[ad_1]
On this fast tip excerpted from Unleashing the Energy of CSS, Stephanie reveals how container queries allow us to ship resilient elements containing built-in format and elegance variants.
It may appear fairly daring to say, however container queries enable us to use the “construct as soon as, deploy in all places” methodology. As a design methods engineer, it actually appeals to me to have the ability to ship design system elements with built-in format and elegance variants.
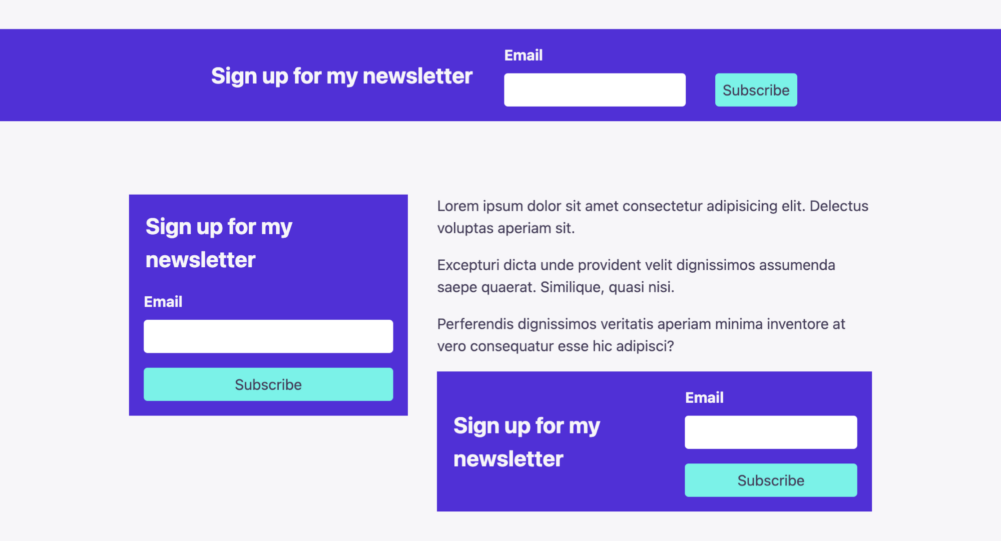
To reveal this concept, the picture under reveals a subscription kind. Container queries have been utilized, and the part is proven in a full-width space throughout the narrower area of the sidebar and on the medium width throughout the content material space.

Grid is a superb companion for composing these variants. Utilizing grid template areas, we’re in a position to rearrange the shape sections with out the necessity for further markup. On this subscription kind part, I’ve recognized three grid areas: legend, discipline, and submit. The overlays added within the following video present how the format modifications throughout the variants.
Within the code for the subscription kind, the <kind> ingredient has a category subscription-form and is ready because the container. A nested <div> with a category of form-content is what our container queries will then modify:
.subscription-form {
container-type: inline-size;
}
On the narrowest default width, the shape is an easy grid stack with a niche utilized:
.form__content {
show: grid;
hole: 1rem;
}
The primary container question for the mid-sized format is doing the heavy lifting of making the grid template and assigning all the components to the grid areas:
@container (min-width: 375px) {
.form__content {
grid-template-areas:
"legend discipline"
"legend submit";
align-items: middle;
column-gap: 2rem;
}
legend {
grid-area: legend;
}
.form-group {
grid-area: discipline;
}
button {
grid-area: submit;
}
}
The second, closing container question then solely has to regulate the grid-template-areas definition to horizontally line up the areas. Just one extra tweak is required, which is to realign the Subscribe button to the tip place, which visually aligns it to the e-mail enter:
@container (min-width: 700px) {
.form__content {
grid-template-areas:
"legend discipline submit";
}
button {
align-self: finish;
}
}
The next video clip reveals the subscription kind format adjusting because the width is lowered.
The next CodePen demo supplies a dwell instance of this kind kind format (with “Resize me!” handles).
See the Pen
Container Queries for Subscription Type by SitePoint (@SitePoint)
on CodePen.
As you possibly can see, container queries supply us the aptitude to construct elements that may be reused wherever.
This text is excerpted from Unleashing the Energy of CSS: Superior Methods for Responsive Person Interfaces, out there on SitePoint Premium.
[ad_2]

