[ad_1]
That’s a massive a part of the rationale so many designers are stripping down menus to extra minimal kinds. (Plus, it could actually create a cleaner, extra smooth total design.)
Right here’s what’s trending in design this month – and it’s all about navigation.
1. Pop-Out Navigation
There’s an apparent connection to mobile-friendliness right here – web site designs that use pop-out navigation for all display screen resolutions and system sizes.
That is one thing that we in all probability wouldn’t have really helpful a few years in the past, however customers have develop into more and more snug with this navigation fashion due to how standard it has develop into on cellular system sizes.
The commonality on this navigation factor is usually a hamburger-style menu. The icon is usually within the prime proper nook, with a brand within the left nook. This most popular consumer sample retains the situation of the total menu acquainted for customers, though you’ll discover different placements for some web sites. (Do these provide you with any pause?)
What occurs when the navigation pops out can tackle a wide selection of types and design kinds. Listed here are three alternative ways to strive it:
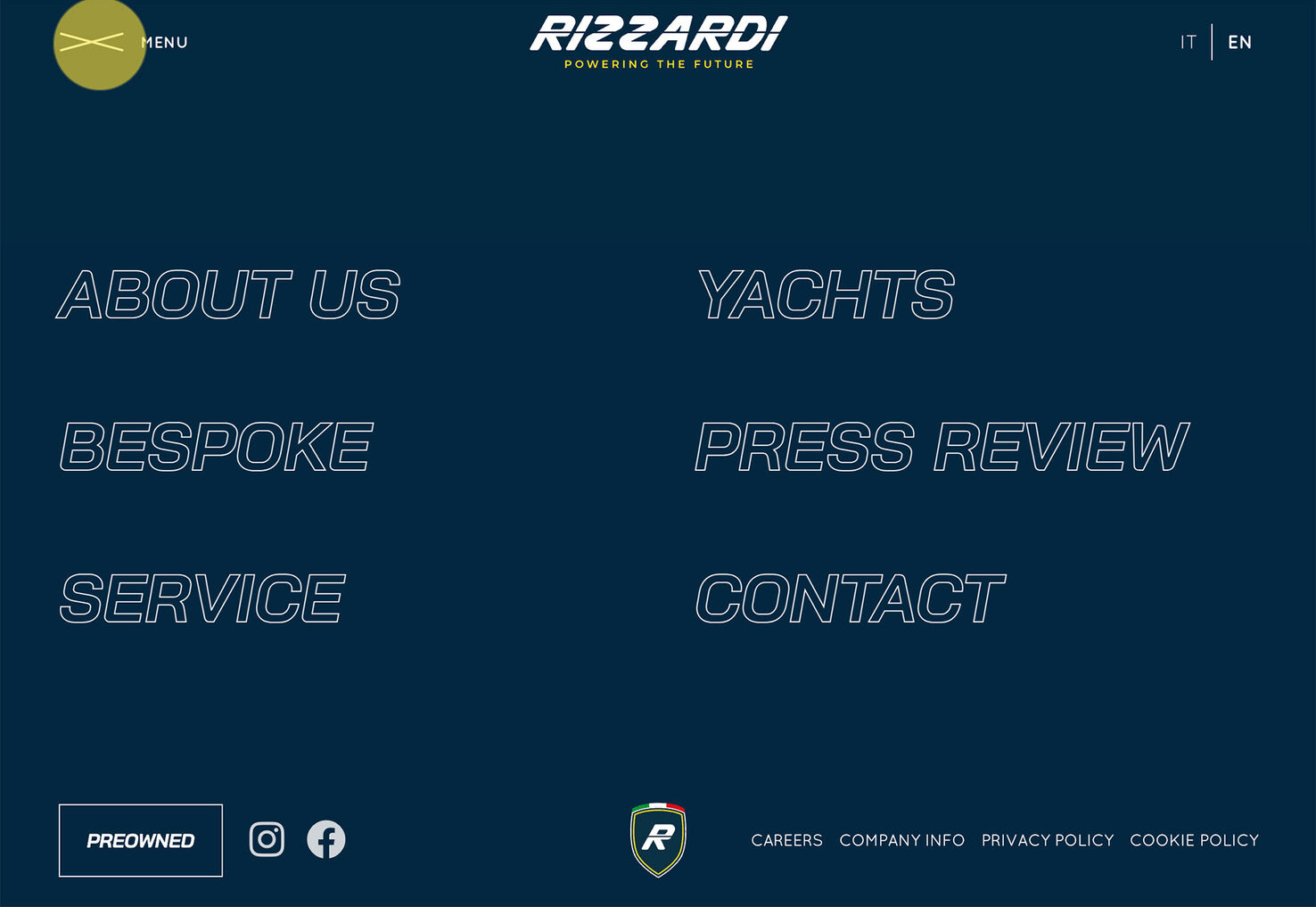
Rizzardi Yachts exemplifies the most well-liked use of a full pop-out navigation fashion, apart from the situation of the hamburger icon (which is on the left aspect right here). The menu opens to a full-screen checklist of choices with branding on the prime and fascinating hover animations to encourage clicks. In addition they add the entire frequent footer info on the backside of the pop-out display screen, together with social icons and web site insurance policies.

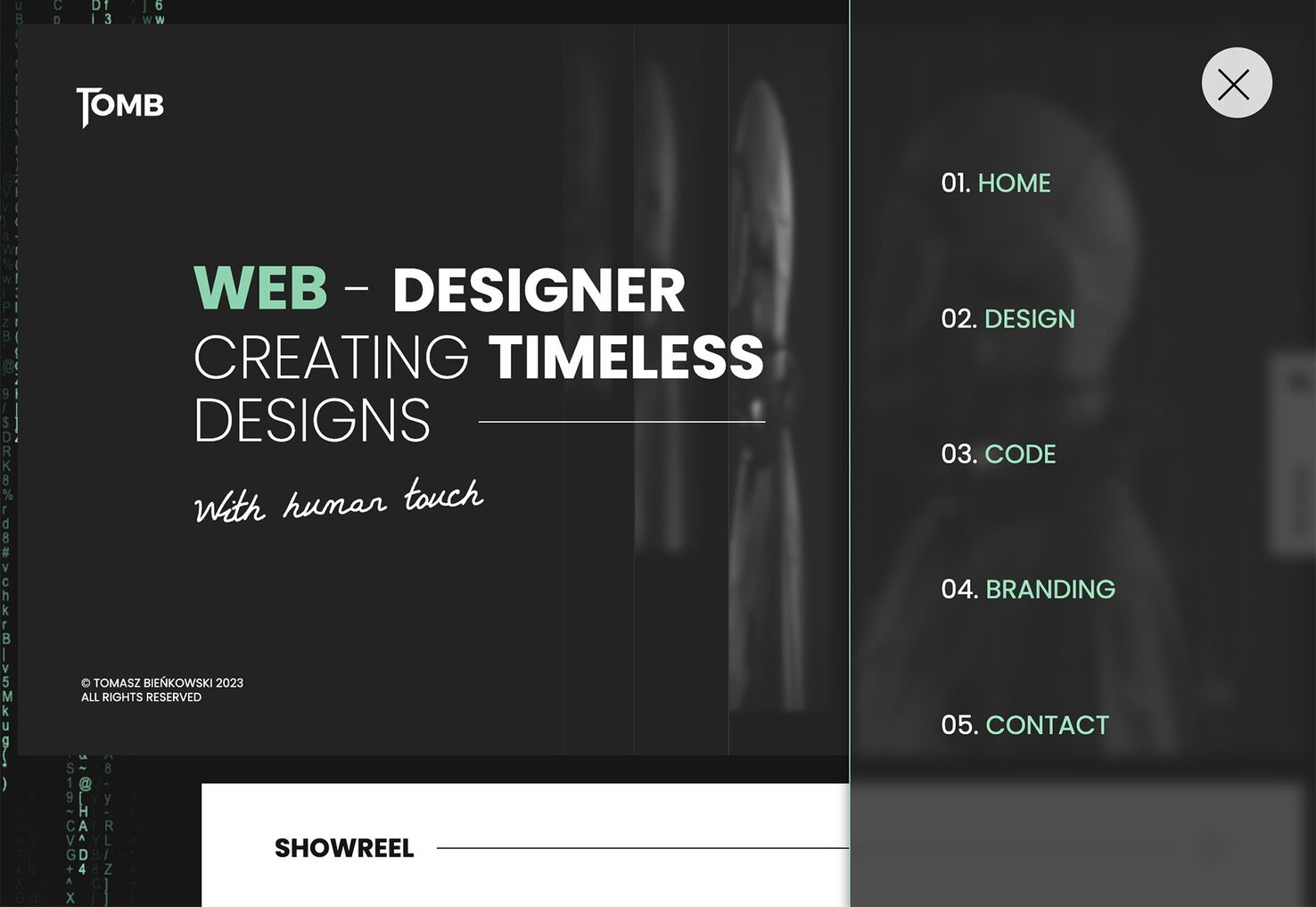
TomB makes use of a partial display screen pop-out navigation factor on the desktop model that mimics the scale of the cellular nav. This works nicely for menu objects with brief names and ensures that the principle a part of the positioning and branding stay seen always. You don’t have to fret about customers not realizing easy methods to shut the nav factor, which might typically occur with full-screen overlays.

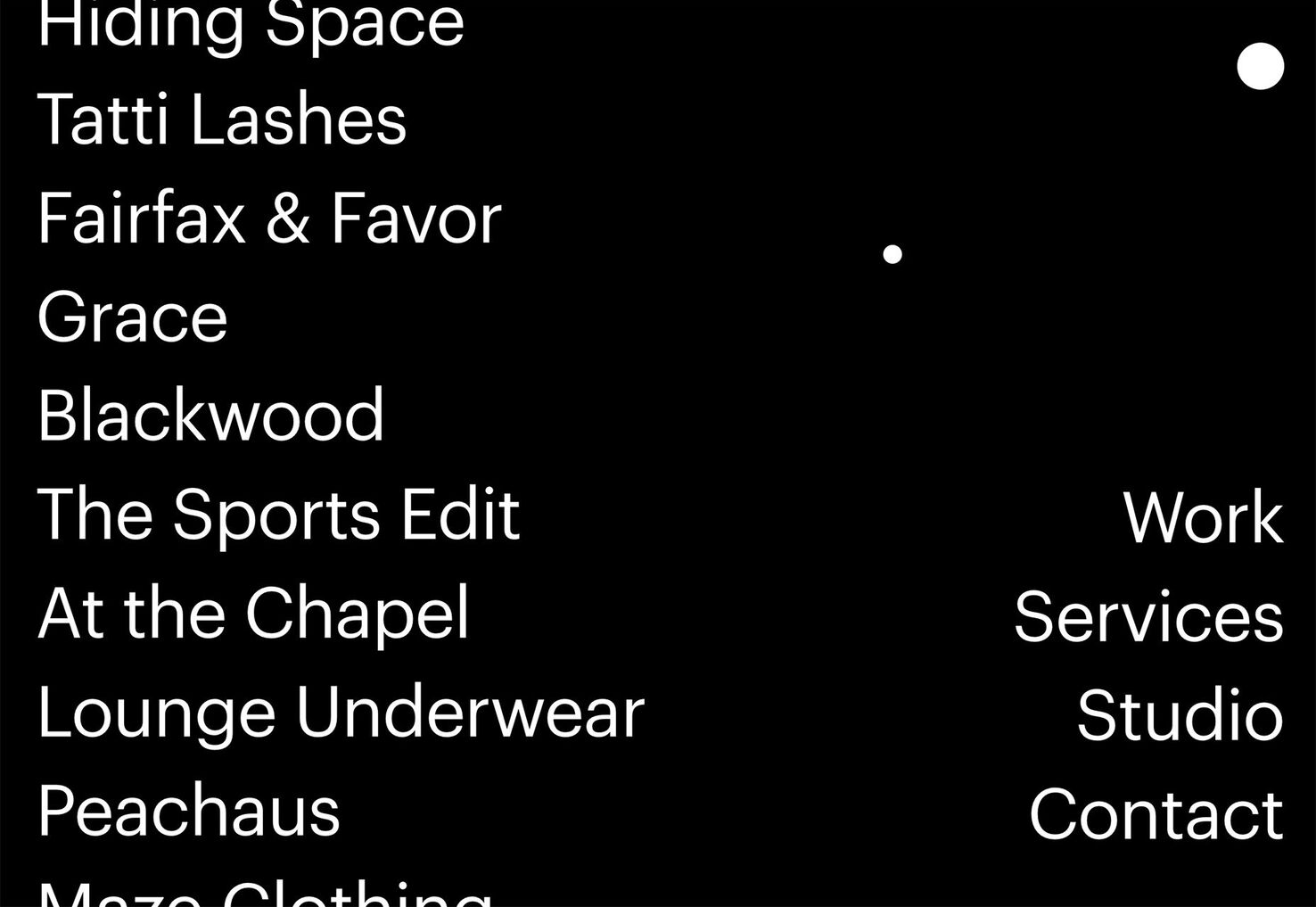
Made by Discipline breaks the entire “guidelines.” The navigation is hidden inside a circle within the prime proper a part of the display screen. It then expands to a full-screen menu however doesn’t have any branding and is a bit cluttered with an über-minimal design. What is likely to be most fascinating is the hover kinds. Hover over objects on the left aspect, and a background picture seems. Hover on the objects on the fitting, they usually simply have a slight animation with no background modifications.

2. Minimal Menus
Whereas minimal menus are a design factor within the examples above, right here they tackle a entire new stage. Not solely are they minimal in look, however many of those websites are utterly limiting the variety of choices out there, making a distinct consumer journey.
This design fashion for navigation works greatest on small websites with out a lot of choices or paths for guests to take or websites the place each web page is actually designed as navigation to the following step.
The trick to this sort of navigation is setting clear expectations for the consumer. Is it clear what they’re imagined to do subsequent? How do they work together with the design?
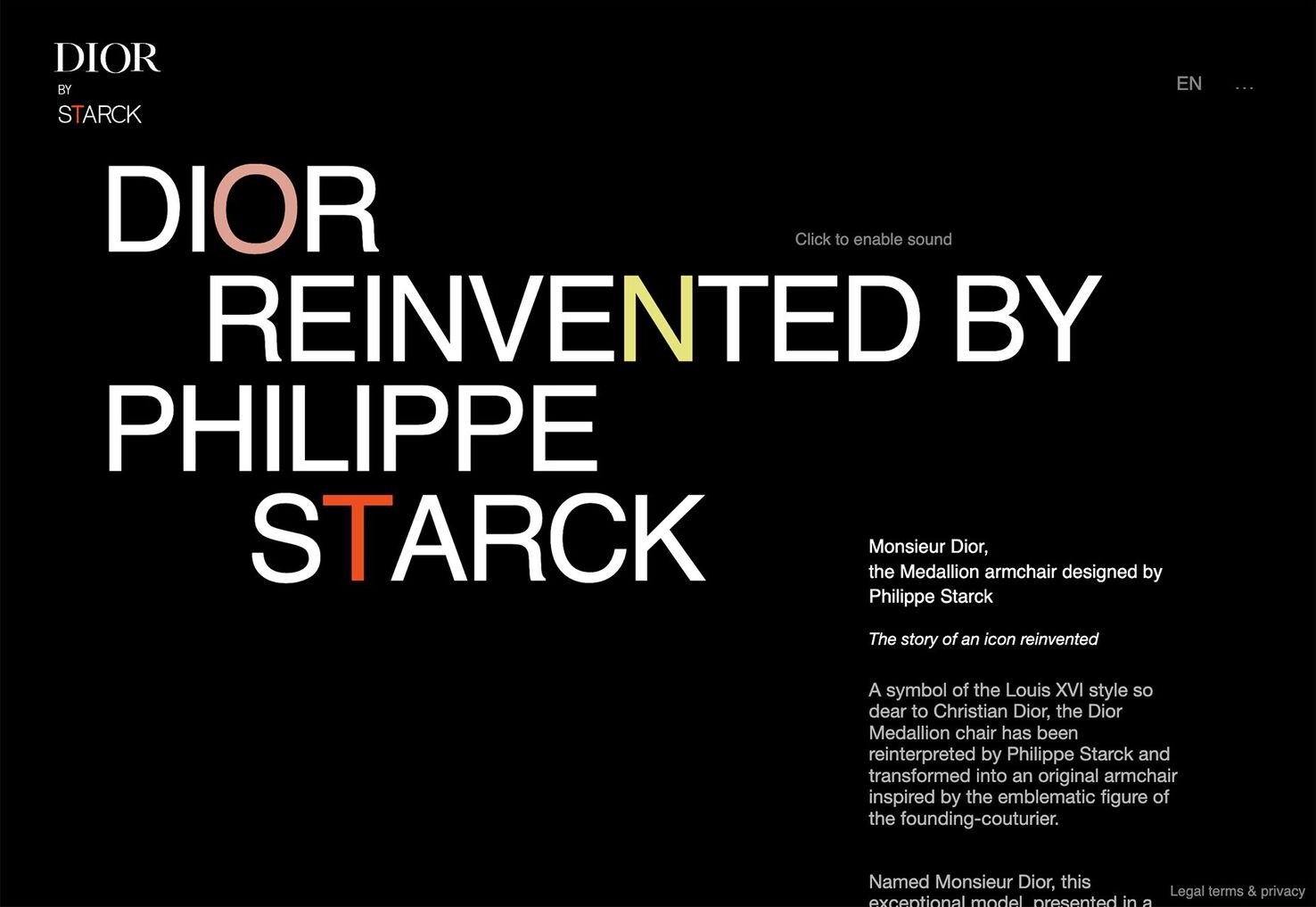
Dior by Starck is a one-page, lengthy scrolling web site. That’s a part of the rationale the minimal menu – it’s merely a brand, language, and sound selector – is sufficient. Having a lengthy textual content block that’s partially obscured by the scroll makes it apparent to the consumer that there’s extra beneath the scroll, and encourages the following steps of interplay.

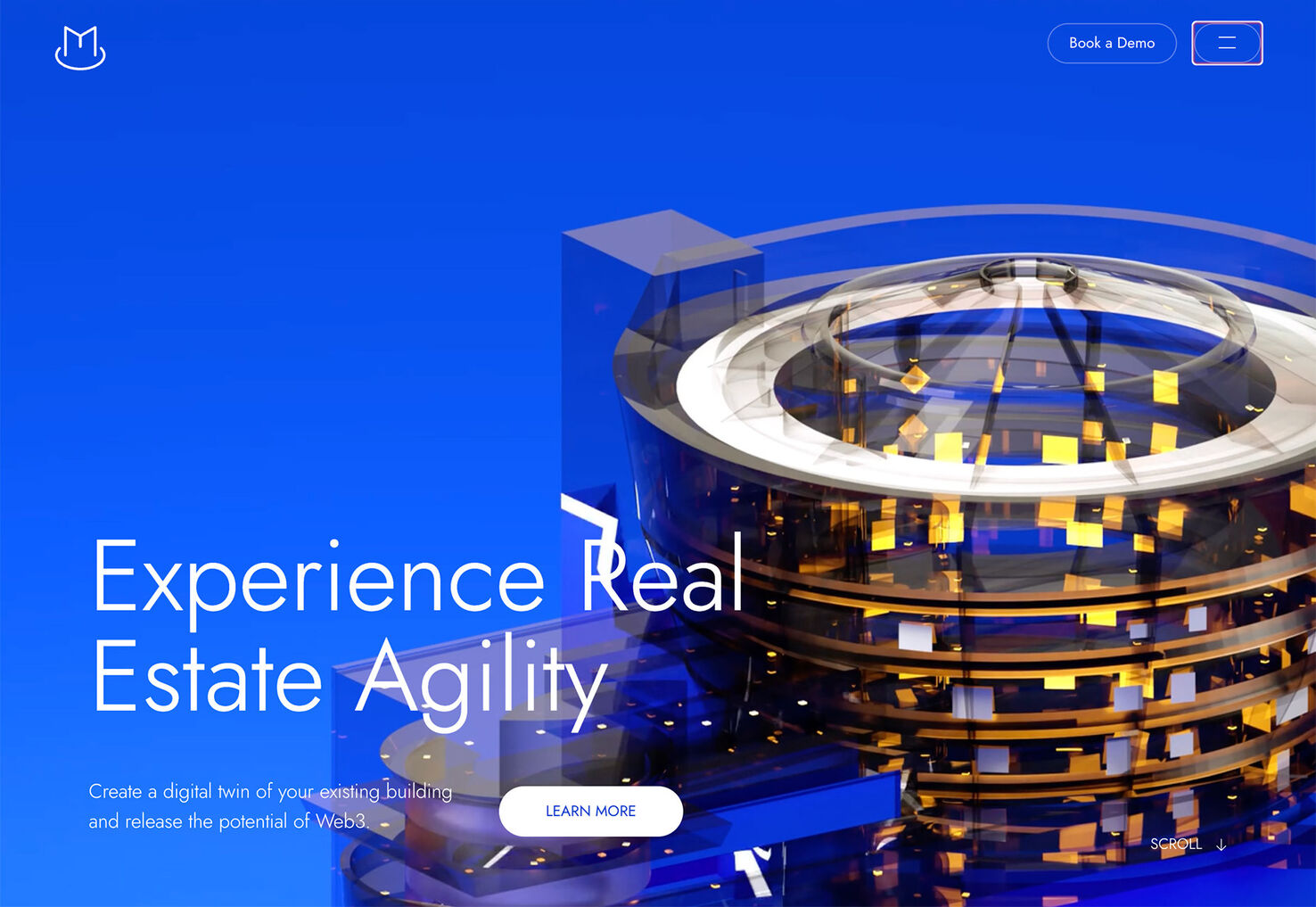
Magma makes use of a fashion that’s a lot like what we noticed from TomB within the first set of examples, however there’s a little extra to the menu with the first name to motion subsequent to the hamburger icon. The navigation design is definitely telling customers crucial factor to do right here is click on that button to “Guide a Demo,” but when that’s not for you, there are further menu decisions.

Little Large has a minimal menu tucked into the highest left nook of the homepage. There are a few buttons, however the web site design actually solely has three choices for pages apart from residence. The remaining 4 buttons take customers off-site, however to extremely related channels for a music group so that folks can take heed to or stream their songs.

3. Encroaching Components
This web site navigation design pattern is likely to be essentially the most troublesome to tug off, with different design components occupying a part of the area devoted to navigation. Right here, you’ll discover extra conventional menu objects throughout the highest of the web page, however different design components encroach into the area.
It is a visually gorgeous choice that marries trendy design components with excessive performance because of a generally accepted consumer sample.
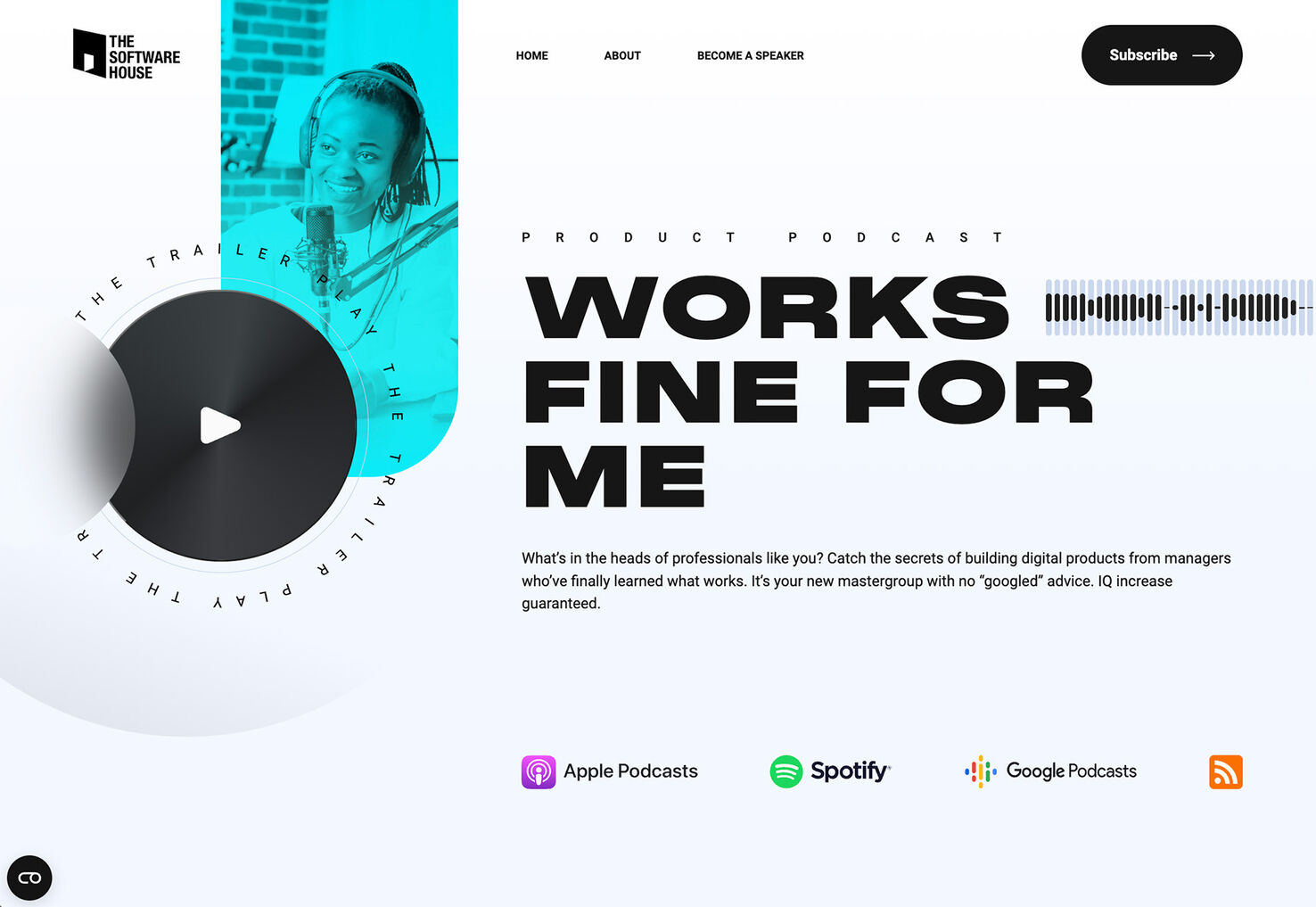
The Works Tremendous for Me podcast design has a typical top-line navigation construction with a brand, hyperlinks, and a CTA button however the blue-green photograph container drops down via the menu. It helps draw your eye to the navigation and creates visible move throughout the display screen.

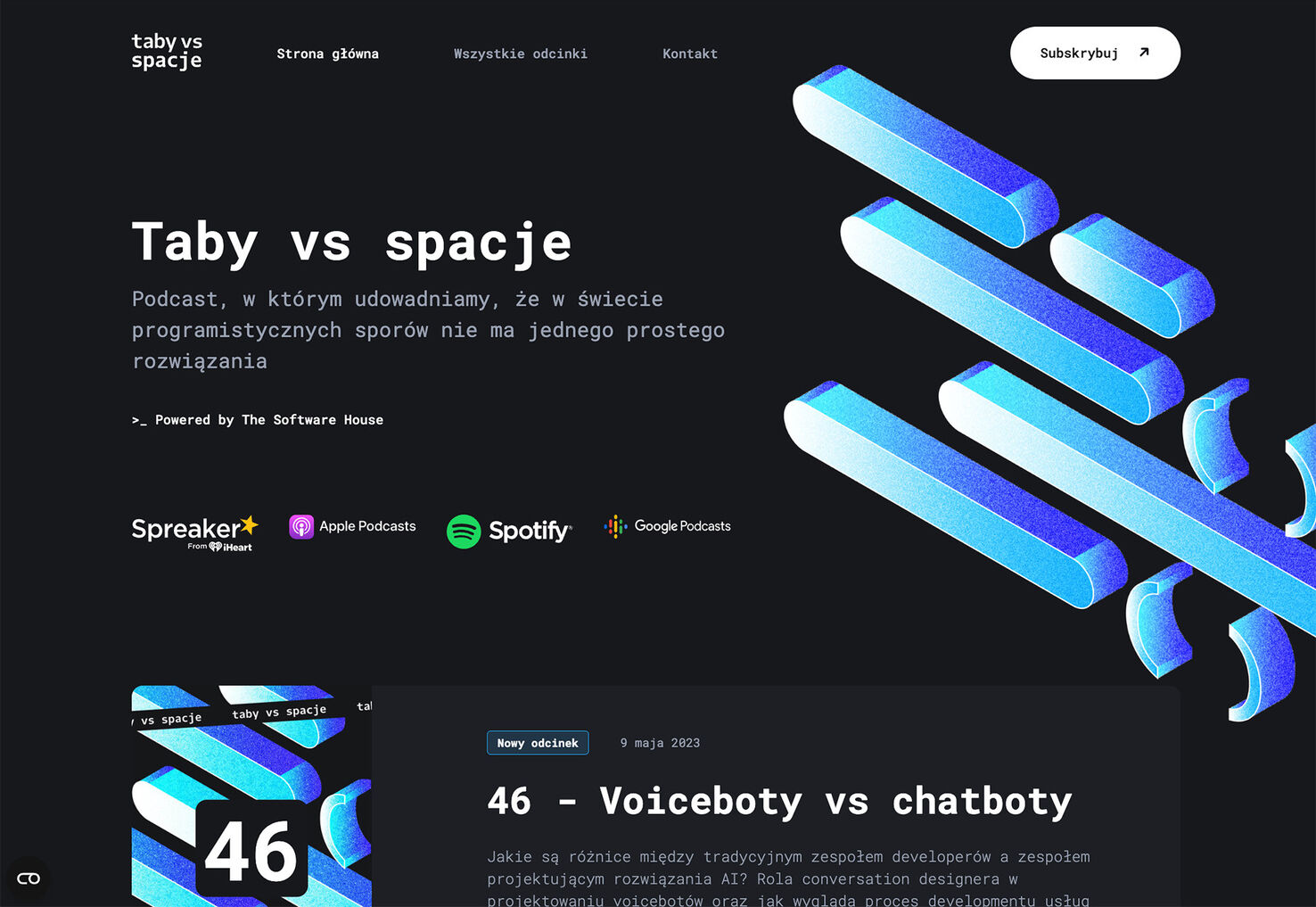
Taby vs Spacje, additionally a podcast web site, makes use of a comparable sample, however as an alternative of the encroaching factor coming from above, it sneaks into the navigation from beneath. The form factor is positioned between navigation textual content hyperlinks and a button and really collapses at smaller display screen sizes to keep up readability for the entire components.

Stripe Periods has an animated factor that rests behind the center menu objects with a brand on the left aspect and CTA on the fitting. Colourful animation leads the attention to the navigation components within the heart of the display screen, however the whitespace surrounding the sting components makes them virtually extra of a point of interest. What a part of the menu really catches your consideration first?

Conclusion
And a few months, we discover developments inside developments.
Are these navigation and menu design developments one thing you possibly can see your self utilizing? What’s most related for the tasks you’re engaged on proper now? We hope you discovered one thing helpful and useful to assist maintain your tasks wanting trendy and recent right here.
Carrie Cousins
[ad_2]