[ad_1]
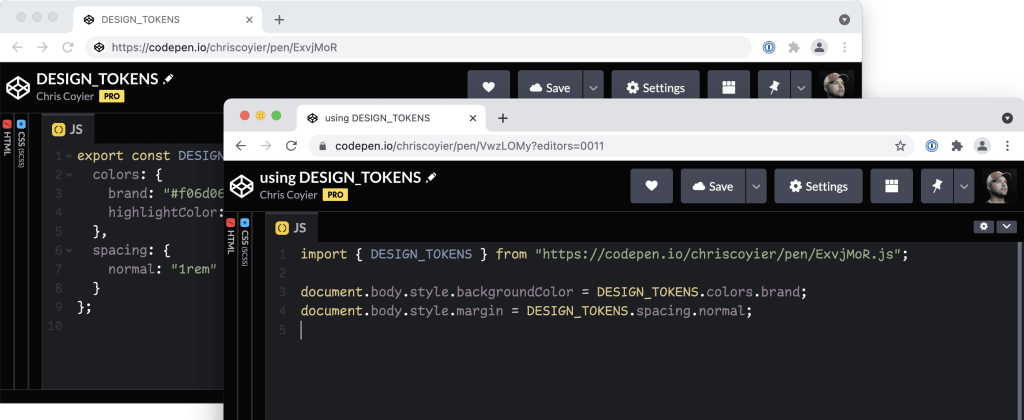
ES Modules are a local function of JavaScript! The import and export key phrases are literally a mighty highly effective factor for a language to have. You should utilize them proper on CodePen in fact. For instance, with our URL extensions, you’ll be able to export stuff from one Pen and import it in one other with out having to make use of the Exterior Assets function in Settings or something, which could make your code extra clear.

Then with unimaginable companies like Skypack, you’ve gotten your complete world of npm out there to import. Right here’s an entire Assortment of examples like that. React is simple pickings:
CodePen Embed Fallback
ES Modules is getting fancier and fancier!
import all of the issues!
Amongst many extremely modern issues Netlify has executed is to provide cloud features for any website you publish on Netlify. You chuck your features in a features folder (configurable) and so they’ll run as AWS Lambda features, with out you even having to have an AWS account or cope with any of that ceremony. Now in the event you want a little bit of server aspect code to your in any other case static website, you bought it. Extremely helpful for doing any kind of dynamic performance that should attain out to databases or APIs with safety. And hey, if that you must import stuff, you bought it.
[ad_2]