[ad_1]
When constructing apps in Angular, it’s widespread to utilize a element library — reminiscent of Materials UI and PrimeNG — to help in designing advanced UIs. But, within the sea of free or inexpensive element library choices lies a hidden entice for builders. These seemingly handy decisions typically fall in need of the enterprise-grade performance and efficiency demanded by advanced initiatives. Consequently, treasured developer hours are squandered on debugging and patching collectively a subpar design.
Kendo UI for Angular is a business element library designed from the bottom as much as improve developer productiveness. It affords superior performance that’s been evolving for over ten years by seasoned specialists within the discipline. This manner, builders can spend extra time on what’s actually necessary, like constructing thrilling new options and experiences.
Right here’s a fast abstract of what Kendo UI has to supply:
- professional-quality UI design and design instruments
- the most important library of Angular elements obtainable
- productiveness instruments and assets
- acclaimed skilled help and documentation
On this article, we’ll discover 5 issues to contemplate when selecting a element library, and we’ll define why a business Angular elements library — reminiscent of Kendo UI for Angular — is likely to be the suitable selection on your group.
1. Advanced Parts and Superior Performance
Advanced elements, reminiscent of Kendo UI’s Information Grid, can require a whole group of builders to construct and preserve if created in-house. There’s wealthy performance in elements like this that would simply trigger any software program mission to go sideways, as a result of builders can spend hours if not weeks making an attempt to place collectively even trivial performance like paging.
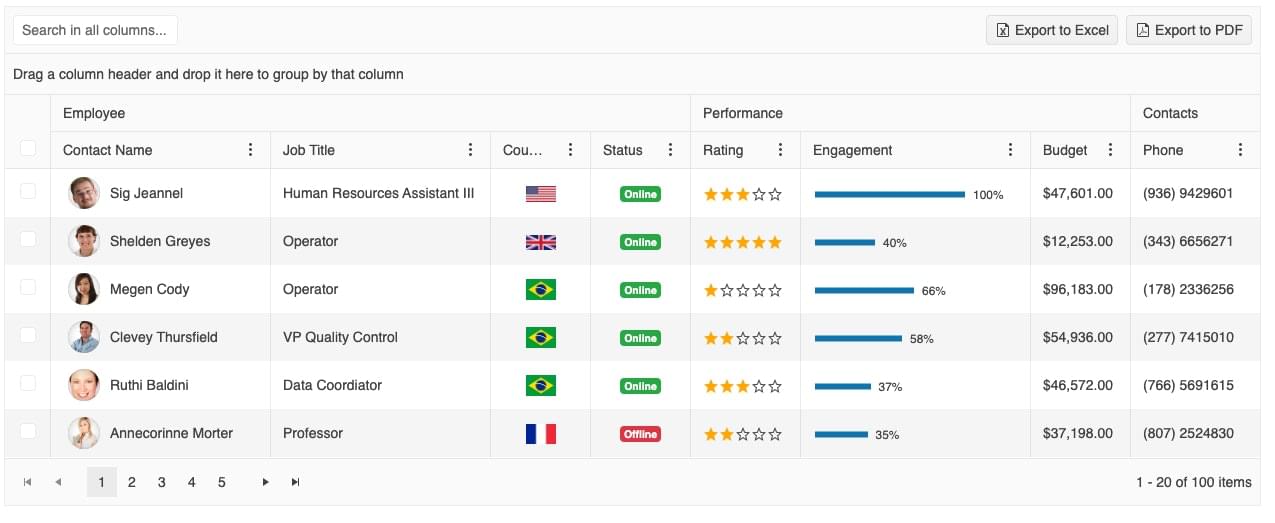
The Kendo UI information grid
Parts like this could have a number of difficult performance, which implies extra bugs and better usability calls for. The grid in Kendo UI, for instance, has superior filtering, sorting, grouping, aggregates, digital scrolling and a lot extra. This isn’t only a stereotypical HTML desk, however a wealthy element meant to assist customers work together with their information. With Kendo UI, you get all this performance proper out of the field.
Different examples of advanced elements that aren’t usually present in non-commercial libraries are occasion calendars, pivot grids, and wealthy textual content editors.
2. Skilled-quality, Accessible UI Design
Advanced performance means the requirements for good design are excessive, as a result of customers count on a UI that’s performant and simple to make use of.
Accessibility can also be a priority. Accessible UI design is greater than a UI that’s aesthetically pleasing. Designing accessible elements sometimes contains offering keyboard shortcuts, guaranteeing adequate shade distinction, and constructing performance designed for customers with disabilities. These are options which might be typically ignored in free or low-cost element libraries, and could also be sacrificed in in-house options.
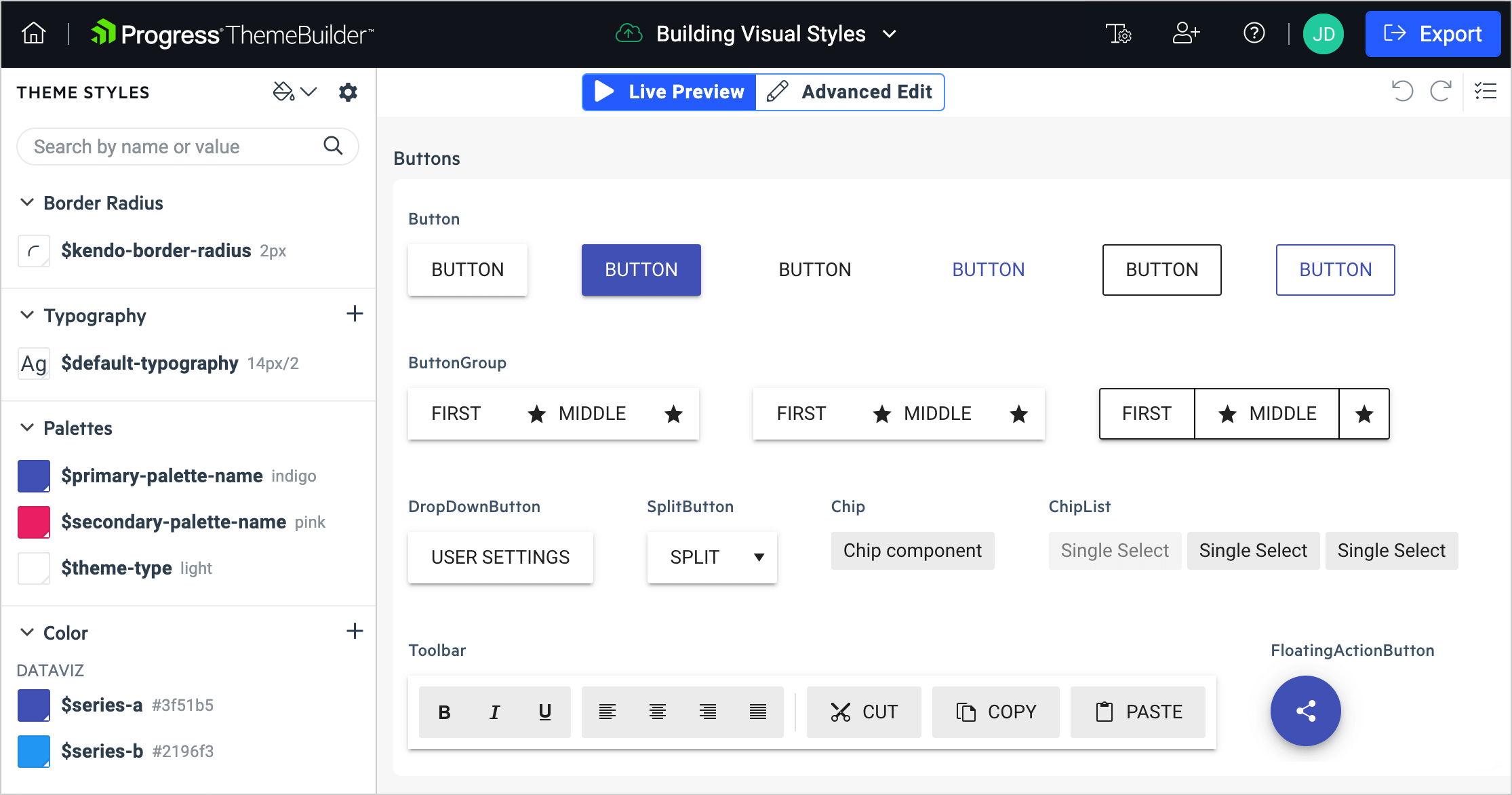
A part of the value of Kendo UI contains devoted assets that work to ship elements which might be trendy, constant, performant and accessible. Kendo UI affords 4 base themes: Kendo Default, Materials, Fluent and Bootstrap. A ThemeBuilder additionally helps builders and designers customise the consumer expertise.

Every Kendo UI theme facilities round delivering a use expertise that’s constant, with out requiring a lot effort from builders. Pointers can be found for every theme to assist with UI design.
Should you’re already utilizing one other library, reminiscent of Materials UI, Kendo UI for Angular will match proper in alongside it; there’s no want to select one library over the opposite. The ThemeBuilder additionally helps preserve a constant UI with lesser-known libraries.
Parts aren’t the one factor builders get from Kendo UI. There are instruments and assets obtainable to verify builders are as productive as potential.
For instance, the Visible Studio Code Productiveness instrument provides scaffolding and code snippets to the developer expertise. This helps builders concentrate on the code and ship beneficial options. It’s an extension obtainable by way of {the marketplace} in Visible Studio Code. Merely seek for “Kendo UI Productiveness Instruments” and set up the extension. This developer-friendly instrument helps with mission creation and integration of the Kendo UI for Angular elements. The group at Kendo UI continually invests efforts to boost the prevailing performance and add new options.
The ThemeBuilder, talked about above, helps builders edit themes with out wrestling with CSS and HTML. This helps drive a constant consumer expertise with any present design pointers. This instrument is accessible by way of the Net and provides builders full management over the look-and-feel of the Kendo UI for Angular elements.
Lastly, the Digital Classroom is an on-demand class that teaches builders the right way to use Kendo UI for Angular. The web course is designed that can assist you get began. There are numerous elements obtainable in Kendo UI, and this developer useful resource may help navigate the library.
4. The Largest Choice of Parts Out there
A UI library ought to be the first supply of elements, particularly in instances the place a number of apps are concerned. This reduces complexity within the code, provides builders one place to go for assist, and retains licensing prices down.
Kendo UI for Angular has nicely over 100 elements obtainable. The library has charts, grids, drop-downs, and date inputs, to call however a number of. Each is professionally crafted and maintained, and has productiveness instruments obtainable. This provides builders the most effective likelihood at being as productive as potential with out having to reinvent the wheel.
Kendo UI goals to offer every part builders must construct advanced, feature-rich UIs. This manner, licensing is simple to handle, there’s one place to go for assist, and builders gained’t really feel the necessity to seek out elements from different libraries and probably herald dangerous dependencies.
5. Acclaimed Help and Documentation
Kendo UI’s business license helps preserve a group of pros who present knowledgeable help promptly. They meticulously create documentation and demos for each element characteristic.
Kendo UI affords boards, a suggestions portal, and technical help. This helps builders overcome any productiveness impediment whereas in the midst of a mission.
The boards specifically have over three million members, with nicely over 280K issues solved. They supply a neighborhood the place builders can ask questions and study from one another. Having such a big neighborhood with members worldwide helps builders overcome very tough issues.
The suggestions portal permits your group to turn into co-creators within the product, serving to to form the way forward for Kendo UI for Angular, so the remainder of the neighborhood can profit from thrilling new element options.
Conclusion
Studying the right way to construct advanced, feature-rich UIs takes an enormous quantity of effort. Because the complexity of the UI element will increase, consumer demand for usability, efficiency, and accessibility additionally goes up.
Kendo UI for Angular supplies a easy reply to the query: “How do I construct that element?” It allows enterprise builders to concentrate on the enterprise logic as a substitute, relatively than having the overhead of making an attempt to construct a posh UI.
Should you’d like to offer Kendo UI a attempt, there’s a complete Getting Began tutorial obtainable to stroll you thru the method. There’s additionally a full-featured 30-day free trial obtainable together with the tutorial, which incorporates entry to every part — together with help, documentation, and productiveness instruments.
[ad_2]