[ad_1]
On this article, I’ll present how you can use fashionable CSS strategies to create an attention-grabbing, customized vary slider with nothing however the native HTML <enter> factor.
Vary sliders (<enter sort="vary">) let customers select a price inside a given vary, offering another enter sorts resembling <enter sort="quantity">.
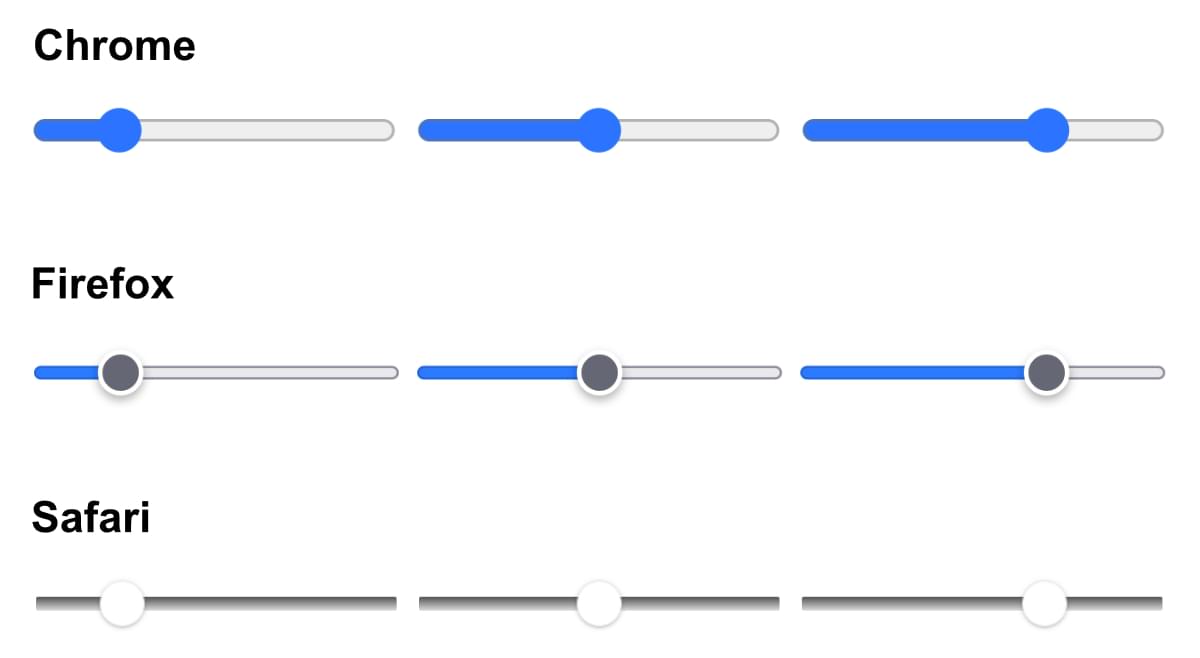
The default vary slider types don’t look nice. The picture beneath offers an concept of how vary the sliders we’ll be styling are displayed by default in Chrome, Firefox and Safari.

However <enter> parts are laborious to fashion. Many of the on-line options for styling them depend on JavaScript and a few cluttered code. Worse nonetheless, a few of these strategies additionally break the accessibility of the factor.
So let’s take a look at how you can do issues higher, utilizing simply CSS, and with out compromising accessibility. The CodePen demo beneath exhibits what we’ll be constructing.
See the Pen
CSS solely customized vary sliders by Temani Afif (@t_afif)
on CodePen.
Cool proper? You’ll additionally discover variations on these types on the finish of the article!
The Construction of the Vary Enter Factor
Let’s begin by dissecting the construction of the vary enter factor. It’s a local factor, and every browser has its personal implementation of such parts. We primarily have two totally different implementations.
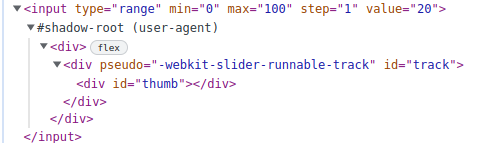
There’s one for Webkit and Blink browsers resembling Chrome, Edge, Safari, and Opera:
<enter sort="vary" min="0" max="100" step="1" worth="20">
<div>
<div pseudo="-webkit-slider-runnable-track" id="monitor">
<div id="thumb">
</div>
</div>
</div>
</enter>

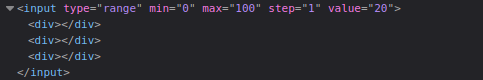
And that is the one for Firefox:
<enter sort="vary" min="0" max="100" step="1" worth="20">
<div></div>
<div></div>
<div></div>
</enter>

There’s a 3rd implementation for IE, however fortunately that browser is all however lifeless and gone now!
Such inconsistency between browsers is what makes the duty tough, as we have to present totally different styling for every implementation. I received’t dig extra into this, because the article would by no means finish, however I extremely advocate studying this text by Ana Tudor for extra in-depth exploration.
The one factor you want to bear in mind is that, regardless of the implementation, we at all times have the “thumb” as a typical part.

I’m solely going to fashion this factor, which is able to make my customized vary slider straightforward to customise. Let’s soar straight into the code to see the magic in play.
Customizing the Enter
Step one is to reset and disable all of the browser default types by utilizing look: none and another widespread properties:
enter {
look :none;
background: none;
cursor: pointer;
}
In a extra sophisticated state of affairs, we might have so as to add extra code in case different default types are utilized to our factor. Merely simply want to verify we’ve got a “bare” factor with none visible styling.
Let’s additionally outline a couple of CSS variables so we will simply create totally different variations for the vary slider. Don’t fear if a number of the code beneath appears to be like complicated. We simply need to replace a couple of variables to manage our slider:
enter {
--c: orange;
--g: 8px;
--l: 5px;
--s: 30px;
width: 400px;
peak: var(--s);
look :none;
background: none;
cursor: pointer;
}
At this step, solely the thumb is seen with its default types, because the CodePen demo beneath exhibits.
See the Pen
Default enter types — by Temani Afif by SitePoint (@SitePoint)
on CodePen.
Styling the Thumb Factor
Let’s fashion the thumb factor. We’ll begin with the essential setup:
<thumb selector> {
peak: var(--s);
aspect-ratio: 1;
border-radius: 50%;
box-shadow: 0 0 0 var(--l) inset var(--c);
look: none;
}
The code ought to be self-explanatory. Nothing fancy up to now, and we’ll get the consequence proven beneath.
See the Pen
Styling the thumb — by Temani Afif by SitePoint (@SitePoint)
on CodePen.
Notice using two totally different selectors, as we defined within the first part:
enter[type="range" i]::-webkit-slider-thumb { }
enter[type="range"]::-moz-range-thumb { }
However how are you aware the selector to make use of?
I’ve merely inspected the code of the enter utilizing the browser’s developer instruments to see the selector every browser is utilizing to fashion the thumb. The article I shared beforehand exhibits you how you can manipulate the developer instruments to get such data.
Including Some Magic with border-image
Now we’re going to make use of a magic CSS trick to finish our slider. It entails using border-image:
border-image: linear-gradient(90deg,var(--_c) 50%,#ababab 0) 1/0 100vw/0 calc(100vw + var(--g));
I do know it appears to be like scary, however let’s dissect that line and you will notice it’s not that tough. The above is the shorthand for the next:
border-image-source: linear-gradient(90deg,var(--c) 50%,#ababab 0);
border-image-slice: 1;
border-image-width: 0 100vw;
border-image-outset: 0 calc(100vw + var(--g));
From the MDN web page, we learn:
The
border-imageCSS property attracts a picture round a given factor. It replaces the factor’s common border.
Our picture can be a gradient having two colours — the primary one (outlined by --c), and a grey coloration. We want the border picture to cowl the entire house of the enter horizontally, so we use a giant worth for the left and proper width (100vw) whereas we hold the highest and backside at (0).
However the border-image-width is proscribed to the factor dimension. To beat this, we have to additionally use a giant worth for the border-image-outset to extend the house out there for the border picture. From MDN once more:
The
border-image-outsetCSS property units the space by which a component’s border picture is about out from its border field.The components of the border picture which are rendered exterior the factor’s border field with
border-image-outsetdon’t set off overflow scrollbars and don’t seize mouse occasions.
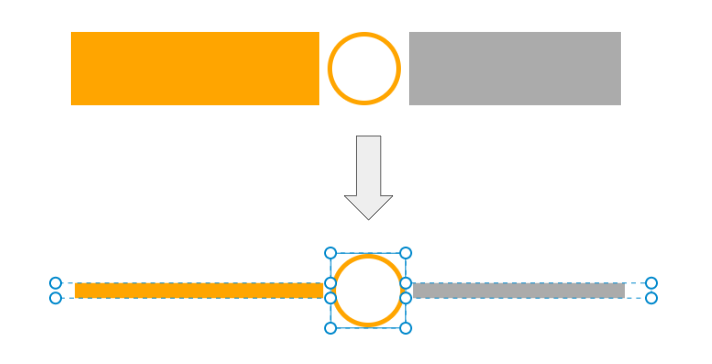
While you first see the slider, it appears to be like like we’re rising the primary coloration on the left, however in actuality we’re sliding a set gradient that’s overflowing our factor.
The next demo offers an outline of what’s taking place below the hood.
See the Pen
Overview of the border-image trick by SitePoint (@SitePoint)
on CodePen.
Drag the thumb and slide it to see how issues are shifting. I’m utilizing a small worth for the width and outset so we will simply perceive the trick.
Additionally, be aware that the outset must be greater than the width to have the hole. Because of this, it’s outlined to be equal to the width plus the worth of the hole.
By including overflow: hidden to the enter factor and utilizing a giant worth, the phantasm is ideal, as proven beneath.
See the Pen
Vary Slider — overflow: hidden by SitePoint (@SitePoint)
on CodePen.
What concerning the
border-image-slice? Why the worth of1?
This property is a bit difficult, however necessary when utilizing border-image. In our case, this worth isn’t very related and a small constructive worth will do the job. I’ve an in depth Stack Overflow reply if you wish to study extra about it.
The final step is to lower the scale of the bar to match the scale we outlined by the variable --l. For this, we’re going to make use of clip-path:
clip-path:
polygon(
0 calc(50% + var(--l)/2),
-100vw calc(50% + var(--l)/2),
-100vw calc(50% - var(--l)/2),
0 calc(50% - var(--l)/2),
0 0,100% 0,
100% calc(50% - var(--l)/2),
100vw calc(50% - var(--l)/2),
100vw calc(50% + var(--l)/2),
100% calc(50% + var(--l)/2),
100% 100%,0 100%);
The picture beneath offers an outline of the totally different factors to know the form of the polygon.

That’s it! We have now a customized vary slider with a couple of strains of code which you could simply management by adjusting a couple of variables.
See the Pen
Ultimate Vary Slider — by Temani Afif by SitePoint (@SitePoint)
on CodePen.
Including Some Animation
What about some refined animation after we work together with the slider? It doesn’t want a variety of code, and it’ll improve the UX of the slider.
First, we’re going to remodel the thumb from a border-only circle right into a full circle after we click on on it. For this, we improve the unfold worth of the box-shadow. Keep in mind that we’ve used box-shadow to outline the border of the thumb:
box-shadow: 0 0 0 var(--l) inset var(--c);
We replace the var(--l) to var(--s) utilizing the :energetic selector and the :focus-visible. The latter is said to keyboard navigation and permits us to have the identical impact whether or not we use the mouse or the keyboard.
The code is as follows:
enter[type="range" i]::-webkit-slider-thumb {
box-shadow: 0 0 0 var(--s) inset var(--c);
transition: .3s;
}
enter[type="range" i]::-moz-range-thumb {
box-shadow: 0 0 0 var(--s) inset var(--c);
transition: .3s;
}
enter:energetic::-webkit-slider-thumb,
enter:focus-visible::-webkit-slider-thumb {
box-shadow: 0 0 0 var(--s) inset var(--c);
}
enter:energetic::-moz-range-thumb,
enter:focus-visible::-moz-range-thumb {
box-shadow: 0 0 0 var(--s) inset var(--c);
}
It’s a bit prolonged for a box-shadow transition, proper? We are able to optimize it utilizing a CSS variable:
enter[type="range" i]::-webkit-slider-thumb {
box-shadow: 0 0 0 var(--_b,var(--s)) inset var(--c);
transition: .3s;
}
enter[type="range" i]::-moz-range-thumb {
box-shadow: 0 0 0 var(--_b,var(--s)) inset var(--c);
transition: .3s;
}
enter:energetic,
enter:focus-visible {
--_b: var(--s);
}
I’m expressing the unfold worth utilizing a variable, and I’m merely updating that variable on :energetic and :focus-visible.
I’m additionally going so as to add a bit animation to the colour. I’ll make it a bit darker on :hover. For this, I received’t replace the colour, however reasonably combine it with black utilizing the brand new color-mix() operate. This trick permits us to make use of the primary coloration outlined by --c reasonably than outline a brand new darkish coloration for every slider manually:
--_c: color-mix(in srgb, var(--c), #000 var(--p,0%));
I’m defining a brand new variable that can change the --c within the code. Then by adjusting the share of the black coloration (#000) utilizing the variable --p, I’m controlling the “darkness” of the colour:
enter:focus-visible,
enter:hover{
--p: 25%;
}
This function isn’t but supported in each browser, so using a fallback is very really useful:
@helps not (coloration: color-mix(in srgb,pink,pink)) {
enter {
--_c: var(--c);
}
}
Our vary slider is now excellent!
See the Pen
CSS solely customized vary sliders by SitePoint (@SitePoint)
on CodePen.
Conclusion
We’ve reached the top and haven’t needed to cope with any complicated browser-related implementation! We recognized the selector of the thumb factor and, utilizing a couple of CSS methods, we styled the entire vary slider with it. Let’s not neglect that we did this utilizing solely the <enter> factor, so we don’t have to fret about any accessibility points, as we’ve stored the native performance. The slider helps keyboard navigation and not using a downside.
Listed below are extra examples of sliders utilizing the identical approach. I’ll allow you to dissect their code as an train.
See the Pen
Customized Vary Slider — by Temani Afif by SitePoint (@SitePoint)
on CodePen.
See the Pen
Customized Vary Slider — by Temani Afif by SitePoint (@SitePoint)
on CodePen.
[ad_2]

