[ad_1]
<selectmenu>, that may make styling such a kind management an entire lot higher. You’re going to stroll by way of an early implementation of this new experimental aspect by making a sample that you’d by no means have thought doable with CSS alone — a radial choice menu.
Little question you’ve needed to model a <choose> menu earlier than. And once you do, you typically have needed to attain far down in your CSS arsenal of tips or depend on JavaScript to get something close to the extent of customization you need. It’s a long-running headache within the front-end world.
Properly, because of the efforts of the Open UI group, now we have a brand new <selectmenu> aspect to stay up for, and its objective is to supply CSS styling affordances to choice menus in methods we’ve by no means had earlier than.
We’re going to reveal an preliminary implementation of <selectmenu> on this article. However we’ll throw in a few twists whereas we’re at it. What we’re making is a radial choose menu, one thing we might by no means have carried out with CSS alone. And since we’re working with experimental tech, we’re going to toss in additional experimental options alongside the best way, together with pictures, the HTML Popover API, and the CSS Anchor Positioning API. The result’s going to wind up like this:
We’ll begin with a small little bit of context in regards to the work Open UI is doing and the APIs we’re placing to make use of. From there, we’ll cowl the assorted elements of <selectmenu> in addition to a few approaches for styling them. Lastly, we’ll construct our radial choose menu to point out simply how a lot flexibility now we have to stay up for.
Observe: Chrome Canary is greatest for following alongside, as it’s the solely browser that helps what we’re making. You should definitely flip on “Experimental Internet Platform Options” by opening chrome://flags within the browser.
About Open UI
Open UI is a W3C group group that’s attempting to offer us extra and higher methods to model and lengthen native HTML parts and kind controls. One in every of these controls is the <choose> aspect, and that’s precisely what this text is about.
Besides that we’re not really speaking about <choose>, however an offshoot of it known as <selectmenu>. There’s no plan within the works to remove <choose>, however relatively this proposal is a extra customizable model of it. The <choose> aspect nonetheless does its job nicely, however you’ve little question tried to model it earlier than and are available to the identical conclusion many people have as nicely: it’s darn close to inconceivable. MDN properly sums up the ache factors:
The
<choose>aspect is notoriously troublesome to model productively with CSS. You’ll be able to have an effect on sure facets like all aspect — for instance, manipulating the field mannequin, the displayed font, and so forth, and you should utilize thelookproperty to take away the default systemlook.Nonetheless, these properties don’t produce a constant outcome throughout browsers, and it’s laborious to do issues like lining various kinds of kind parts up with each other in a column. The
<choose>aspect’s inner construction is complicated and laborious to regulate. If you wish to get full management, it’s best to think about using a library with good amenities for styling kind widgets or strive rolling your individual dropdown menu utilizing non-semantic parts, JavaScript, and WAI-ARIA to supply semantics.
So, that’s the place <selectmenu> comes into the image. The Open UI group is placing a variety of effort into the elements, states, behaviors, and accessibility to offer us extra flexibility to model this type of management than we’ve ever had. And so they’re approaching this by doing analysis on numerous design techniques and by rigorously mapping out what these techniques have in frequent.
The Experimental Options We’re Utilizing
We’re cobbling collectively a couple of experimental applied sciences for the radial menu we’re going to create, certainly one of which is the <selectmenu> we’ve touted up to now. Along with that, we’re placing the HTML Popover API and the CSS Anchor Place API to make use of.
The Popover API involves us courtesy of the HTML Residing Customary. And really, it originates from the Open UI group, too, as a option to make styling issues like alerts simpler. So, as a substitute of getting to resort to one thing just like the notorious Checkbox Hack in CSS to point out and conceal content material on prime of different content material, we’re getting options for it which might be native to the browser. I’ve one other article that dives into this.
The opposite experimental characteristic we’re utilizing is the CSS Anchor Place API, a Google-led initiative that’s nonetheless in Editor’s Draft standing within the CSS specification. It primarily “tethers” one aspect to a different within the sense that it permits us to replace the dimensions and place of 1 aspect primarily based on the dimensions and place of one other aspect. Jhey Thompkins has a superb write-up of it.
We’ve some choices with regards to styling <selectmenu>. One of many choices is to focus on the elements of it in CSS. For instance, we will model the listbox half like this:
selectmenu::half(listbox) {
/* add listbox kinds */
}
There are at the moment six elements which might be accessible to focus on in CSS:

<selectmenu>: That is the selector itself. It holds the button and listbox of menu choices.button: This half toggles the visibility of the listbox between open and shut.selected-value: This shows the worth of the menu possibility that’s at the moment chosen. So, if in case you have a listbox with three choices and the second possibility is chosen, the second possibility is what matches the half.marker: Dropdown menus normally have some type of downward-facing arrow icon to point that the menu could be expanded. That is that a part of the menu.listbox: That is the wrapper that comprises the choices and any<optgroup>parts that group sure choices collectively contained in the listbox.<optgroup>: We already let the cat out of the bag on this one, however this half teams choices collectively. It features a label for the group.<possibility>: A worth that the person is ready to choose within the menu. There could be one, nevertheless it’s rather more frequent to see a<choose>— and, by extension — a<selectmenu>with a number of choices.
The opposite means is to slot the content material ourselves in HTML. This generally is a good strategy because it permits us to customise the markup any means we like. In different phrases, we will exchange any of the elements we would like, and the browser will use our markup as a substitute of the implicit construction. In actual fact, that is the strategy we’ll use within the radial menu we’re making.
The way in which to exchange elements within the HTML is to make use of the slots. The markup we use for a slot lives in a separate tree within the Shadow DOM, changing the contents of the DOM with what we specify within the Shadow DOM.
Right here’s an abbreviated instance in HTML. Discover how the <button> and listbox are each contained in slots that signify the HTML we wish to use for these elements.
<selectmenu class="my-custom-select">
<div slot="button">
<span conduct="selected-value" slot="selected-value"></span>
<button conduct="button"></button>
</div>
<div slot="listbox">
<div popover="auto" conduct="listbox">
<possibility worth="one">one</possibility>
<possibility worth="two">two</possibility>
</div>
</div>
</selectmenu>
By utilizing slots and conduct as attributes, we will inform the browser the way it ought to behave and the way it ought to work together with keyboard navigation. If managed rigorously, this may also imply that we get good accessibility out of the field as a result of the browser will know tips on how to behave primarily based on what we outline.
Prepared? OK, let’s begin by organising our markup for our radial <selectmenu>.
We are going to begin by creating our personal markup for this primary instance. We are going to use just about the identical strategy as used within the explainer of the Selectmenu aspect as a result of I believe it demonstrates the huge flexibility now we have to model this aspect utilizing comparable markup.
<selectmenu class="selectmenu">
<button class="selected-button" slot="button" conduct="button">
<span conduct="selected-value" class="selected-value"></span>
</button>
<div slot="listbox">
<div popover conduct="listbox">
<possibility worth="one">one</possibility>
<possibility worth="two">two</possibility>
<possibility worth="three">three</possibility>
<possibility worth="4">4</possibility>
<possibility worth="5">5</possibility>
<possibility worth="six">six</possibility>
</div>
</div>
</selectmenu>
You may discover from the markup that we’ve added the selected-value conduct within the button. That is completely advantageous, as our button will at all times present the chosen worth by doing this.
And, identical to the instance within the explainer, we’re utilizing the Popover API within our listbox slot. After we have a look at what now we have in Chrome Canary, and see that it already works advantageous. Take notice that even keyboard navigation already appears to be dealt with for us!
Let’s break this down into a couple of steps. The very first thing we’ll must do is about up some primary kinds, then create the menu’s round form earlier than tweaking the listbox’s “popping conduct.”
Primary Types
I added some primary styling to the demo to mess around with colours, however be at liberty so as to add your individual tackle it. For simplicity’s sake, I added outlined colours as {custom} properties so you’ll be able to swap issues out. I additionally used a primary reset by setting box-sizing: border-box to all the weather. And, lastly, my primary kinds heart the <selectmenu> within the <physique>:
/* Colour variables */
:root {
--color-pink: #FFD5FF;
--color-violet: #B47EB3;
--color-tiffany: #92D1C3;
--color-beige: #EEF5DB;
--color-tea: #C7EFCF;
--color-lightest: #F0EFF4;
--color-darkest: #333745;
}
/* Reset sizing */
*, *::earlier than, *::after {
box-sizing: border-box;
}
/* Heart the menu */
physique {
show: flex;
align-items: heart;
justify-content: heart;
min-height: 100vh;
margin: 0;
padding: 0;
padding: 5vh 5vw;
background: var(--color-darkest);
}
Subsequent up is to outline the sizes. Let’s use three extra {custom} properties to try this:
--orb-size: The dimensions of our button,--option-size: The dimensions of our choices,--circle-size: The dimensions of our radial menu.
These can go proper alongside the colour variables which might be already outlined on the :root:
:root {
/* Colour variables */
--color-pink: #FFD5FF;
--color-violet: #B47EB3;
--color-tiffany: #92D1C3;
--color-beige: #EEF5DB;
--color-tea: #C7EFCF;
--color-lightest: #F0EFF4;
--color-darkest: #333745;
/* Sizing variables */
--orb-size: 110px;
--option-size: 100px;
--circle-size: 320px;
}
The Round Form
I’m going to go forward and apply the properties now we have up to now to the button that has the .selected-button class. This subsequent snippet establishes the round form we would like for the menu:
.selected-button {
anchor-name: --selectmenu;
place: relative;
background: var(--color-beige);
border: 4px dashed var(--color-violet);
shade: var(--color-darkest);
width: var(--orb-size);
aspect-ratio: 1;
border-radius: 50%;
cursor: pointer;
transition: background .2s ease-out;
}
.selected-button:is(:hover, :focus) {
background: var(--color-tea);
}
I do know that dropping a bunch of code in your lap is ineffective with out explaining what it does. So, now we have a width that’s set to --orb-size, and we apply a border-radius of 50% on it to spherical issues out. Then, we’re utilizing the aspect-ratio property to keep up an ideal circle.
What’s up with that anchor-name? We’ll get to that in a bit, nevertheless it’s a part of the Anchor Place API that we mentioned earlier. I’m merely setting us up for that in a future step.
The remainder of the CSS in that snippet provides shade and a primary format. I additionally set off a background shade change on the :hover and :focus states for enjoyable.
Fairly neat up to now, proper? As you’ll be able to see, issues are nonetheless working easily after making use of these kinds.
Styling The Choices
Now let’s get these choices styled. The thought to get our choices right into a radial setup is through the use of absolute positioning on the popover container (<div popover conduct="listbox">). We can be enjoying round a bit with {custom} properties to do that. There are a couple of methods we might strategy this, together with the newly launched trigonometric capabilities in CSS. However since we’re already working with a bunch of recent options on this article — Selectmenu, Popover API, Anchor Place API, oh my! — I’m going to keep away from muddying the water.
Right here’s the place I landed:
possibility {
--negative-deg: calc(var(--deg) / -1);
show: flex;
align-items: heart;
justify-content: heart;
place: absolute;
prime: 50%;
left: 50%;
width: var(--option-size);
top: var(--option-size);
margin: calc(var(--option-size) / -2);
shade: var(--color-lightest);
background: var(--color-violet);
border: 3px dotted var(--color-pink);
border-radius: 50%;
cursor: seize;
transition: all .4s;
}
possibility:is(:hover, :focus) {
background-color: var(--color-pink);
shade: var(--color-darkest);
border-color: var(--color-lemon);
}
Observe: I’m utilizing the --option-size variable once more, this time to set the width and top of the choices. The re-usability of variables helps maintain issues tremendous constant.
Additionally in there’s a detrimental margin that is the same as half the width of the choices (calc(var(--option-size) / -2)), or -50px.
Flexbox is used to place every little thing within the heart. In the meantime, you might have observed a brand new --negative-deg variable, which we’ll use later to assist us place the choices across the round menu. When inserting issues round a circle, they have a tendency to shift angles, and this variable will assist proper the ship.
Making use of The Anchor Place API
I informed you we’d get to this! Simply to refresh, this API “tethers” one aspect to a different such that the dimensions and place of 1 aspect change with the dimensions and place of one other aspect.
Right here’s my implementation:
[popover] {
place: relative;
prime: anchor(--selectmenu heart);
left: anchor(--selectmenu heart);
position-fallback: none;
width: fit-content;
top: fit-content;
remodel: translate(-50%, -50%);
overflow: seen;
min-inline-size: var(--circle-size);
min-block-size: var(--circle-size);
background: clear;
border: none;
}
As a result of the popover is robotically added to the prime layer and since the highest layer sits exterior of our doc stream (we can not see it when it’s inactive), we’re unable to make use of basic positioning methods.
That’s the place the anchor-name: --selectmenu declaration I teased earlier comes into play. I had set that on the .selected-button, which successfully identifies it as an anchored aspect named --selectmenu. That is how we anchor the button to the popover. Discover how the prime and left properties reference --selectmenu to place the popover.
The CSS snippet additionally units position-fallback to none, which permits us to take full management of the positioning. If we had been to take a look at our work up to now, we might see our choices stacked on prime of each other proper within the heart of our button. That may make for a poor person expertise, however it’s a nice place to begin for us to place the choices round a circle.
Positioning The Choices
For this demo, I wished to have some management over the place of the choices relying on the variety of accessible choices. For instance, if now we have six choices, they’d lay out a method, and if now we have three, they lay out one other, and so forth.

We are able to add the next system for our choices when the popover is open by including a remodel to our choices:
[popover]:popover-open possibility {
/* Half the dimensions of the circle */
--half-circle: calc(var(--circle-size) / -2);
/* Straighten issues up and area them out */
remodel:
rotate(var(--deg))
translate(var(--half-circle))
rotate(var(--negative-deg));
}
Now, when the popover-open state is triggered, we are going to rotate every possibility by a sure variety of levels, translate them alongside each axes by half the circle dimension, and rotate it as soon as once more by a detrimental quantity of levels. The order of the transforms is essential!
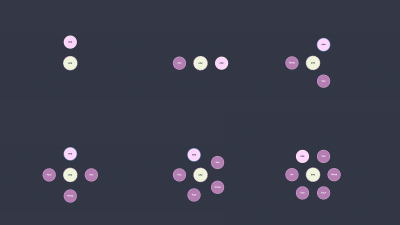
I mentioned we might rotate the choices “by a sure variety of levels” as a result of now we have to do it for every particular person possibility. That is completely doable in vanilla CSS (and that’s how we’re going to do it), nevertheless it is also carried out with a Sass loop and even with JavaScript if we wanted it.
Let’s add this to our popover model guidelines:
[popover] {
--rotation-divide: calc(180deg / 2);
/* and so on. */
}
This can be our default rotation, and it’s a particular case for once we solely have one possibility. We’ll use 360deg for the remaining in a second.
For now, we will choose the primary possibility and set the --rotation-divide variable on it:
possibility:nth-child(1) {
--deg: var(--rotation-divide);
}
Nice! Why you’ll use a choose when there is just one possibility, I don’t know, however nonetheless, it’s dealt with gracefully:

Styling the opposite choices takes a bit of labor as a result of now we have to:
- Divide the circle by the variety of accessible choices and
- Multiply that outcome for every possibility.
I’m so glad now we have the calc() operate in CSS to assist us do that. In any other case, it will be some fairly heavy lifting.
[popover]:has(possibility:nth-child(2)) {
--rotation-divide: calc(360deg / 2);
}
[popover]:has(possibility:nth-child(3)) {
--rotation-divide: calc(360deg / 3);
}
[popover]:has(possibility:nth-child(4)) {
--rotation-divide: calc(360deg / 4);
}
[popover]:has(possibility:nth-child(5)) {
--rotation-divide: calc(360deg / 5);
}
[popover]:has(possibility:nth-child(6)) {
--rotation-divide: calc(360deg / 6);
}
possibility:nth-child(1) {
--deg: var(--rotation-divide);
}
possibility:nth-child(2) {
--deg: calc(var(--rotation-divide) * 2);
}
possibility:nth-child(3) {
--deg: calc(var(--rotation-divide) * 3);
}
possibility:nth-child(4) {
--deg: calc(var(--rotation-divide) * 4);
}
possibility:nth-child(5) {
--deg: calc(var(--rotation-divide) * 5);
}
possibility:nth-child(6) {
--deg: calc(var(--rotation-divide) * 6);
}
/* that’s sufficient choices for you! */
possibility:nth-child(1n + 7) {
show: none;
}
Right here’s a stay demo of what this produces. Keep in mind, Chrome Canary is the one browser that at the moment helps this, so long as the experimental options flag is enabled.
See the Pen [Radial selectmenu with Anchoring API – Open UI [forked]](https://codepen.io/smashingmag/pen/MWPPqja) by @utilitybend.
Do We Want All These :has() Pseudo-Courses?
Yeah, I believe so, so long as we’re utilizing plain CSS. And that’s been my purpose all alongside. That mentioned, JavaScript could possibly be helpful right here.
For instance, we might add an ID to the aspect with the popover attribute and depend the kids it comprises:
const optionAmount = doc.getElementById('popoverlistbox').childElementCount;
popoverlistbox.model.setProperty('--children', optionAmount);
That means, we will exchange all of the :has() situations with extra concise kinds:
possibility {
--rotation-divide: calc(360deg / var(--children));
--negative: calc(var(--deg) / -1);
}
For this demo, nonetheless, you may nonetheless wish to restrict the --children {custom} property to a most of 6. I’ve discovered that’s the candy spot earlier than the circle will get too crowded and wishes further tweaks.
See the Pen [Radial selectmenu Open UI with JS children count [forked]](https://codepen.io/smashingmag/pen/vYVVzyj) by @utilitybend.
Let’s Animate This Factor
There are a couple of extra CSS options arising that may make animating popovers loads simpler. However they’re not prepared for us but, even for this instance.
We are able to get round that with just a little trick. However please remember the fact that what we’re about to do is not going to be the most effective apply once we get the brand new animating options. I wished to provide the info anyway as a result of I believe it’s a pleasant enhancement for what we’re making.
First, let’s add the next to our popover selector:
[popover] {
show: block;
place: absolute;
/* and so on. */
}
This makes it so our popover will at all times be displayed block and able to go wherever it’s positioned, and now we have established a stacking context.
We are going to lose the advantage of our prime layer popover and should mess around with a z-index to get the impact we would like. Juggling z-index values — particularly with numerous objects — is rarely enjoyable. It will get messy quick. That’s one of many methods popovers had been designed to assist us.
However let’s go forward and provides our button a z-index:
.selected-button {
z-index: 2;
/* and so on. */
}
Now we will use animations to disclose the choices through the use of the :not() pseudo-class. That is how we will reset the remodel when the popover is in its closed state:
[popover]:not(:popover-open) {
z-index: -1;
}
[popover]:not(:popover-open) possibility {
remodel: rotate(var(--deg)) translate(0) rotate(var(--negative-deg));
}
And there you have got it! An animated radial <selectmenu>:
See the Pen [Radial selectmenu with Anchoring API and animation [forked]](https://codepen.io/smashingmag/pen/abRRaWW) by @utilitybend.
Let’s Add Some Photographs Whereas We’re At It
There was fairly a bit of debate about this within the Open UI group, however the chosen worth doesn’t take innerHTML as an possibility as, for one, this might lead to IDs being duplicated. However I positive do love a very good outdated role-playing recreation, and I made a decision to make use of the <selectmenu> as a potion selector.
That is fully primarily based on every little thing we simply coated, solely including pictures to reveal that it’s doable:
See the Pen [Open-UI – Select a potion (Chrome Canary) [forked]](https://codepen.io/smashingmag/pen/XWxxPgN) by @utilitybend.
With a sprinkle of JavaScript (for this completely non-obligatory enhancement), we will choose the innerHTML of the <selectmenu> aspect and go it to our .selected-value button:
const selectMenus = doc.querySelectorAll("selectmenu");
selectMenus.forEach((menu) => {
const selectedvalue = menu.querySelector(".selected-value");
selectedvalue.innerHTML = menu.selectedOption.innerHTML;
menu.addEventListener("change", () => {
selectedvalue.innerHTML = menu.selectedOption.innerHTML;
});
});
Conclusion
I don’t learn about you, however all of this will get me tremendous excited for the long run. Every thing we checked out, from the Selectmenu aspect to the CSS Anchor Place API, continues to be a piece in progress. Nonetheless, we will already see the good variety of prospects they’ll open up for us as designers and builders.
The truth that all of that is coming by means of built-in browser options is what’s most fun as a result of it offers us an ordinary option to strategy issues like personalized <choose> menus, popovers, and anchoring to the extent that it might remove the necessity for frameworks or libraries that we use at this time for a similar issues. We win as a result of we get extra management, and customers win as a result of they get lighter web page masses.
If you happen to’d love to do a little bit of analysis on Selectmenu and even get entangled with the Open UI group, you’re greater than welcome, as we want extra builders to create demos and share their struggles to assist make these options higher if — and when — they ship.
Additional Studying On SmashingMag
(gg, yk, il)
[ad_2]