[ad_1]
The TypeScript satisfies operator is among the options launched in TypeScript v4.9. It’s a brand new and higher method to type-safe configuration in TypeScript. The satisfies operator goals to provide builders the power to assign probably the most particular kind to expressions for inference. On this article, we’ll take a more in-depth take a look at the TypeScript satisfies operator and easy methods to use the satisfies operator.
Soar forward:
What’s the TypeScript satisfies operator?
The satisfies operator is a function in TypeScript that means that you can examine if a given kind satisfies a particular interface or situation. In different phrases, it ensures {that a} kind has all of the required properties and strategies of a particular interface. It’s a manner to make sure a variable matches right into a definition of a kind. To be taught extra about varieties in TypeScript, go to our Sorts vs. interfaces in TypeScript information.
Life earlier than the satisfies operator
Let’s take a look at an instance to grasp why the TypeScript satisfies operator is intriguing and what issues it solves. Let’s create a kind MyState that’s going to be a union of two properties, as proven beneath:
kind MyState = StateName | StateCordinates;
Right here, we’re creating a kind of MyState that might be StateName or StateCordinates. This implies MyState is a union kind that might be StateName or StateCordinates. Then, we’ll outline our StateName as a string with three values. So, our StateName could be both Washington, Detroit, or New Jersey, as proven beneath:
kind StateName = "Washington" | "Detriot" | "New Jersey";
The following step is to outline our StateCordinates with the next code:
kind StateCordinates = {
x: quantity;
y: quantity;
};
Our StateCordinate is an object that has two properties, x and y. The x and y properties are going to be numbers. Now, we’ve our kind StateName (a string) and StateCordinates, (an object). Lastly, let’s create our kind Person with the code beneath:
kind Person = {
birthState: MyState;
currentState: MyState;
};
Our kind Person has two properties, birthState and currentState. Each of those properties are of kind MyState. Because of this every of those properties is usually a StateName or StateCoordinates. Subsequent, we’re going to create a variable person utilizing the code beneath:
const person:Person = {
birthState: "Washington",
currentState: { x: 8, y: 7 },
};
Within the code above, the person could have the birthState property set to the "Washington" string as one of many values for the StateName kind. The CurrentState property is ready to an object with property x with the worth of 8 and property y of 7, equivalent to the StateCordinates.
So, it is a completely legitimate technique to create and annotate the person variable. Think about we wish to entry the birthState variable and convert it to uppercase, like so:
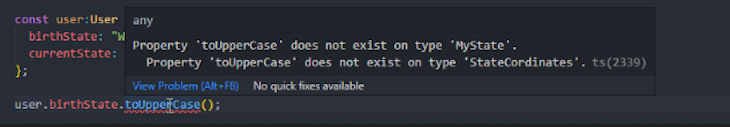
person.birthState.toUpperCase();
If we hover our mouse over toUpperCase(), TypeScript will throw in an error stating that "property toUpperCase() doesn't exist on kind MyState and property to uppercase doesn't exist on kind StateCordinates", as proven beneath:

It is because TypeScript will not be certain of the worth of MyState or whether or not it’s a string or an object as a result of we outlined MyState as a union of a string and an object. Basically, it may be any of them. With the intention to take away this error, we have to manually validate the property earlier than we will use the string methodology, like so:
if (typeof person.birthState === "string") {
person.birthState.toUpperCase();
}
Right here, we’re writing a situation to examine if it’s a string, and whether it is, then we will use the string methodology. As a result of we examined it as a string, the TypeScript error ought to disappear. Having to at all times validate whether or not it’s a string could be irritating and cumbersome. That is the place the satisfies operator is available in.
Introducing the satisfies operator
Whereas life earlier than the satisfies operator required you to at all times validate whether or not the property was a string or not, with the satisfies operator, you don’t have to do that. As an alternative of defining the person variable manually, we will delete it and change it with the satisfies operator, like so:
const person = {
birthState: "Washington",
currentState: { x: 7, y: 8 },
} satisfies Person;
person.birthState.toUpperCase();
The complete code now seems like this:
kind MyState = StateName | StateCordinates;
kind StateName = "Washington" | "Detriot" | "New Jersey";
kind StateCordinates = {
x: quantity;
y: quantity;
};
kind Person = {
birthState: MyState;
currentState: MyState;
};
const person = {
birthState: "Washington",
currentState: { x: 8, y: 7 },
} satisfies Person;
person.birthState.toUpperCase();
The satisfies operator prevalidates all the thing properties for us, and the TypeScript error not pops up. Now, the satisfies operator will validate our person properties for us. Not solely that, however it can additionally examine upfront if any of the properties comprise a string or an object.
Because of the satisfies operator; TypeScript is aware of that our birthState is a string and never an object as a result of it has prevalidated/checked the values of all properties of the Person. And, if we strive including one thing else to the birthState property that doesn’t correspond to any of the outlined varieties, we’ll get an error.
The satisfies key phrase ensures that we solely cross no matter satisfies the Person kind to the person variable, permitting TypeScript to do its kind inference magic. Let’s take a look at another examples.
Property title constraining
We are able to additionally use the satisfies operator to inform the TypeScript compiler that it’s OK for an object to incorporate solely a subset of the given keys however not settle for others. Right here’s an instance:
kind Keys="FirstName" |"LastName"| "age"|"faculty"| "e mail"
const pupil = {
FirstName: "Temitope",
LastName: "Oyedele",
age: 36,
faculty:"oxford",
}satisfies Partial<File<Keys, string | quantity>>;
pupil.FirstName.toLowerCase();
pupil.age.toFixed();
Through the use of the satisfies operator within the code above, we instruct the TypeScript compiler that the kind of the pupil object should match the PartialRecordKeys, string | quantity>> kind. The Partial kind in TypeScript is an inbuilt kind that helps manipulate different user-defined varieties.
Property title achievement
Much like property title constraining, with the exception that along with limiting objects to solely comprise particular properties, we will additionally make sure that we get all the keys utilizing the satisfies operator. Right here’s what that appears like:
kind Keys="FirstName" |"LastName"| "age"|"faculty"
const pupil = {
FirstName: "Temitope",
LastName: "Oyedele",
age: 36,
faculty:"oxford",
}satisfies File<Keys, string | quantity>;
pupil.age.toFixed();
pupil.faculty.toLowerCase();
Right here, we use the satisfies operator with the File<Keys, string | quantity> to examine that an object has all of the keys specified by the Keys kind and has a worth of both string or quantity kind related to every key.
Property worth conformance
The satisfies operator will not be solely able to limiting the names of properties in an object, however it could actually additionally limit the values of these properties. Suppose we’ve a library object with numerous books, every represented as an object with properties for the ebook’s title, writer, and yr of publication. Nevertheless, we mistakenly used a string as a substitute of a quantity for the yr of publication of the ebook "Delight and Prejudice".
To catch this error, we will use the satisfies operator to make sure that all properties of the library object are of kind Ebook, which we outlined as an object with the required "title", "writer", and "yr" properties, the place "yr" is a quantity. Right here’s what that appears like:
kind Ebook = { title: string, writer: string, yr: quantity };
const library = {
book1: { title: "Issues disintegrate", writer: "Chinua Achebe", yr: 1958 },
book2: { title: "Lord of the flies", writer: "William Golding", yr: 1993 },
book3: { title: "Harry Potter", writer: "J.ok Rowling", yr: "1997" }, // Error
} satisfies File<string, Ebook>;
With the assistance of the satisfies operator, the TypeScript compiler can discover the error and immediate us to right the yr property of the ebook "Harry Potter".
The advantages of utilizing the satisfies operator
The satisfies operator permits us to enhance the standard and scalability of our code. Nevertheless, the satisfies operator’s primary advantages are kind security, code correctness, validation, code reusability, and code group.
Kind security
The satisfies operator ensures that varieties have all the required strategies and properties, finally decreasing the chance of runtime issues. You might catch kind issues at construct time or earlier than your code is run by utilizing the satisfies operator.
Code correctness
We are able to use the satisfies operator to make sure the correctness of code as a result of it permits us to examine if a given kind satisfies a specific situation.
Validation
The satisfies operator permits us to confirm that an expression’s kind matches one other kind with out declaring a brand new variable or casting the expression to a special kind.
Code reusability
Utilizing the satisfies operator helps make sure that completely different components of our software can persistently work with the identical sorts of knowledge. This helps to make code extra modular and reusable.
Code group
Utilizing the TypeScript satisfies operator helps arrange your code into logical blocks primarily based on the kind of a worth. This might help eradicate repeated kind checks in numerous sections of your code and make it simpler to learn and comprehend.
Conclusion
The TypeScript satisfies operator is handy and might help enhance the standard and scalability of your code. It does the heavy lifting by prevalidating our values, giving us a extra versatile and exact type-checking expertise. We are able to additionally use the satisfies operator to create extra sturdy and maintainable code.
LogRocket: Full visibility into your internet and cellular apps
LogRocket is a frontend software monitoring answer that allows you to replay issues as in the event that they occurred in your personal browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket allows you to replay the session to rapidly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to document the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page and cellular apps.
[ad_2]
