[ad_1]
CSS Sample – A set of copy-and-paste patterns generated by CSS.
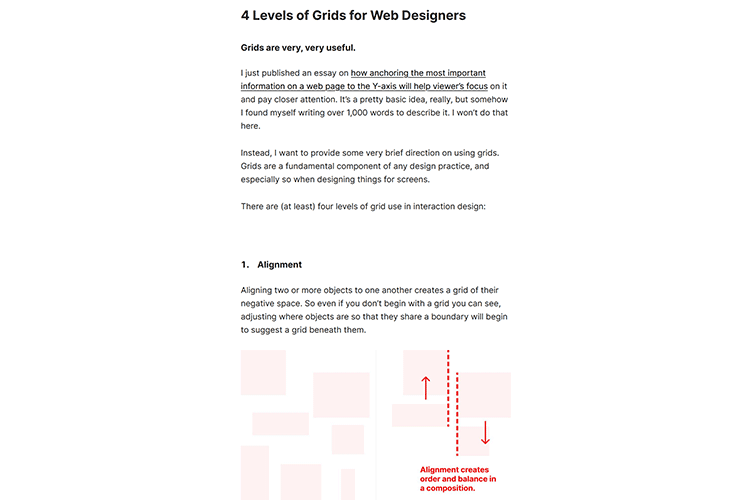
4 Ranges of Grids for Internet Designers – Discover the varied ranges of grids utilized in interactive design.
Designing A Higher Design Handoff File In Figma – Sensible tricks to improve the handoff course of between design and improvement.
Taking Journeys Outdoors of Your Design Consolation Zone – Why being uncomfortable might help you develop as a designer.
Loaf Icons – Take a look at this assortment of 900+ animated SVG icons.
Dynamic Interfaces – Exploring the query: What if a UI might design itself?
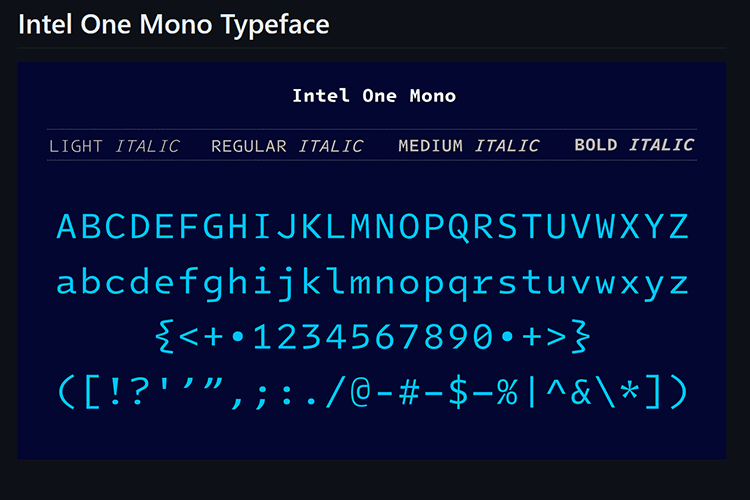
Intel One Mono Typeface – An expressive monospaced font household that’s constructed with readability, legibility, and the wants of builders in thoughts.
Why Do We Nonetheless Use PDF Recordsdata on the Internet? – Possibly the favored format isn’t as obligatory lately.
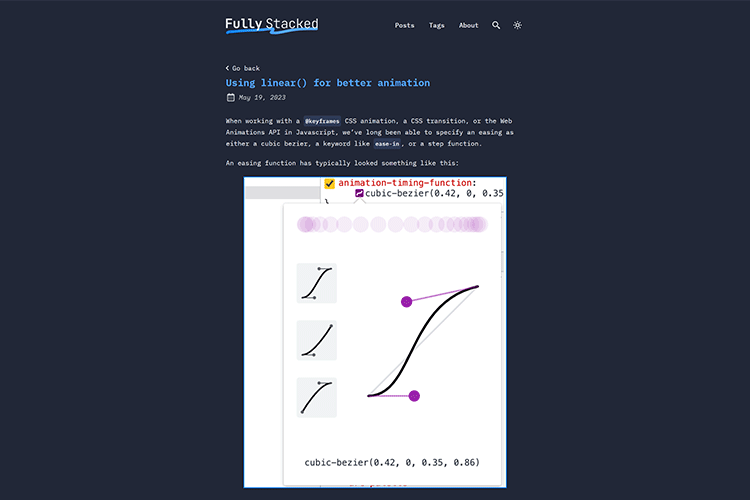
Utilizing linear() for Higher Animation – How this CSS perform can energy superior animation strategies.
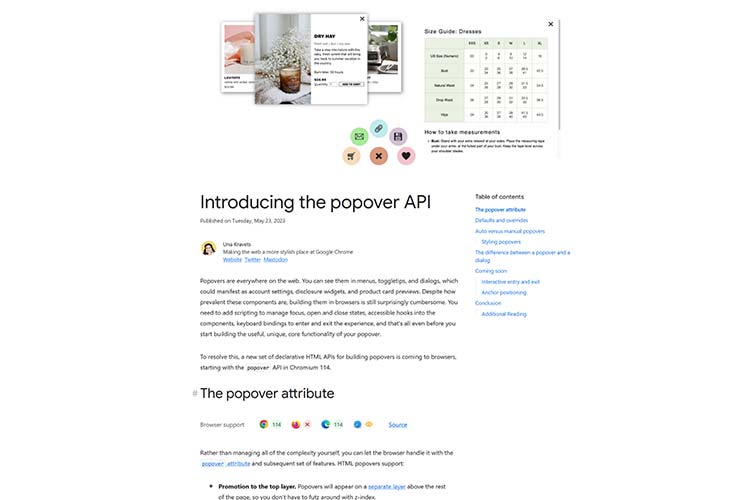
Introducing the Popover API – Lastly, native help for constructing popover UIs utilizing HTML and CSS.
Introducing the Model New Thunderbird Emblem! – The favored electronic mail app receives a rebrand.
Fluent 2 Design System – Microsoft’s design system for Home windows, Internet React, iOS, and (finally) Android.
WordPress Presents Two Very Totally different Paths: That’s a Good Factor – Flexibility stays a cornerstone of WordPress’ success.
On-Scroll Pixelated Picture Loading Impact – A recreation of the on-scroll pixelated picture loading impact seen on Felicity Ingram’s web site.
Why We’re Dangerous at CSS – Strategies to assist enhance your CSS writing abilities.
WordPress and Drupal Co-Founders Focus on Open Supply, AI, and the Way forward for the Internet – An enchanting discuss with Matt Mullenweg, Mike Little, and Dries Buytaert.
[ad_2]
