, whatever the chosen fashion.

Simplicity in internet design is often about how easy the consumer expertise is, and that comes right down to navigation. Typically, designers make navigation unnecessarily advanced by making an attempt to creatively invent the wheel. This forces customers to experiment to learn to use the design, growing frustration and the notion of complexity.
Scrolling isn’t easy. A gesture utilized to a mouse, a trackpad, or a display (every gesture being totally different) that strikes the place of content material relative to the viewport isn’t easy. However it’s second nature as a result of we all know how one can do it. Scrolling is discovered, and so it’s easy. By proscribing interplay to established design patterns, we are able to design web sites which can be easy to use.

Along with constructing web sites which can be easy to make use of. We have to make sure that they seem like easy to the consumer. The Aesthetic Usability Impact is a fascinating idea in UX design that claims that how enticing one thing appears to be like impacts how straightforward to make use of it’s perceived to be.
No matter your method, magnificence = simplicity.
Whether or not you go for Minimalism, Maximalism, or another ‑ism, simplicity in internet design is a mixture of familiarity and sweetness.

The Professionals of Easy Web sites
There are quite a few advantages to choosing a easy web site:
- Improved UX — A easy web site that’s simpler to navigate results in a higher expertise for the consumer, which implies extra conversions.
- Improved model notion — manufacturers which can be seen as producing extra lovely content material are usually perceived as having a larger high quality, which implies larger worth.
- Quick load occasions — easy web sites are likely to have fewer parts that must be loaded, and so they use much less customized JavaScript, making them sooner to load than advanced websites with a number of parts and interactive elements.
- Elevated web optimization efficiency — easy websites lean into frequent design patterns using easy supply code that’s simpler for engines like google to crawl and usually tend to be ranked extremely.
- Simpler growth — with much less work concerned in constructing a easy web site, it’s usually sooner and cheaper to create and keep.
The Cons of Easy Web sites
It isn’t all upside; there are a few downsides to making a easy web site:
- Easy is tough — simplicity is without doubt one of the hardest issues to design. It requires humility, expertise, and the flexibility to achieve the core of a downside.
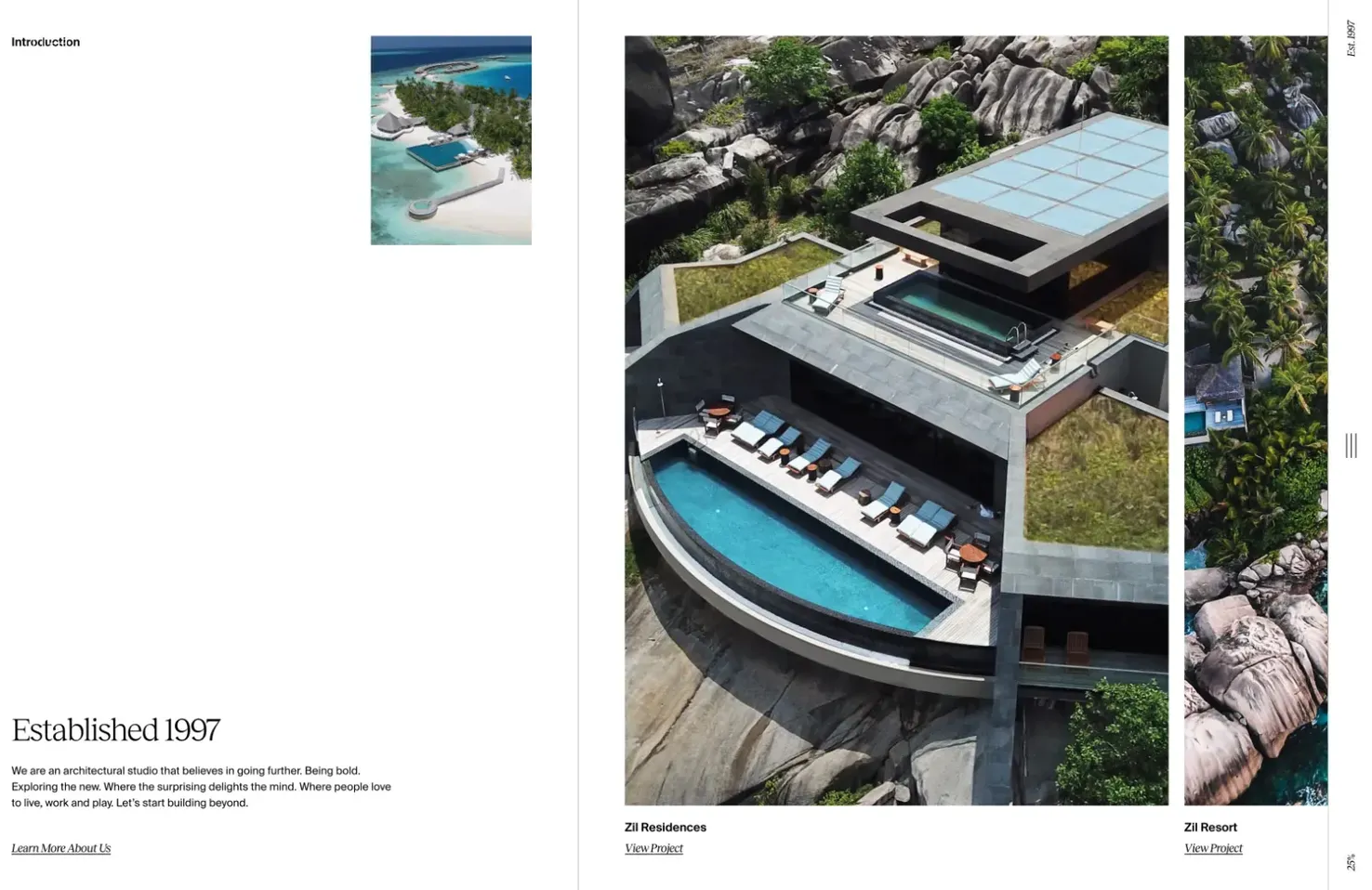
- Lack of visible affect — easy web sites with Minimalism as their chosen aesthetic can lack a “wow” issue and fail to face out in a crowded market.
- Some issues are simply advanced — complexity isn’t all the time a dangerous factor. Complexity introduces selection and suppleness. Simplicity can imply inflexible repetition.
- Tough to scale — easy web sites embrace solely what is important for his or her content material, however content material adjustments over time. Easy web sites usually lack the flexibility to develop and have to be reassessed and redesigned as new options and content material are launched.
Straightforward Ways For Simplifying Web sites
There are a variety of methods wherein designers can simply simplify their web site designs:
- Use established design patterns — utilizing established design patterns, particularly for navigation, simplifies a web site as a result of customers know and perceive how the location works. Familiarity simplifies something.
- Scale back the variety of hyperlinks — navigation must be easy, with simply sufficient hyperlinks for customers to search out their approach round with out being overwhelmed by selection.
- Make the most of damaging house — damaging house (also referred to as white house) helps delineate areas of a web site permitting customers to concentrate on one process at a time.
- Create modular designs — divide pages into smaller sections utilizing clear headings and damaging house. Modular designs enable faster scanning of data whereas sustaining an aesthetic.
- Scale back litter — get rid of any non-essential design parts that can detract from the core parts of the web site.
- Streamline processes — make certain kinds are straightforward to fill out and make the most of shortcuts wherever doable to make navigating the web site simpler.
- Design a lovely web site — magnificence is perceived as easy, so make sure that your design is gorgeous, and it’ll even be perceived as easy.
Conclusion
Though there are some drawbacks to designing and constructing a easy web site, the professionals far outweigh the cons for companies. A easy web site creates a skilled look, will increase the notion of your services or products as prime quality, and promotes engagement and conversions.
Designers aiming to create a easy web site ought to begin by specializing in navigating content material in a predictable approach utilizing established design patterns. Select any aesthetic you want, from Minimalism to Maximalism, however make sure that you employ it nicely and that customers will understand the expertise as easy.
Simon Sterne
Simon Sterne is a employees author at WebdesignerDepot. He’s enthusiastic about expertise, WordPress, and all issues UX. In his spare time he enjoys images.
[ad_2]