[ad_1]
A few years in the past, I set my sights on changing into a senior developer. I achieved that aim! I want I may say it was a matter of arduous work and perseverance, however no, that wasn’t sufficient. JavaScript stood in my manner, and it was whereas grappling with it that I got here throughout one foolish sentence in Marijn Habernecker’s traditional e book, Eloquent JavaScript. On the subject of variables, it says:
“It’s best to think about bindings as tentacles moderately than containers. They don’t comprise values; they grasp them — two bindings can discuss with the identical worth.”
— Marijn Habernecker

An analogy like this falls into the class of infantile comparisons meant largely for uncooked newcomers to grasp fundamental ideas. They’re enjoyable and entertaining however not one thing that can flip you right into a senior developer.
However it struck me. Even in a small manner, this infantile metaphor made me a greater developer. It fastened a basic misunderstanding: we don’t put values in variables. If variables did behave like buckets or containers, how may this be true?
const count1 = 10;
const count2 = count1;How is it doable to have the identical 10 worth in two completely different buckets? The identical factor can’t be in two locations on the identical time, proper?!
However the octopus metaphor solved this dilemma for me. Two tentacles can definitely seize the identical worth! It’s a visualization that reveals the underlying nature of values! Give me all the world’s pc science literature on variables at my fingertips, and it might not be as helpful to me as this imaginary octopus.
Why can’t all of JavaScript be like this?
My Search For Extra Visible Studying Materials
I observed a irritating hole between doing the easy loop and performance workout routines you discover in most newbie programs and truly constructing packages.
The issue? I nonetheless wasn’t on the stage the place I may decipher reams of dry technical textual content. I needed extra octopuses!
So, I regarded in every single place for them. I scanned the web for visible and summary studying assets: Google, YouTube, Medium, TikTok, and each e book I may probably discover. I found most “visible studying” materials suits into one among three teams.
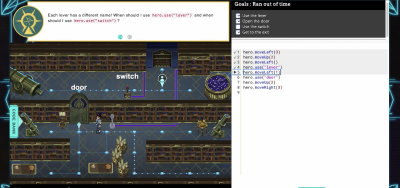
First is a gamified studying expertise, just like the learn-while-playing platforms CodeCombat and ElevatorSaga. Whereas splendidly artistic and filled with tales and characters that enable you construct actual packages with real-world patterns, the sort of studying is procedural. The main focus is on utilizing ideas moderately than diving into what they’re.

The second group is the graphically represented syntax or technical rationalization. Ever seen an array of apple and orange emojis? Or diagrams of the occasion loop? These can break down scary ideas into an easier-to-digest visible medium. They are often highly effective visible aids that remodel dense technical jargon. Examples embody Lydia Hallie’s sensible “JavaScript Visualized” sequence in addition to cheat sheets like this one from Ram Maheshwari.

The third group is nearer to what I sought: the analogy-driven studying expertise. Builders love a superb analogy. We use them on a regular basis in weblog posts and video tutorials. They assist clarify very technical ideas. One useful resource I discovered, CodeAnalogies, is especially spectacular, with analogies for the whole lot from content material distribution networks to MVC frameworks.

However analogy-driven studying has limitations for me. All the analogies had been disconnected! That they had no relation to 1 one other. They had been nice for wrapping my head round an remoted subject however not for seeing the massive image. The factor with JavaScript is that the whole lot is linked. How can a newspaper analogy for objects be prolonged to explain prototypal inheritance?
Lastly, I got here to appreciate the factor I needed most was one thing memorable. I needed to consolidate the whole lot I used to be studying into a visible format that was simple to recall after I wanted it — whether or not in an interview or whereas writing code. Sadly, most analogies are solely forgettable. What number of canine, cat, and banana arrays can one take?
Constructing My Personal Visible Representations
There was just one answer to this: create my very own visible representations for my JavaScript information tree. However first, I wanted to determine the best way to make one thing stick in my reminiscence.
I’ve at all times had an curiosity in mnemonic reminiscence strategies. These are reminiscence “hacks,” such because the “reminiscence palace”. They assist visually encode massive quantities of data for simpler recall. World reminiscence rivals use it to recollect the order of a number of decks of playing cards and random quantity sequences.
The fundamental precept is that this: You’ll be able to take any concept and switch it into a picture. For instance, an array could possibly be an ocean stingray. That’s good, however nonetheless not sufficient. The trick is to make the psychological picture as bizarre, humorous, and ridiculous as doable. Pictures which are out of the bizarre are what follow reminiscence.
My First Huge Lesson
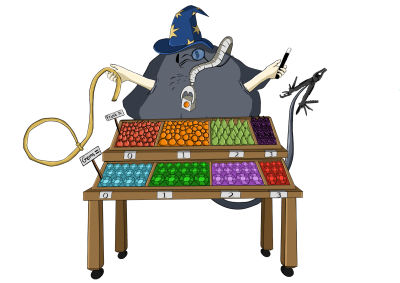
So, right here is one among my very first mnemonic representations of JavaScript arrays:

I used to be so pleased with this. We’ve got a stingray avenue vendor promoting fruit, reminding me that arrays maintain information. He has a particular sq. system for selecting up particular person objects that signify the sq. bracket syntax for choosing objects. He has a monocle to remind me that arrays have strategies for looking out. He has a cowboy lasso that refers to loops, and so forth.
It’s a enjoyable depiction. However I used to be attempting to be taught JavaScript to land a job! If this ridiculous monocled stingray didn’t make me a greater developer, it defeated the aim. The final word check: would I take advantage of this picture of an array streetseller as some extent of reference whereas coding? Nope. It turned out to be solely, totally ineffective.
I didn’t want a approach to keep in mind the time period array. Understanding they’ve strategies to go looking doesn’t inform me how I can carry out searches. Even a Swiss Military knife tail with all the principle array strategies like .kind(), .push(), and .unshift() proved pointless with a two-second Google search.
This was trickier than I assumed. I realized my first large lesson:
My Second Huge Lesson
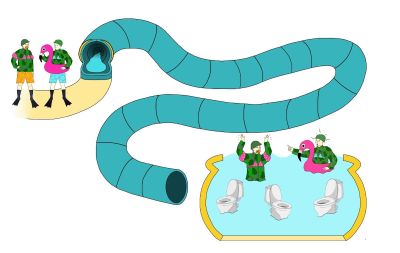
After a lot reflection and lots of, many extra failed makes an attempt, I attempted to signify one thing I had at all times struggled with: capabilities. What would the make-up of a operate appear like? I got here up with this gorgeous poor illustration:

On the prime, we’ve foolish paratroopers that signify parameters. We ship parameters by means of the doorway, ( ), and so they find yourself in a contained pool (i.e., the operate physique). They begin arguing, and that’s how we are able to keep in mind arguments.
Sadly, this went into the failure bucket, too. Representing syntax isn’t useful. It’s higher to realize familiarity by means of numerous observe writing it. There have been additionally harmful flaws within the analogy. It urged parameters and arguments are the identical; the one distinction is their place.
An abstraction like this with flawed principle baked into it might truly make me a worse developer! I wanted to dig deeper into what issues actually are.
The Breakthrough
The answer was to go atomic. Specializing in the smallest idea would give me the primary layer I may use to color an image of JavaScript. I circled again to our pleasant octopus, the place this all started.
What had been the tentacles greedy? Values!
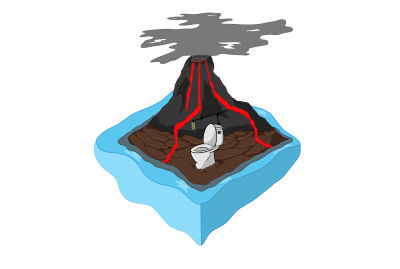
Values are sometimes glossed over and don’t appear to be the important thing to unlocking the mysteries of JavaScript. However this straightforward concept was a breakthrough for me: if the code flows, we are able to think about the flowing as an ocean or river. What do we discover on this move? Islands!

Values are the islands, and every island has a set location and dimension. That was it! It was precisely what I used to be in search of. It nonetheless didn’t enhance my expertise as a developer. However I knew it had potential.
From Analogies To Fashions
Layer upon layer, I started to construct up a imaginative and prescient of JavaScript by specializing in what issues are and the way they’re associated to different issues. First got here islands. Then got here genies, evil sorcerers, flying ships, and turtle pilots. My pleasure grew because the smaller layers, the basics, could possibly be mixed to provide a big-picture understanding of extra complicated subjects like closures.
Every picture was not a easy analogy. It was a psychological mannequin — a mind-set. It supplied a lens to interpret every idea however required creativeness. I name them imagimodels.
I knew from my previous makes an attempt that specializing in lists is ineffective. The key lies in what issues are moderately than what they do. After I give it some thought, that was my downside with studying JavaScript all alongside. I had no difficulty finally getting one thing to work. The issue was I largely didn’t have the faintest concept why.
Rising A Memorable, Multi-Layered Universe
With this strategy, an abstracted world of JavaScript was erected:

This picture helps me determine basic JavaScript ideas for project, native scope, and primitive values. After all, it’s not a standalone picture, and also you received’t be capable to determine these ideas with out context. It requires a narrative to weave JavaScript and analogy collectively.
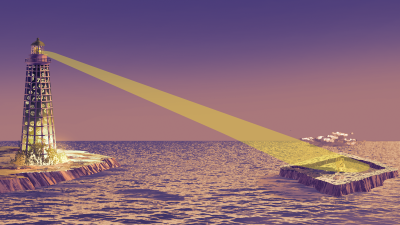
A story is what drove the opposite ideas into the image, fairly actually. Right here, we are able to see a closure:

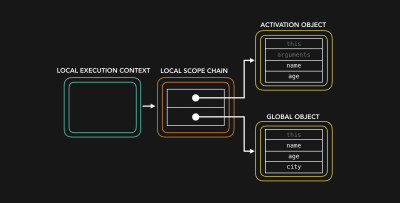
The subsequent picture makes use of mnemonic strategies for remembering helpful terminology. In contrast to arrays and parameters, “execution context” felt like one thing I’d learn in an IBM guide from the Seventies. It was a scary time period that deserved a scary illustration.

I discovered a connection between “execution context” and the phrase “executor received hex,” which impressed an illustration of a medieval-style executioner holding an axe in a single hand and a hex, or sorcerer’s spell, within the different.
Why the spell? It’s not random. It builds on earlier present layers representing different sub-concepts. The spell is tied to our understanding of a operate invocation and makes you consider wizards and sorcerers, proper? And it’s the parenthesis in each operate name.
This begs the query, what’s a operate? Is it the results of the hex or the execution? Is it the invocation itself? Solely a agency understanding of objects would assist me determine what actually is occurring right here.
As you’ll be able to see, the visible layers construct upon each other, like a tree with a central trunk branching out in several instructions. It’s the information tree I needed — not one containing each element about JavaScript, however a central, unified mnemonic useful resource that could possibly be in contrast and evaluated in opposition to, added to, argued over, and above all, retrieved after I wanted it.
I name my illustrations of JavaScript ideas “The Nice Sync”, and I take advantage of them to proceed to develop my understanding. It is usually one thing I now use to show others.

A Celebration Of Various Studying Approaches
Was all of it sunshine and daisies for my JavaScript studying journey from this level on? Did constructing this world make me ace each JavaScript quiz I wanted to move to get that senior-level job?
Nope! I want the most effective of luck to anybody who thinks they’ll be taught JavaScript just by taking a look at a number of footage.
My greatest takeaway from all my studying efforts is that this: Regardless of The Nice Sync fixing so a lot of my private struggles with the language, is it any higher than any single one of many assets I discussed? Does it have any use with out precise coding — the tireless, painful technique of attempting to get your code to work? Actually not.
It’s one device, amongst many, to “see” JavaScript otherwise and escape the confinement of a code editor or YouTube tutorial.
All of those approaches have a good time the range and infinite artistic potential of the training expertise. And the extra we’ve, the extra learners who’re caught on JavaScript can uncover new routes to understanding.
Additional Studying on Smashing Journal
(gg, yk, il)
[ad_2]