[ad_1]
While you’re coding, there’s all the time a font concerned in displaying the textual content on the display. But, the font that you just use is an often-overlooked piece in your programming instrument equipment. Many working techniques and code editors include their default monospace fonts that you could be find yourself utilizing.
However there are a bunch of technicalities and options to take into accounts when selecting the very best font on your each day programming. That’s why it’s price investigating the necessities {that a} programming font ought to fulfill to make it an ideal match for you.
All through the tutorial, you’ll take into account twenty-seven hand-picked programming fonts that you need to use straight away.
You’ll take a detailed take a look at all of the fonts and examine why their explicit options are essential for you as a programmer.
In the long run, you’ll be capable to resolve which coding fonts fit your wants finest.
If you wish to maintain a listing of the fonts for future reference, then you may get an summary PDF of all of the fonts by clicking the hyperlink beneath:
Say Whats up to Your Subsequent Coding Font
On this tutorial, you’ll take a deep dive and study in regards to the varieties and shapes that make a top quality coding font.
You’ll encounter important technical particulars, helpful options, and stunning quirks alongside the best way.
Be aware: On this tutorial, you’ll concentrate on the traits of fonts which might be appropriate for Python programming. However the fonts will work equally in another programming language.
You’ll discover that every one the photographs on this tutorial have the same type.
The font title is all the time on the left.
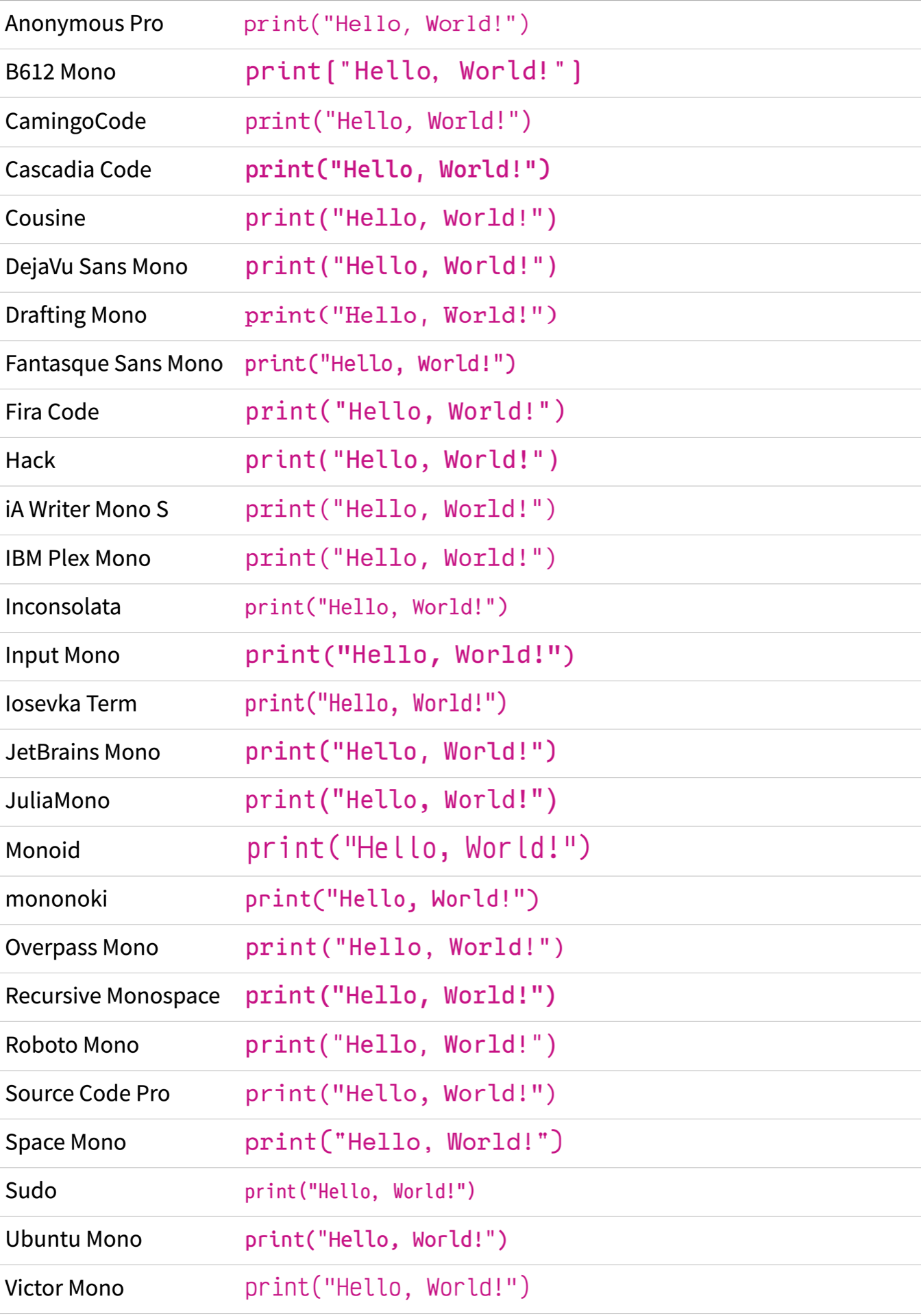
On the precise, you’ll see a pattern string or particular characters price noting. To kick issues off, take a look on the fonts that you just’ll study on this tutorial:

It’s a good suggestion to open this picture in one other window and maintain it open whilst you learn the tutorial.
For instance, you may right-click the picture above, choose Open Picture in New Window, after which drag the tab into a brand new window:
Having the tutorial and the fonts listing aspect by aspect allows you to conveniently evaluate sure fonts with others. You may even go a step additional and print the picture to annotate the fonts along with your likes and dislikes.
In the event you’re already excited to check out new fonts in your individual coding editor, then you may scroll right down to the get your new coding font part.
There you may obtain all of the fonts on this tutorial and cargo them up in your editor.
That manner, you may get a head begin and consider any font with your individual editor theme, most well-liked font dimension, and a few acquainted code.
Be aware: Colour schemes and font sizes are very private settings that may simply skew your analysis of a font.
That’s why you gained’t see any bigger code samples set in any font on this tutorial.
As an alternative, you’ll see many examples that objectively concentrate on particular font traits, independently of any coding editors.
When you check out a coding font, you’ll acknowledge in case you like or dislike it.
Typically it’s only a matter of style.
However typically there are the reason why one font may be a greater match for you whereas one other isn’t.
Over the subsequent few sections, you’ll get a instrument set to be able to consider for your self what makes a top quality programming font.
Take into account the Fundamentals
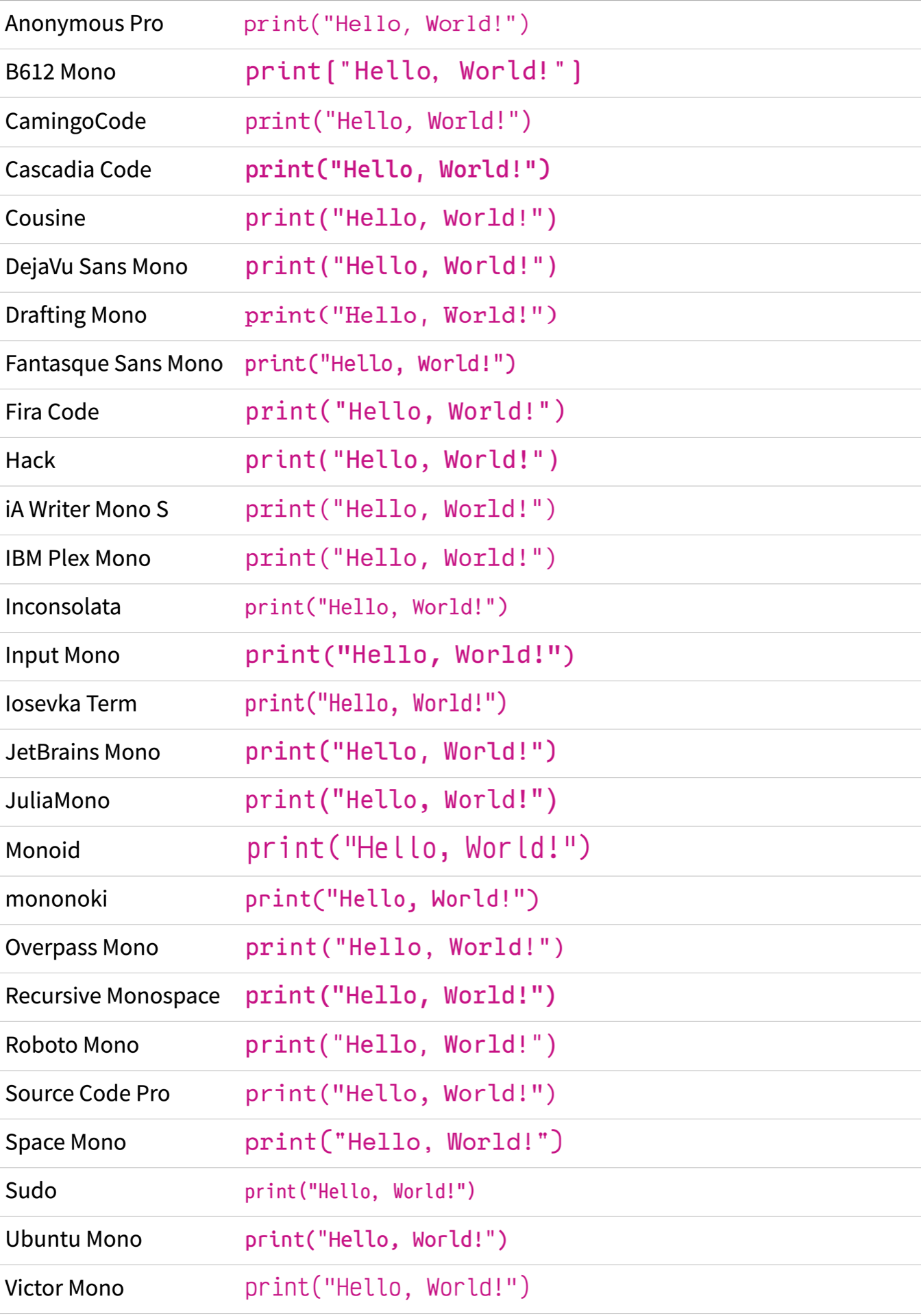
Whether or not you simply wrote your first Whats up, World! script or preserve big codebases, choosing the proper programming font can be useful for you as a developer.
Earlier than you dig into the traits of a font on a personality stage, there are some broader options to take into accounts. A few of them might filter out a font in your search from the get-go.
For instance, a font won’t be a sensible choice if the font doesn’t help your language or if it prices cash that you just’re not prepared to take a position. One other criterion might be that the font have to be monospace.
On this part, you’ll discover essential factors of comparability.
That manner, you’ll know which fonts to incorporate in your circle of coding fonts to contemplate extra carefully.
Does the Font File Format Matter?
Fonts are available in a bunch of various font file codecs.
Again within the day, the font format performed an essential function.
Relying on the working system you have been engaged on, you wanted to make use of a selected font format on the desktop.
On the Internet, you wanted to supply completely different codecs for various net browsers.
These days, the font panorama is simpler, and also you solely have three major font codecs to contemplate:
Sure functions and use instances nonetheless work higher with one format or the opposite.
On the Internet, you’re higher off utilizing woff2 net fonts.
For code editors in your desktop, you’re normally fantastic with both OTF or TTF fonts.
However finally, when you have the choice, then TrueType fonts are a sensible choice on any frequent working system.
The TrueType format provides font builders the performance of hinting their fonts.
Hinting is a flowery time period for display optimization and provides fonts a crisp look on small sizes.
Your working system might or might not acknowledge the hinting directions when it’s rendering a font.
However even when your working system ignores hinting directions, TTF gained’t put you at a drawback.
In the event you’re utilizing a high-resolution show, then display optimization could also be nothing to fret about.
As an alternative, it could be extra essential that your coding font speaks your language.
Can You Sort Your Spoken Language?
A programming font solely works for you in case you can kind any character that you really want with it.
That’s why it’s a must to take into account the character set of a font when selecting a programming font.
A correct character set ought to comprise not solely a good variety of characters but in addition the precise characters that you just want in your each day life as a Python programmer.
For instance, while you write your code feedback in a language aside from English, then you could need to pay nearer consideration to the character set.
In such a case, it is best to look out for the language help listing that font distributors present.
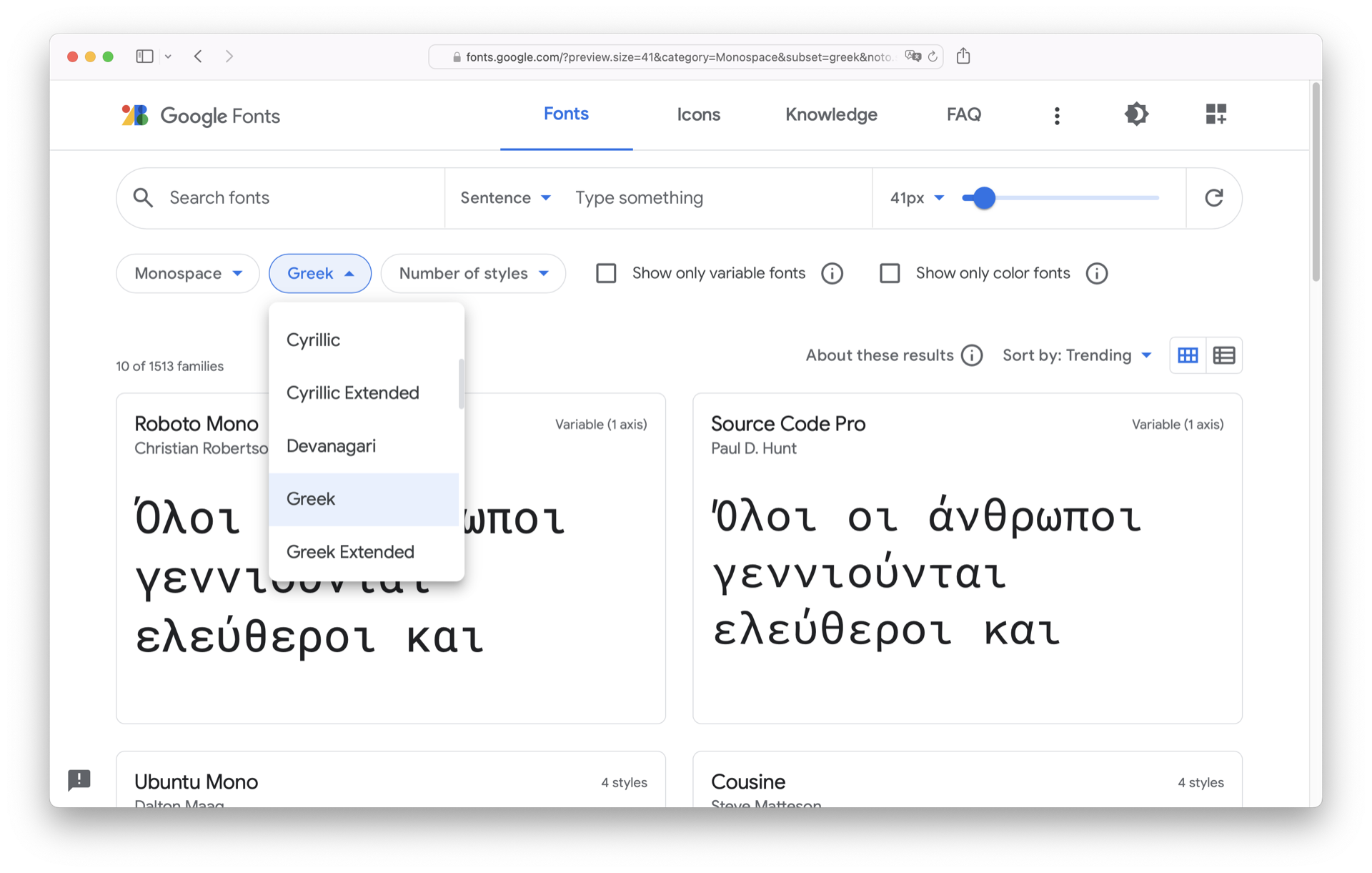
On some websites, you may even filter for particular languages {that a} font should help for you:

On Google Fonts, for instance, you may filter for a wide range of languages. That manner you may make it possible for any font you select from Google Fonts helps languages which might be related on your state of affairs.
However fear not! The fonts that you just’ll discover on this tutorial help a variety of symbols, scripts, and languages.
How A lot Does the Font Price?
Fonts are software program and normally include a license hooked up to them.
So even while you discover a font to obtain on the Internet, it is best to take note of the phrases and circumstances of the font.
Typically it is advisable to buy the font earlier than you’re allowed to apply it to your pc.
The excellent news is that over the previous few years, many start-ups and software program firms have launched free variations of fonts to make use of for programming.
This offers you an enormous pool of high-quality fonts to decide on your subsequent favourite programming font from.
In the event you’re prepared to pay cash on your font, then there are nice choices on the market, too.
For instance, you would possibly attempt Akkurat Mono, Berkeley Mono, Dank Mono, GinTronic, or MonoLisa.
However don’t seize your pockets simply but! For this tutorial, you’ll solely see fonts which might be free to make use of.
Is the Font Monospaced or Proportional?
Widespread textual content fonts are proportional.
That signifies that the characters are spaced individually based mostly on the proportions of the character.
For instance, the lowercase i can be far more slim than the uppercase W:

Programming fonts, then again, are historically monospaced.
Monospace signifies that each character in a font takes up the identical horizontal house:

There’s no strict rule that you could use a monospaced font for programming.
However there are good causes for utilizing monospace fonts in programming, which is why they’re so well-liked amongst coders:
-
Alignment and readability: In a monospace font, every character occupies the identical width, making it simpler to align code components vertically, which improves readability. That is notably useful in languages that use indentation to outline code blocks, like Python.
-
Distinct character recognition: Monospace fonts clearly distinguish between related characters, lowering the potential for confusion between simply misinterpret characters. That is essential for avoiding syntax errors and enhancing code upkeep.
-
Consistency: Monospace fonts allow uniform look throughout completely different textual content editors and platforms, guaranteeing that code appears the identical whether or not you’re viewing it in a neighborhood textual content editor or on a distant server.
-
Cursor navigation: Utilizing a monospace font makes it simpler to navigate by the code with the cursor, as every character takes up the identical horizontal house. This helps to precisely find the cursor, particularly for duties equivalent to choosing code or performing find-and-replace operations.
-
Whitespace visibility: Monospace fonts clearly present the quantity of whitespace, together with areas and tabs, which is important for a language that’s delicate to whitespace utilization like Python. This helps builders keep away from indentation errors and guarantee code is correctly formatted.
Particularly when you might have tabular content material, otherwise you need to use the font within the terminal, a monospaced font is the higher selection.
In any other case, your well-crafted text-based consumer interface on your dice-rolling utility or your wealthy Wordle recreation might break.
Does the Font Have a Household?
Have you ever ever pushed the B or I button in a textual content editor to make the font daring or italic? Consider it or not, fonts that help this conduct are literally households of a number of associated fonts.
The identical is true in your code editor.
Relying on the theme that you just’re utilizing, some components of your code could also be rendered daring or italic.
If you would like a font that helps this conduct, then you could really use a number of fonts that work collectively visually.
In that case, utilizing fonts from the identical font household is a good suggestion.
A font household shares the identical design philosophy and character set.
This makes rendering some components in daring or italics visually cohesive and arranged.
Sadly, not each font has a household.
For a lot of editor themes, this doesn’t matter as a result of they work with one weight and slope anyway.
However if you wish to show your code in numerous types, then you definitely would possibly solely take into account fonts which have a household.
Be aware: The fonts that you just’ll discover on this tutorial all belong to households. On the screenshots, you’ll normally see the common minimize.
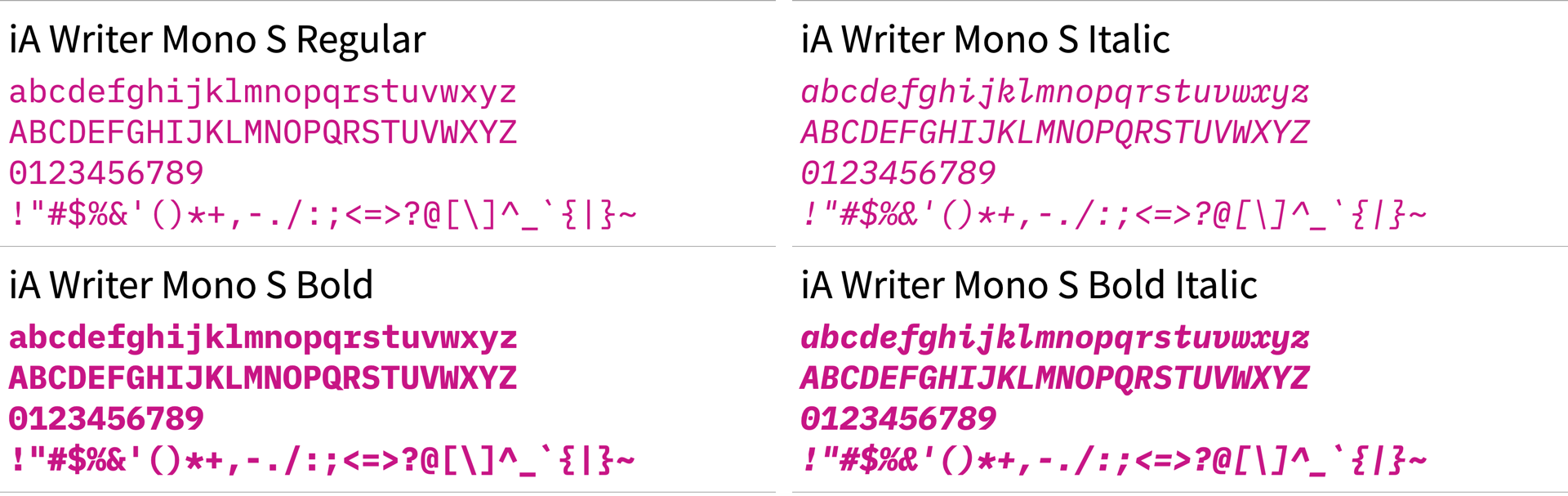
Typically the household solely consists of 4 cuts.
Moreover the conventional, common weight, you typically discover an italic slope, in addition to an extra daring weight with the corresponding daring italic slope:

Different fonts have big households that not solely comprise weight and slope cuts but in addition width variants.
This generally is a convincing argument for you, because it allows you to fine-grain your font selection based mostly in your weight, width, and slope preferences.
To see what number of members of the family every of the fonts on this tutorial has, you may obtain the programming font comparability by clicking the hyperlink beneath:
Within the PDF which you could obtain above, you’ll additionally discover out if the font has a variable variant.
If so, then you definitely solely must work with one variable font file.
This font file accommodates info so that you can change the burden, width, slope, values, and typically even different font traits your self.
Variable fonts are a recreation changer for dynamic web site layouts.
As an internet designer, you may present an prolonged model for headlines and a narrower type for the copy textual content—
by solely serving one font file.
If you wish to study extra about variable fonts, then you may try Google’s Variable Font Information web site.
Does the Font Match Your Private Style?
While you need to consider a font, then it’s very important to notice your speedy response to the final really feel of a font.
Each font has some traits that you could be love or detest.
Take a look at this overview of font with the well-known fast brown fox pangram.
Learn each line, and acknowledge any emotions that you’ve got in regards to the font:

In the event you appreciated some fonts within the image above higher than others, then you definitely’re off to a great begin.
In spite of everything, selecting a font is about private style.
Some fonts might look dated to you, others too progressive.
While you’re trying on the size of the traces, some could also be too lengthy, whereas others really feel too slim.
Be aware: All of the fonts within the overview are rendered in the identical dimension. But, some fonts appear larger than others. You’ll discover this phenomenon later on this tutorial while you evaluate the uppercase and lowercase sizes.
In the event you take a look at the overview of fonts and might’t inform which of them you want, then fear not!
Over the subsequent few sections, you’ll check out particular traits in order that you already know what to look out for when selecting the very best programming font for you.
Subsequent, you’ll examine the shapes that fonts are made from.
Have a look at the Shapes
As soon as a font fulfills your necessities relating to language help, license phrases, and monospacing, it’s time to have a more in-depth take a look at the design of the font.
Whereas some fonts are technical masterpieces, the visible design is what’s most blatant to you as an finish consumer.
A great font is just a great font for you when it pleases your eyes and makes your code extra readable.
On this part, you’ll zoom in on the shapes of a font’s characters.
This fashion, you’ll get a greater understanding of what particulars to look out for when selecting the very best programming font for you.
Character Anatomy
Keep in mind while you have been first studying find out how to write? You in all probability paid lots of consideration to each single line and dot, in addition to how your letters lined up and crammed the house on the web page. There’s much more to a single character than meets the attention:

Within the upcoming sections, you’ll run into some typographic phrases that will sound unusual to you. That’s fantastic! In spite of everything, you’re a programmer and never a designer.
Nonetheless, realizing some primary phrases will make it easier to undestand some specifics of a font higher.
Listed here are a number of the most essential typographic phrases that describe the anatomy of a chracter:
- Bounding field: The oblong space that encloses a personality
- Baseline: The road upon which the characters sit, offering a constant reference for vertical alignment in typography
- x-height: The peak of the lowercase letters in relation to the baseline
- Stroke: The person traces that type the construction of a personality
- Cross stroke: A horizontal or diagonal stroke that intersects the principle vertical or diagonal strokes of a personality
- Stem: The principle vertical or diagonal stroke of a personality
- Slope: The angle at which the characters in a font are tilted
- Serif: The small traces that seem like arms and toes on the high, backside, or ends of the principle strokes of a personality
- Tail: A stroke that extends from the underside of a letterform
- Terminal: The endpoints or ending factors of strokes in letterforms
- Bowl: The rounded, enclosed a part of a personality
- Single-Story: A kind of lowercase letter that has a single, closed bowl
- Double-Story: A kind of lowercase letter that has two distinct components
- Ascender: The upward-extending a part of some lowercase letters, which surpasses the x-height
- Descender: The downward-extending a part of some lowercase letters, which fits beneath the baseline
- White house: The empty or unfavorable house surrounding and inside characters
Much like realizing syntax in a programming language, realizing typographic phrases makes speaking a few character’s anatomy much less ambiguous.
So, it’s a good suggestion to reference the listing above each time you don’t perceive a time period on this tutorial.
Letters
Sort designers should give each single character their utmost consideration, so that they typically spend years tweaking these shapes.
In a well-designed font, all letters work collectively to create a homogeneous look.
Nonetheless, the lowercase and uppercase letters from a to z are an important letters of all, as they’re used probably the most.
You already had a take a look at the final really feel of the fonts on this tutorial within the earlier part.
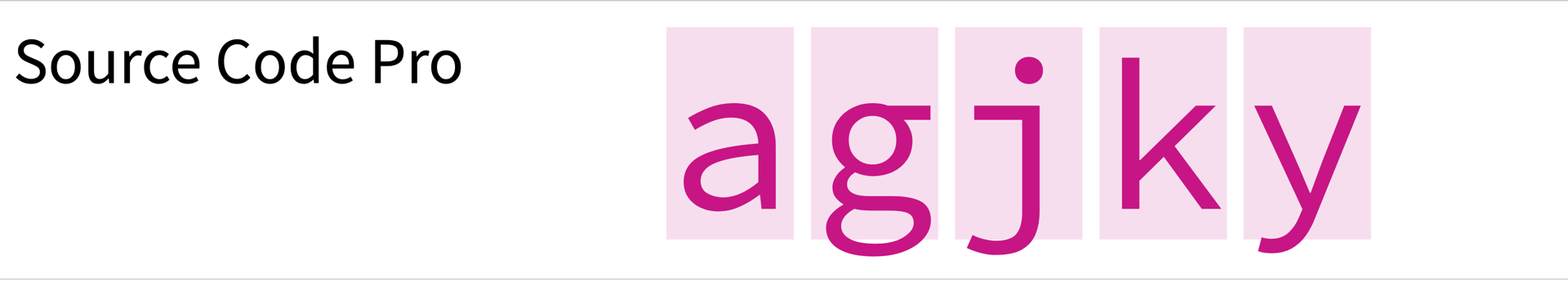
Now, check out some letters specifically, beginning with the lowercase letters a, g, j, okay, and y.
These 5 letters may give you a great impression of some design decisions that kind designers made when designing the font.
In Cascadia Code, the lowercase letters comprise a equally formed descender:

While you take a look at the descenders of g, j, and y, then you definitely discover the identical swung form that yow will discover on the high of a and within the arm of okay.
This offers the font a tidy and cohesive look.
However even when the letters don’t share related shapes, you may typically inform that they belong collectively:

In Supply Code Professional, the lowercase g clearly follows a unique design.
However the identical stroke width makes these letters a harmonious crew.
In the event you evaluate the g of each fonts above, then you definitely’ll discover two typographic variants.
Cascadia Code incorporates a single-story g, whereas Supply Code Professional accommodates a double-story g.
Be aware: Some fonts present the choice to change the design of characters. You’ll discover stylistic choices later within the tutorial.
The lowercase a is a letter the place you typically discover typographic variants, too.
Within the coding fonts of this tutorial, all of the fonts besides one have a double-story a by default.
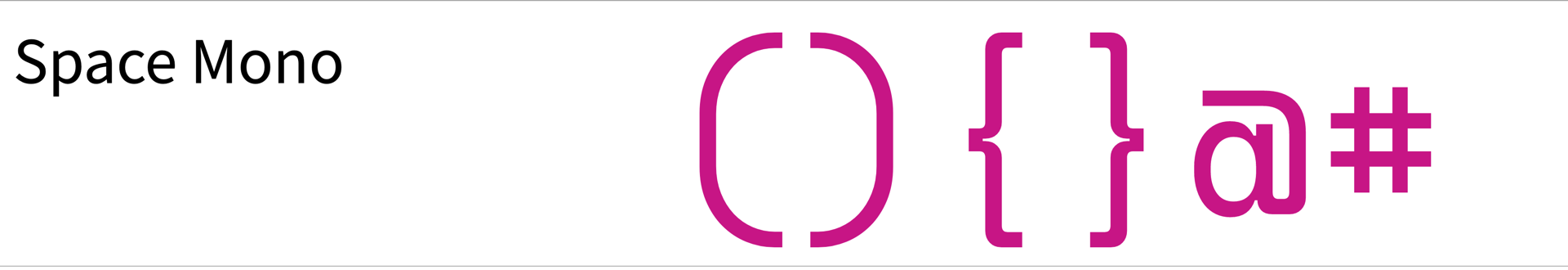
The one font with a single-story a is House Mono:

Single-story characters have extra space for his or her bowl and have a tendency to look much less dense.
There’s no benefit of 1 variant over the opposite so long as the font is designed with a transparent design philosophy in thoughts.
Take Fantasque Sans Mono for instance:

While you take a look at Fantasque Sans Mono within the font overview, then you could discover that the font offers a cheerful impression.
Zooming in on single letters makes you perceive why:
particularly okay and y seem like they’re dressed up for a dance social gathering!
Nonetheless, a sort design like this works as a result of the designer formed all of the characters much less conservatively. Take a look at some uppercase letters:

Trendy uppercase letters got here from Roman sq. capitals that have been carved in stone.
Because it’s manner simpler to carve straight traces than expressive spherical varieties, most uppercase letters of the Latin alphabet are quite geometric.
However as you may see above, kind designers nonetheless discover methods to present uppercase letters their very own persona.
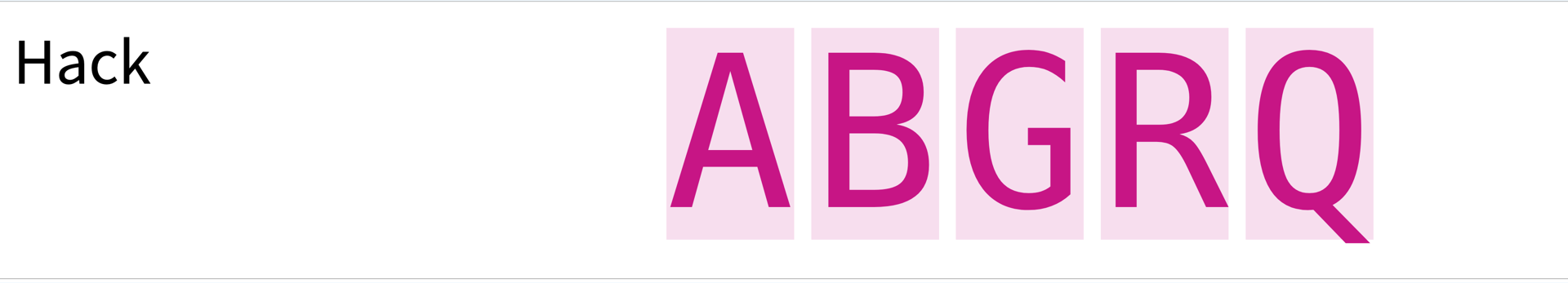
A enjoyable uppercase letter to take a look at is Q.
Though the letter Q won’t come up typically in your code, you may get a way of a font’s playfulness by checking how designers form the tail of Q:

The tail of Draftings Mono’s Q appears like a waterfall popping out of an O.
In Victor Mono, the tail appears like a river floating beneath the letter:

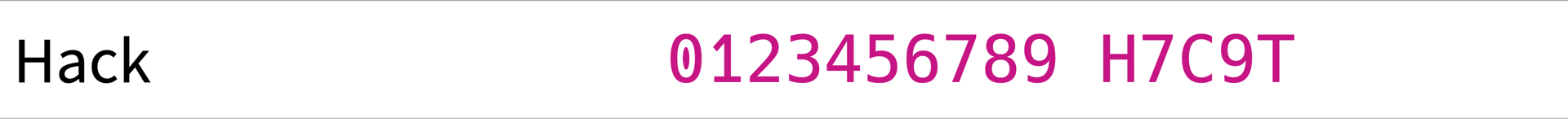
Different fonts like Hack maintain it straight:

In all the screenshots above, you may see the letters inside packing containers which have the identical dimension inside every font.
Meaning a sort designer should match any character of a font in a field like this.
For letters like a, g, j, okay, and y or A, B, G, R, and Q, the designer normally has simply sufficient house to present them deliberate design.
Within the subsequent part, you’ll discover letters the place the encompassing house performs a extra essential function when designing them.
House Utilization
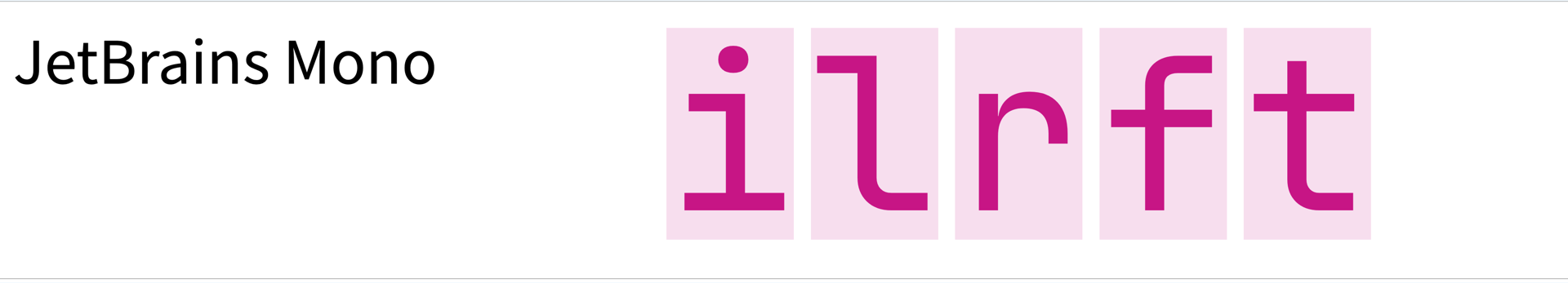
A giant contributor to the final really feel of a monospace font is how the sort designer fashioned the shapes of characters like i, l, r, f, and t that normally wouldn’t take up a lot house in proportional fonts.
In a monospace font, each character has the identical quantity of house.
So a slim character might find yourself trying misplaced in its bounding field.
To resolve this drawback, kind designers discover very attention-grabbing options to make these characters take up extra space:

The r of JetBrains Mono has an prolonged terminal that just about appears just like the shoulder of a lowercase n.
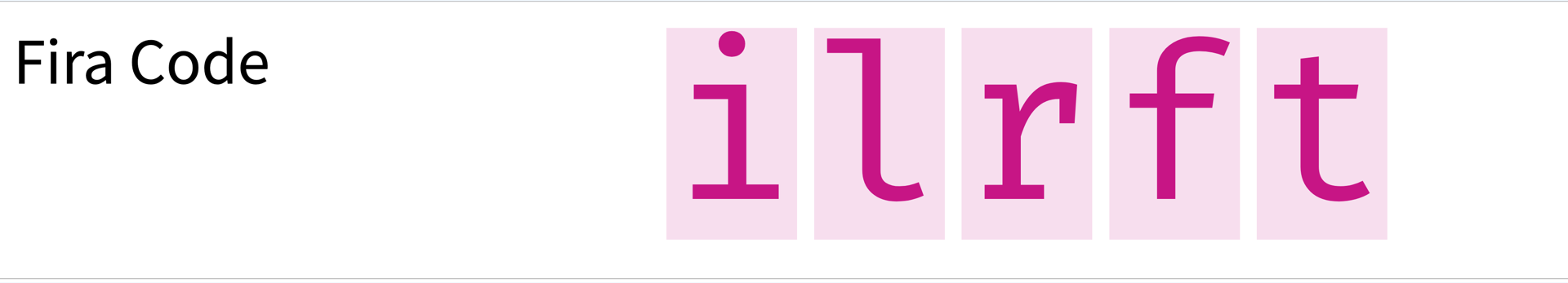
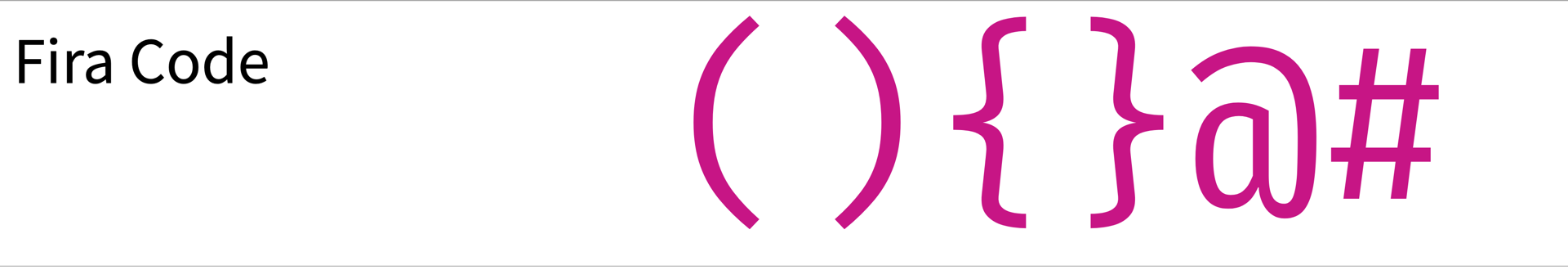
Fira Code takes a unique strategy by giving the terminal of the r a slab serif form:

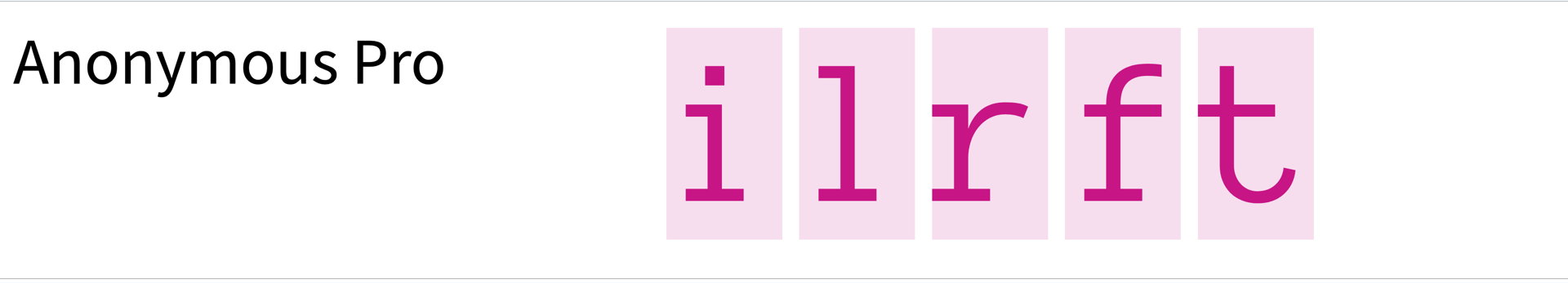
One other attention-grabbing design resolution is the terminal of Nameless Professional’s lowercase letter t:

To refill the house of the bounding field, the t accommodates a terminal that just about appears like a slide.
Enjoyable!
Monospace fonts typically depend on exaggerated cross strokes and serifs for some letters to utilize empty house.
Different letters normally want the alternative therapy.
Characters like m, M, w, and W are usually squeezed into their bounding packing containers.
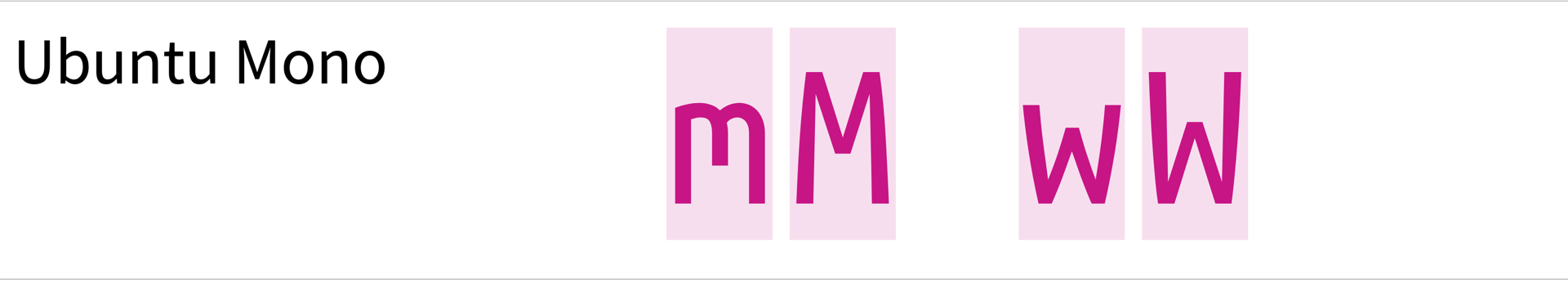
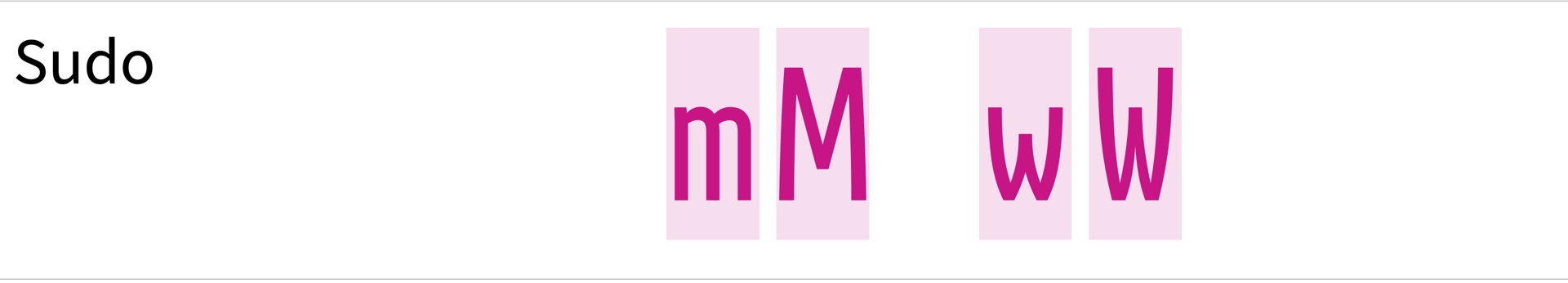
Right here, kind designers have to search out methods to take away components of a letter with out sacrificing readability:

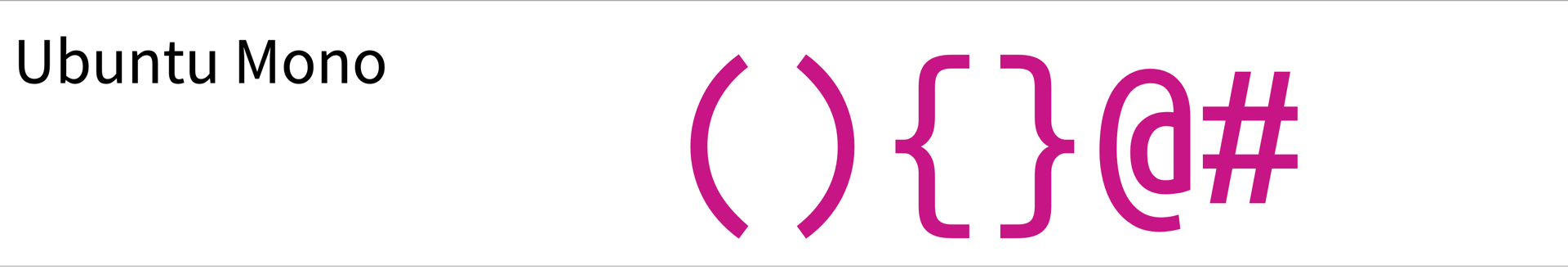
A outstanding attribute of Ubuntu Mono is the minimize center stem of the lowercase m.
This design resolution creates visible house for a letter that usually struggles with discovering house to place its three legs.
Dealing with the accessible house will get even tougher when a font is usually slim.
Sudo solves this by bending the diagonal strokes:

On this part, you centered on letters which might be generally problematic to suit into the bounding field.
Each monospace font has distinctive options to unravel house constraints.
It’s possible you’ll favor some shapes over others.
As a programmer, you always work with letters.
For instance, you create strings, write feedback, or doc your code.
Due to this fact, it is sensible to take a detailed take a look at the design of letters when selecting a programming font.
One other integral a part of any programming language is numbers.
Numbers are additionally an integral a part of any font.
Learn on to search out out what particulars matter while you consider the numbers of a programming font.
Numbers
In the event you’re at the moment taking your first steps into information science with NumPy, otherwise you’re representing rational numbers with fractions, then your Python code will comprise a bunch of numbers.
Even while you simply need to test if a string accommodates a substring, you’ll find yourself with some integers right here and there.
Both manner, when a quantity seems in your code, you don’t need to second-guess which quantity it’s.
One essential issue for the readability of a quantity is the white house.
That’s the house within the bounding field that’s not occupied by a numbers’ stroke drawing.
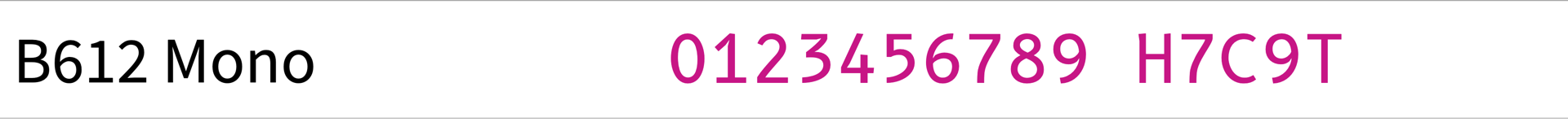
Take a look on the numbers zero (0) to 9 (9) of B612 Mono:

In most monospace fonts, the numbers are designed in a manner in order that the interior house is as open as potential.
B612 is not any exception.
Nevertheless, one thing attention-grabbing is occurring with the zero of B612.
Often, kind designers use one among two stylistic variants for his or her zeros in monospace fonts:
- Slashed zero
- Dotted zero
You’ll discover the rationale for these two stylistic variants within the subsequent part while you take a look at equally formed characters.
However the quick reply, for now, is that it’s essential to not confuse the zero with the uppercase letter O.
For B612, it’s a must to resolve in case you just like the open design of the zero for the price of differentiating it from the uppercase O or in case you’d quite have a clearer distinction in your programming font.
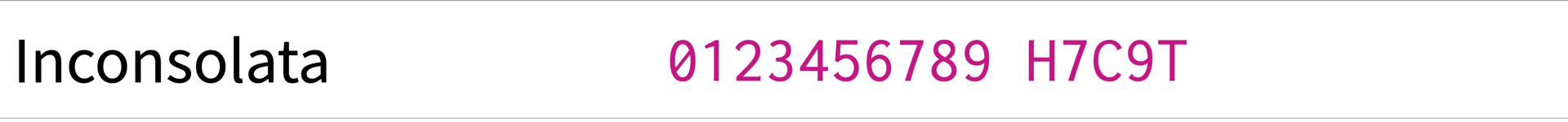
For instance, Inconsolata incorporates a slashed zero that’s simply distinguishable from an uppercase O:

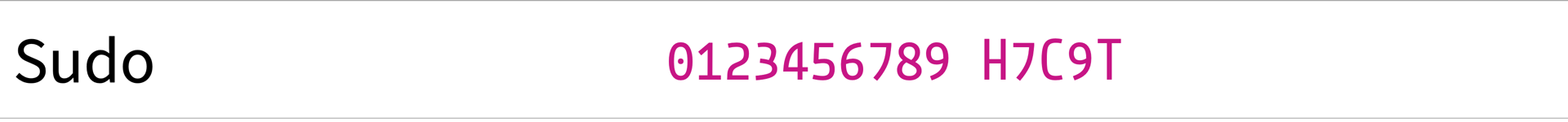
You’ll have additionally questioned in regards to the H7C9T string within the screenshots above.
With this string, you may examine how the peak of the numbers corresponds to the peak of the uppercase letters.
For a monospace font, you might have considered trying the numbers and uppercase letters to be roughly the identical peak.
In any other case, the mix of each might look a bit bumpy:

In a font like Sudo, the peak of the numbers and uppercase letters differs quite a bit.
For this font, you could argue that you just settle for the bumpiness to be able to have characters which might be very distinguishable,
not solely by type but in addition by peak.
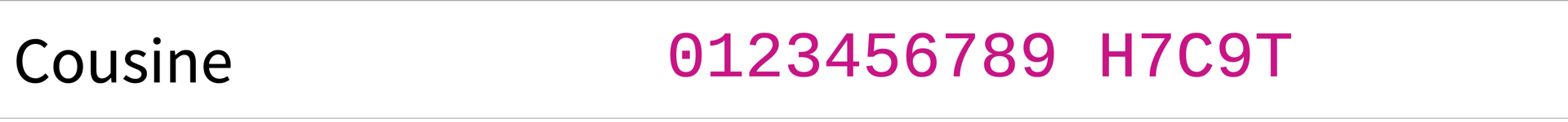
Apart from that, Sudo incorporates a dotted zero, identical to Cousine:

For dotted zeros, you may even discover variants the place the dot isn’t a circle or sq. however an oval. For instance, try the Hack font:

Possibly some Python builders are particularly keen on this particular dot type as a result of the zero appears a bit like the attention of a snake.
Personally, you could discover quirky design decisions in your coding font charming.
For instance, possibly you want an extreme Q tail or a zero with no dot within the center.
Every part is allowed, so long as you just like the design, the font is readable, and you may differentiate the characters that you just’re writing.
Differentiation
While you write code, it’s not unusual for a typo to introduce bizarre conduct in your code.
Typically, seemingly minor typos may even trigger critical hurt:
In 1962, the Mariner-I rocket (meant to discover Venus) veered off monitor and needed to be destroyed. It had a number of software program bugs, and one major drawback was traced to the next Fortran assertion:
DO 5 Ok = 1. 3.The
.ought to have been a comma. The assertion was meant to be a DO loop, as inDO 5 Ok = 1, 3, however whereas typing this system, it was mistyped asDO 5 Ok = 1. 3.
(Supply)
Hopefully, your bugs have much less dramatic results.
Nonetheless, it looks like a great reminder to have a more in-depth take a look at some similar-looking characters in your programming font.
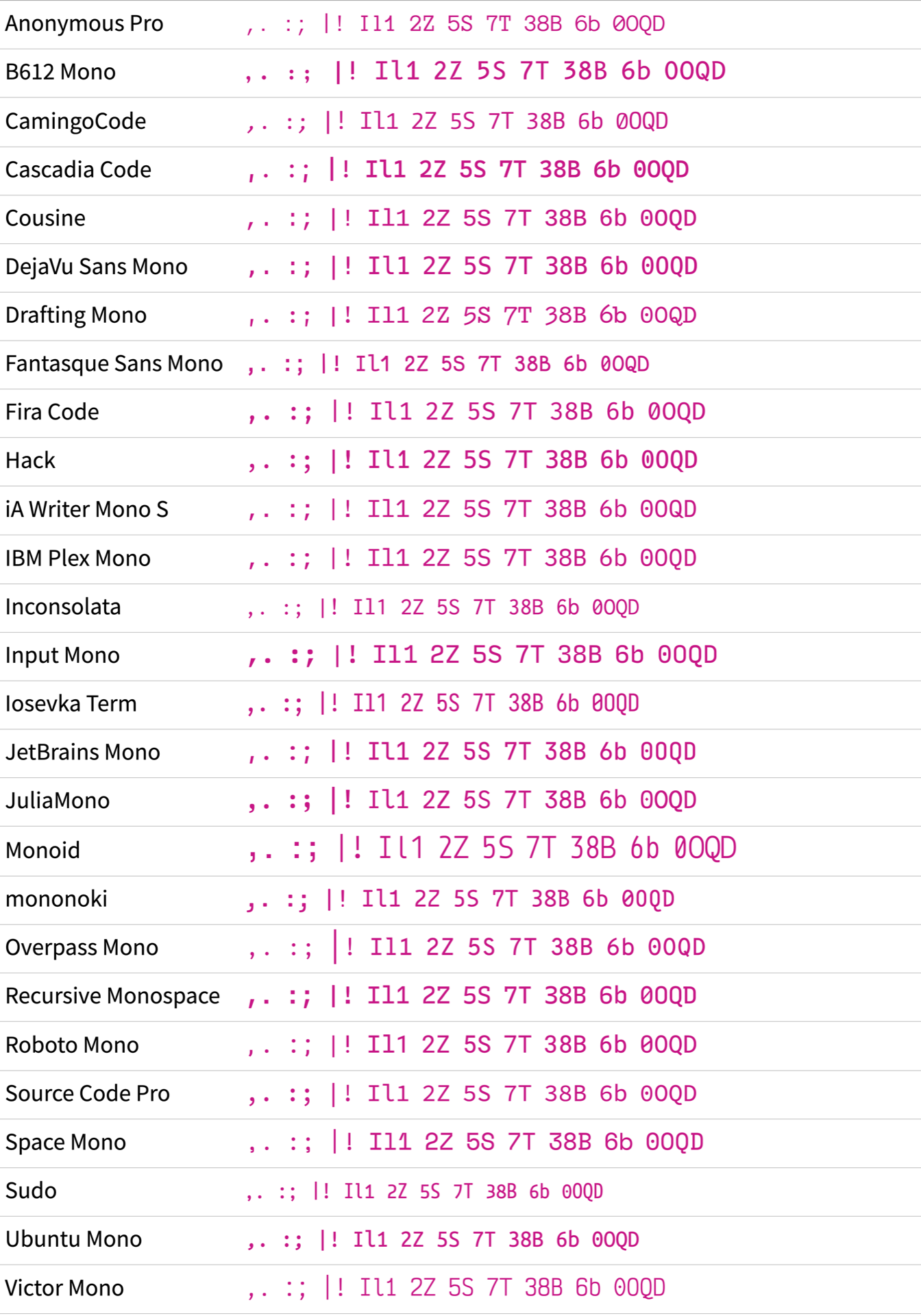
Right here’s the listing of fonts with similar-looking characters. Squint your eyes whilst you attempt to learn the samples:

While you squint your eyes, you blur your imaginative and prescient a bit, and a few character shapes grow to be much less apparent.
Chances are high that a number of the fonts above gave you a tougher time deciphering the completely different characters than different fonts.
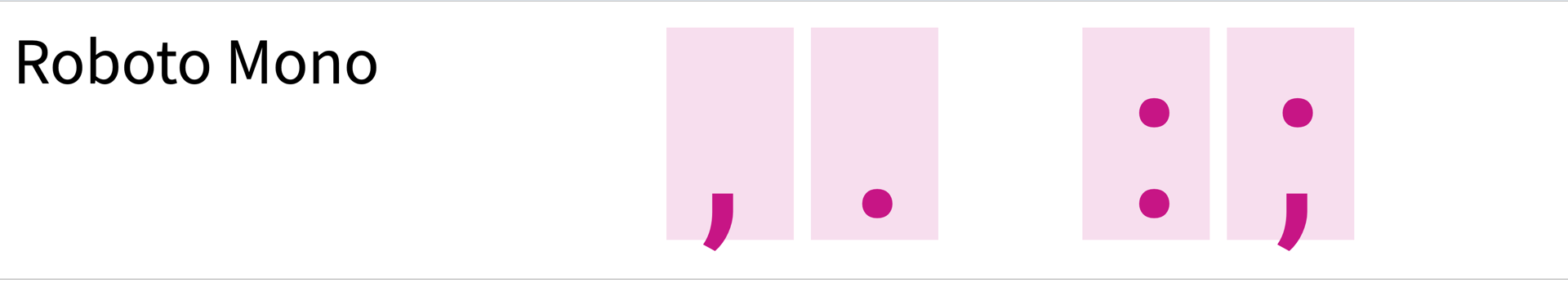
Take the dot (.) and comma (,) of Roboto Mono, for instance:

While you zoom in, the dot (.) and comma (,) of Roboto Mono are clearly two completely different characters.
The dot is a comfortable circle, whereas the comma has sharp corners.
Nevertheless, for these shapes, the visible weight is sort of related, so that they’re onerous to distinguish in small sizes.
It’s typically a greater strategy for a sort designer to magnify the type of the comma as a substitute.
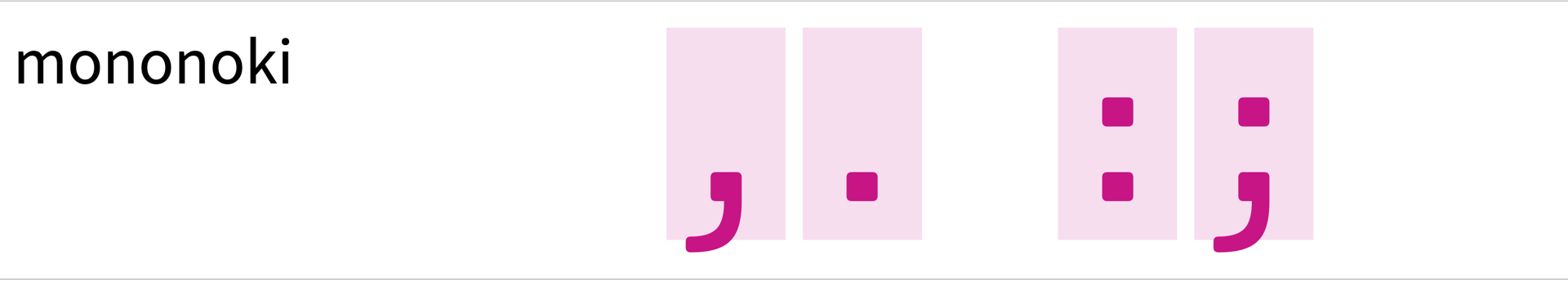
A great instance of a font with a extra excessive comma form is mononoki:

Though each characters have comfortable corners, the lengthy tail of the comma clearly separates it from the dot.
One other character pair to take a look at is the vertical bar (|) and the exclamation level (!).
In Python, the vertical bar represents the bitwise OR operator.
In different programming languages, you need to use the vertical bar as an or Boolean operator. Within the terminal, you need to use the vertical bar as a pipe operator to chain instructions.
When the exclamation level happens outdoors of strings, it’s typically a negation operator. You generally use it while you need to evaluate objects in Python.
Ideally, the vertical bar needs to be longer, and there needs to be a snug house between the dot and the bar of the exclamation level. Iosevka Time period does a great job with each:

In Iosevka Time period, the vertical bar touches the bounding field on the high and on the backside.
The bar of the exclamation level is notably smaller and is at an affordable distance from the dot.
Specializing in vertical characters a bit longer, take a look on the uppercase I, the lowercase l, and the primary.
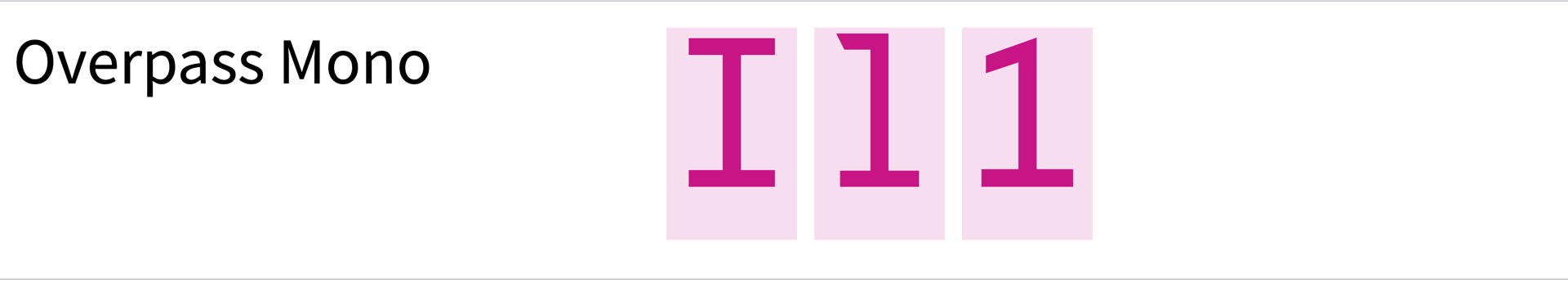
The characters on this trio are infamous for trying related. For instance, try Overpass Mono:

Even on this huge dimension, the three characters are onerous to differentiate.
The one distinction is the upper-right serif on the uppercase I and the angle of the one’s arm.
As a rule, you’ll discover not less than two very related shapes when I, l, and 1 aspect by aspect.
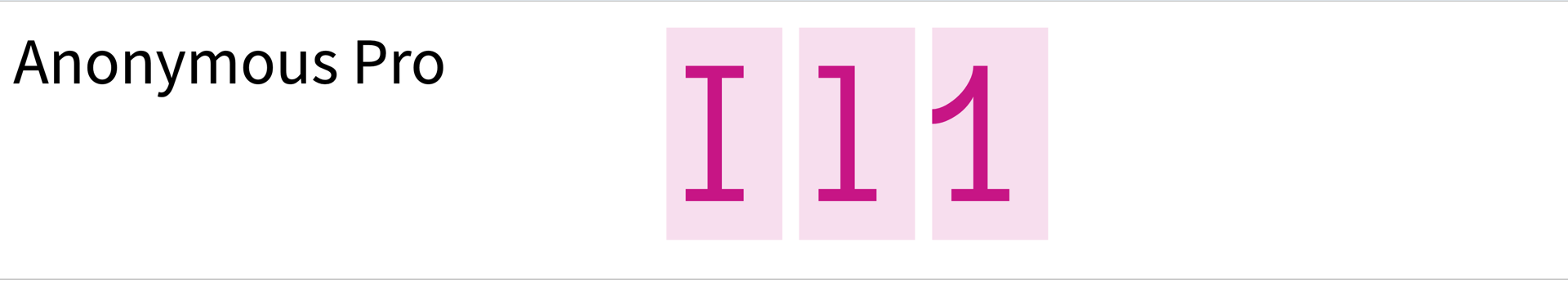
The Nameless Professional font is not any exception:

The one distinction between the uppercase I and the lowercase l is the lacking serif on the higher proper of the lowercase l.
As if the font needed to make up for it, you may establish the primary fairly clearly with its arm.
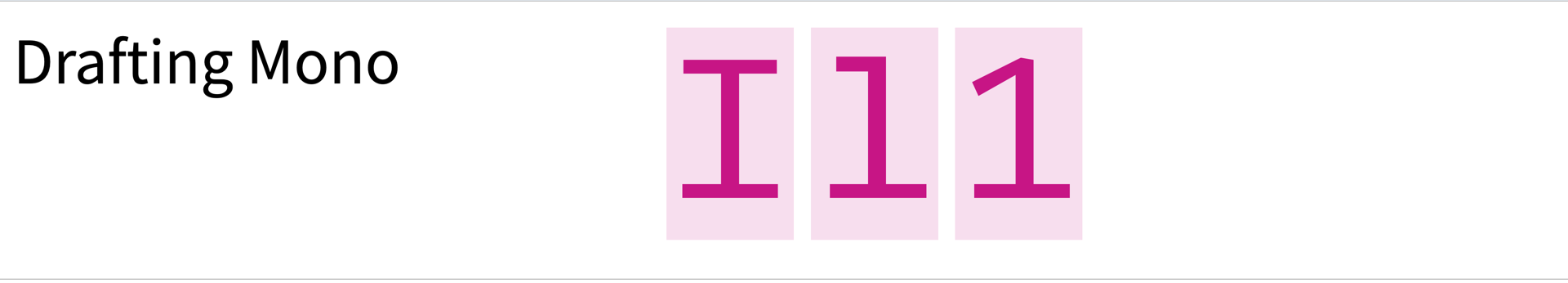
In Drafting Mono, the lowercase l and the one look related:

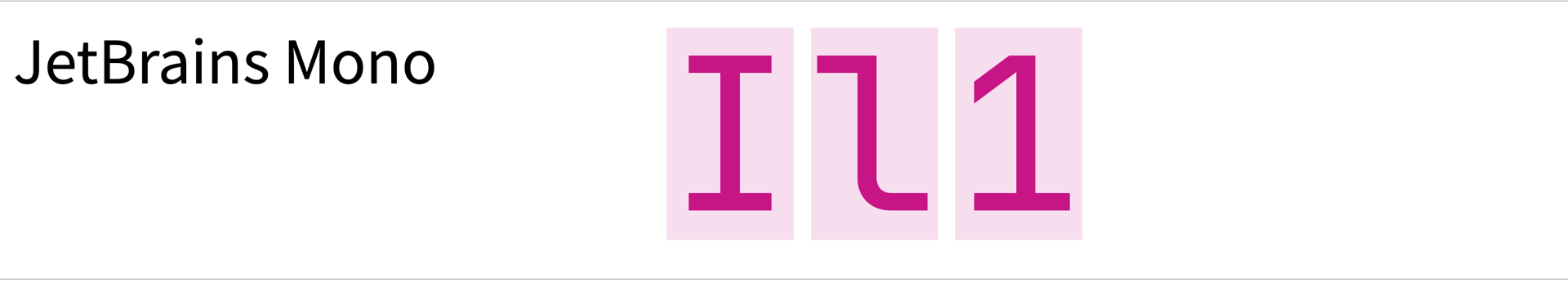
Fortunately, there are additionally fonts the place all three characters look completely different. For instance, right here’s JetBrains Mono:

As an alternative of getting a lower-left serif, JetBrains Mono rocks a dynamic curve.
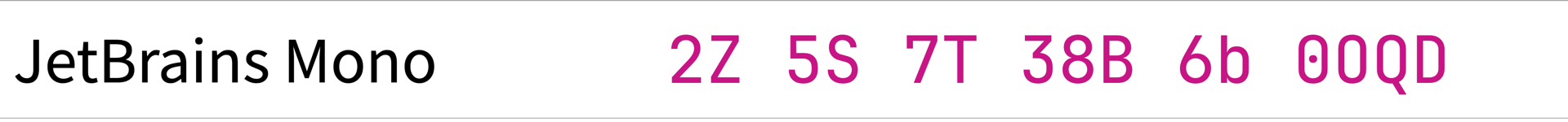
You may spot the font’s readability in different doubtlessly similar-looking quantity and letter mixtures like 2Z, 5S, 7T, 38B, 6b, or 0OQD, too:

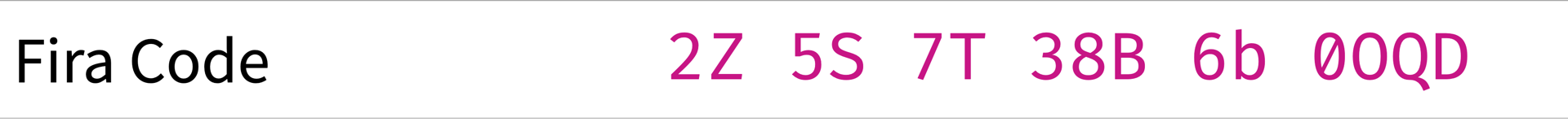
Fira Code is one other good instance the place the designers put effort into carving out variations in sure shapes:

Within the examples of this part, you’ve seen similar-looking characters subsequent to one another.
However understand that these characters might seem alone in your code with out the context of potential look-alikes.
You actually need to make certain that you don’t mistake an I for an l or a comma for a dot.
By trying carefully at a number of the crucial shapes of a font, you get a great really feel on your coding font. A number of the traits that you just investigated with coding fonts in thoughts may even be related while you search for a font usually.
Within the subsequent part, you’ll dive in even deeper to discover the important thing traits of a font for you as a Python programmer.
Widespread Python Syntax Symbols
When you like the final really feel of a font and have investigated crucial shapes, it’s essential to concentrate to characters which might be important to Python’s syntax.
Symbols which might be related to the syntax of a programming language seem again and again in your code.
That’s why it’s a good suggestion to have a more in-depth take a look at them.
Underscores
In the event you observe Python’s naming conventions when naming variables or when setting up courses, then the underscore character (_) will seem repeatedly in your Python code.
This makes the underscore arguably one of many single most essential characters to concentrate on when selecting a programming font as a Python programmer.
Earlier than you take a look on the listing of coding fonts, right here’s what it is best to take into account on your underscore analysis:
- Vertical place: Is the underscore positioned on the baseline or beneath?
- Size: Does the underscore have some house to the left and proper, or is it drawn over the total size of the bounding field?
- Thickness: How does the thickness look in comparison with the opposite characters?
There’s no proper or unsuitable approach to design the underscore.
So, once more, it’s as much as your private style which design of the underscore you want most when studying over the listing of fonts.
Okay, prepared? Right here’s the listing of all of the coding fonts displaying def __init__(self, snake_case): as a pattern string to discover the underscore design:

Now that you just’ve had a take a look at all of the snake case examples, take a look at a few of them extra carefully, beginning with JuliaMono:

The underscore of JuliaMono sits comfortably on the baseline.
This creates a nice visible line with the serifs of the lowercase i.
On the opposite finish of the spectrum, yow will discover B612 Mono:

Within the B612 Mono font, the underscore sits considerably beneath the baseline.
Though this doesn’t create a pleasant connection to adjoining serifs, it may well make the underscore stand out extra.
You’ll have additionally noticed that some fonts show a line while you kind a double underscore.
CamingoCode is such a font:

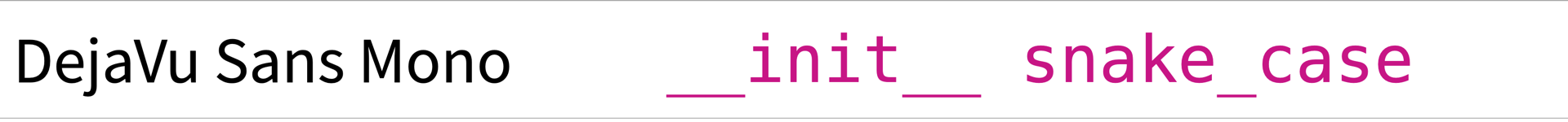
The identical goes for DejaVu Sans Mono.
Right here the underscore additionally takes up the entire field and creates a line when two underscores seem subsequent to one another:

A related line like this may occasionally look good, but it surely gained’t let you know at a look whether or not you might have one or two underscores.
Within the DejaVu Sans Mono font, you may also see a excessive distinction between the stroke weight of the font and the thickness of the underscore.
In the event you really feel strongly in regards to the hole between the underscores, then ensure to obtain the programming font comparability PDF by clicking the hyperlink beneath:
Within the comparability PDF, you’ll discover a checkbox for every font that tells you if the double underscore creates a line or accommodates a spot.
That manner, you may shortly choose solely these fonts that match your style.
The underscore is undoubtedly an essential character when programming in Python.
Evaluating how a font’s underscore is designed is a crucial step find your excellent programming font.
That’s particularly essential when two underscores are mixed right into a double underscore.
The double underscore shouldn’t be the one character mixture that seems in your code.
Learn on to discover different frequent character mixtures subsequent.
Parentheses and Curly Braces
Parentheses (()) will in all probability seem very often in your Python code.
They’re important when working with capabilities or tuples.
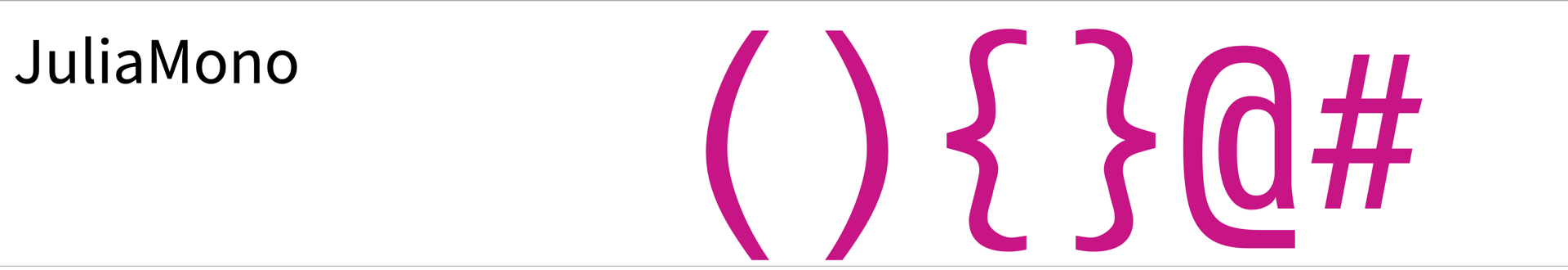
In the event you don’t need your parentheses to steal the present, then a font like JuliaMono is an effective selection:

In JuliaMono, the parentheses nearly seem like parentheses from proportional fonts.
They’re mild and don’t take up a lot house of their field horizontally.
Vertically, they’re very lengthy, although.
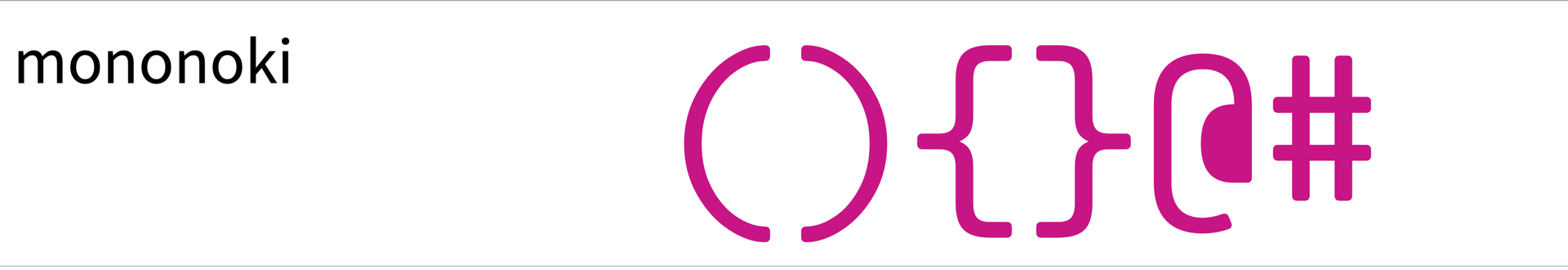
In the event you don’t need to miss a parenthesis ever once more, then try mononoki:

In mononoki, the parentheses nearly create a full circle after they seem subsequent to one another.
Curly braces ({}) seem right here and there in your day-to-day Python code.
You’ll see them while you create dictionaries or units in Python, or while you work with f-strings.
Particularly while you use Jinja templates, it’s a good suggestion to examine the design of curly braces since they’ll be in all places in your templates.
Identical to with another characters, coding fonts characteristic a variety of various design approaches for curly braces.
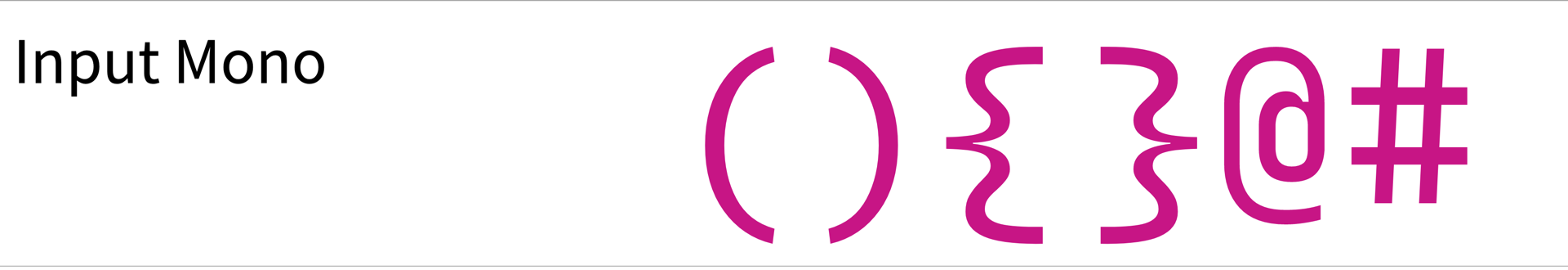
Enter Mono, for instance, accommodates curly braces with a quite snappy look:

As if the designer needed to make up for it, he gave the hash mark (#) a extra conservative design.
You’ll discover this character and the at signal (@) subsequent.
At Indicators and Hash Marks
One other attention-grabbing design selection within the mononoki font from the earlier part is the design of the at signal (@).
Its bowl is totally crammed.
The general design is quite slim.
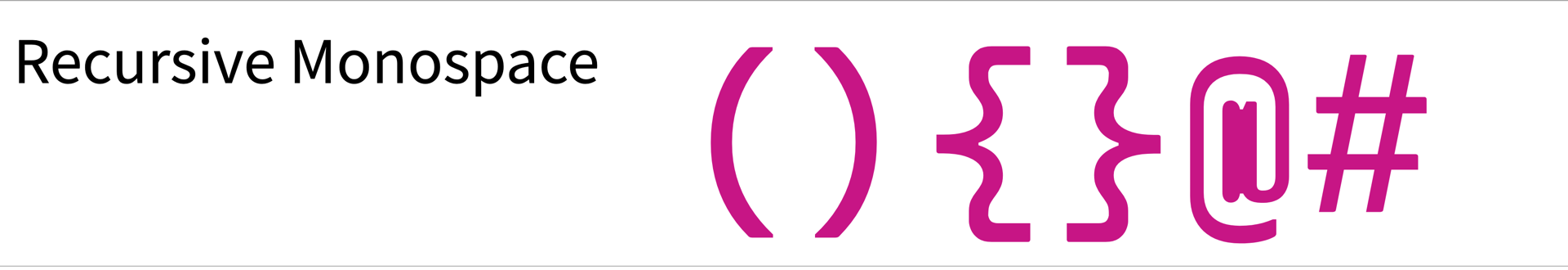
Nevertheless, there are fonts the place the @ image is even slimmer:

In the event you’re a fan of Python’s decorators, then the @ signal of the Recursive Mono font may be a bit too slim for you.
In that case, take a look at House Mono:

In House Mono, the @ image reveals that there’s a transparent design concept behind it.
The oblong form makes good use of the accessible house by not wrapping the swirl round the entire lowercase a.
Feedback in Python and the shebang begin with a hash mark (#).
Whereas the shebang solely seems as soon as in a file, feedback might be far and wide.
Design-wise, it’s a quite easy character with two vertical traces crossed by two horizontal traces.
Nevertheless, the a part of the character the place the 2 vertical traces cross the 2 horizontal traces can seem dense.
That’s why yow will discover attention-grabbing design decisions for the hash mark in your coding fonts, too.
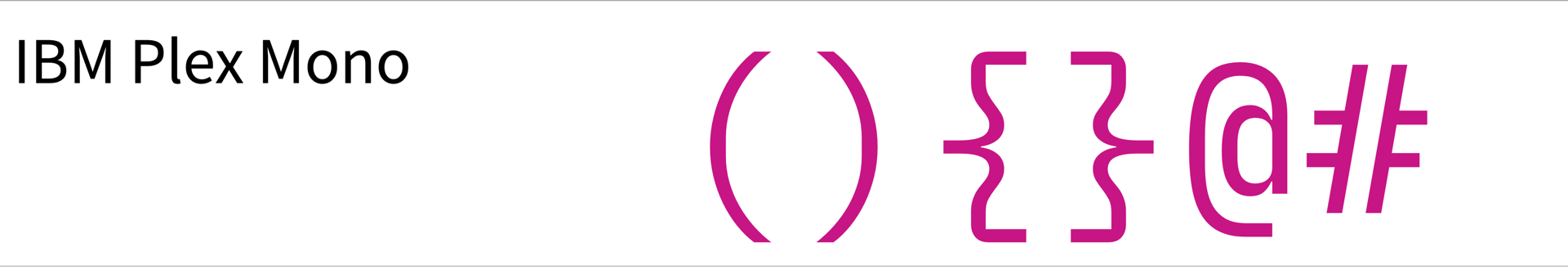
In IBM Plex Mono, the designers gave the middle extra space by omitting the horizontal bars within the center:

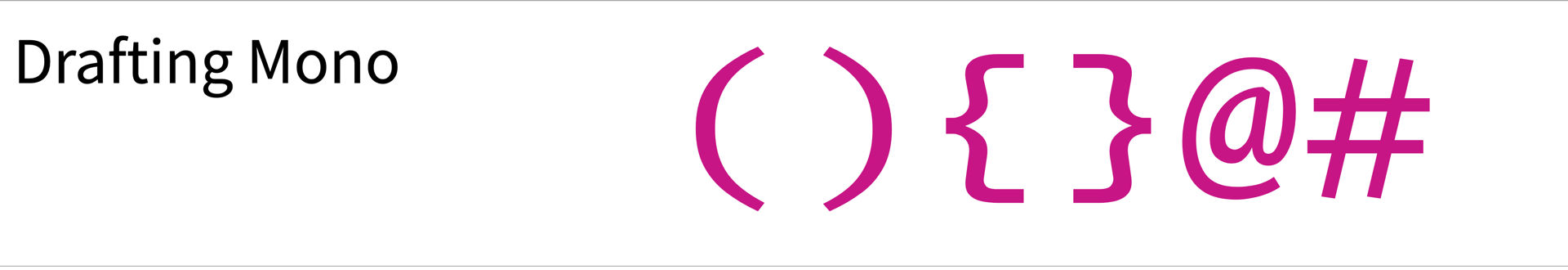
The designer of Drafting Mono solved the house situation within the center by thinning the bars of the character:

A standard design which you could see in hash marks is a slight slant.
As an alternative of utilizing completely vertical bars, some designers give the traces an angle.
In Fira Code, the hash mark has respectable house within the cross-section and a dynamic look because of the slanted vertical bars:

Identical to in IBM Plex Mono and Drafting Mono, the designers of Fira Code moved the higher horizontal bar barely to the precise.
Take a look at Ubuntu Mono to see what occurs when the vertical bars are slanted, however the horizontal bars keep in place:

In Ubuntu Mono, the hash mark might look a bit skewed on your style.
Or maybe this small design element makes the font much more charming.
Asterisks
In Python, the asterisk (*) can have completely different jobs. You need to use this little star image as an operator or a approach to unpack lists and dictionaries.
Identical to with the characters you investigated earlier than, kind designers discover methods so as to add their very own type to the asterisk.
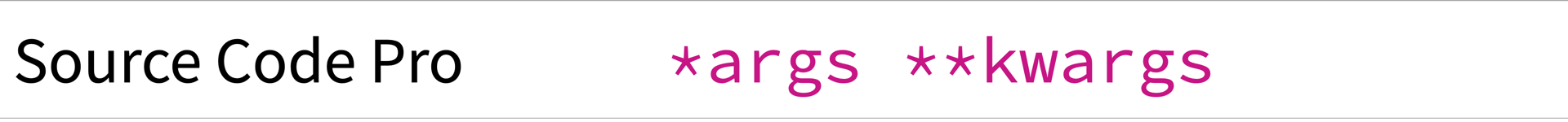
To start with, try a extra typical type of the asterisk character in Supply Code Professional:

The asterisk of Supply Code Professional has 5 arms and sits roughly on the x-height of the lowercase characters.
The dimensions of the asterisk image above isn’t too huge or too small.
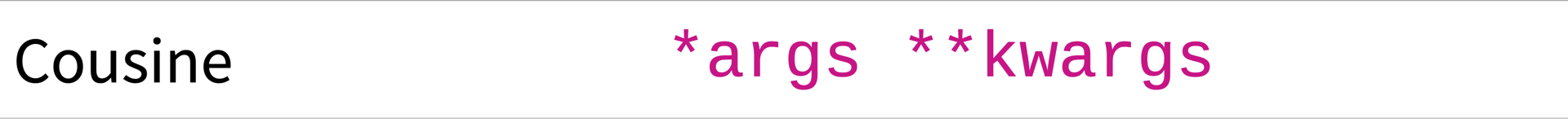
To see an asterisk that’s on the smaller aspect, try Cousine:

In Cousine, the asterisk is far smaller than the lowercase letters of the font.
It’s additionally positioned manner greater—on the ascender peak, the place the stem of the lowercase okay ends.
As a Python developer, you might have considered trying a font that options an asterisk that isn’t an afterthought.
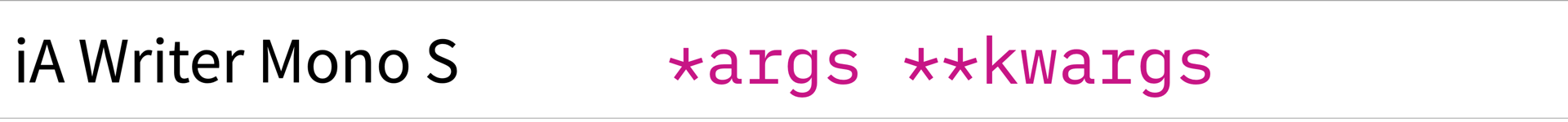
In that case, iA Author Mono S may be a great decide:

On this font, the asterisk has nearly the identical dimension because the lowercase letters.
With an asterisk of that dimension, you could spot kwargs and args in Python capabilities extra conveniently.
Nevertheless, you could discover a smaller asterisk, which appears extra like a superscript, to be visually extra distinct and simpler to identify.
Within the examples above, the asterisk has 5 arms.
However you don’t must be content material with this quantity.
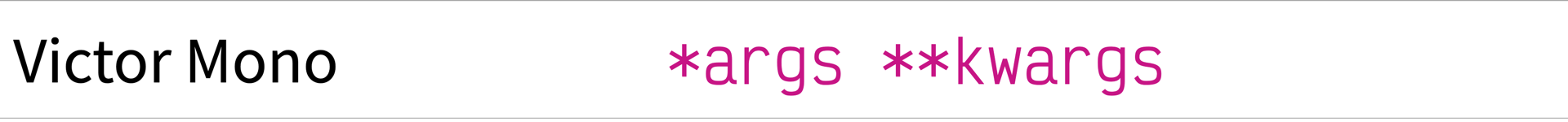
Yow will discover fonts with much more asterisk arms:

In Victor Mono, the asterisk is equally huge in comparison with the asterisk in iA Mono Professional.
On high of that, the asterisk has six arms, giving the image much more visible weight.
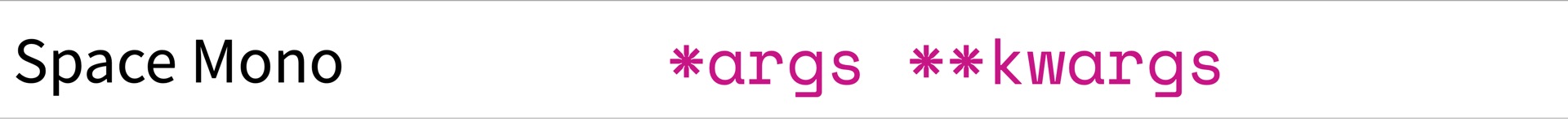
In the event you’re nonetheless not happy with the variety of arms, then try House Mono:

In House Mono, you may benefit from the visible weight of eight arms on the asterisk.
The draw back of this excessive arm depend is that you can confuse the asterisk with the bullet level (•) in smaller font sizes.
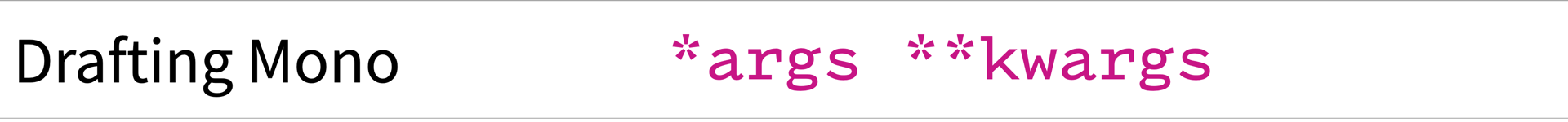
An honorable point out for the design of the asterisk goes to the Drafting Mono font:

In Drafting Mono, the middle of the asterisk isn’t crammed.
This offers the asterisk a particular look that resembles a blossom.
Hopefully, the flowerish design doesn’t appeal to any bugs to your code!
Though it may be a artistic excuse, you shouldn’t blame your programming font for errors that you just introduce into your code.
So trying on the essential shapes of characters that regularly seem in your Python code is essential.
In the event you’re additionally working with different programming languages, then you could pay nearer consideration to the essential characters of their syntax:
Relying in your area of labor, you could consider different characters which might be essential to you.
You might also surprise about symbols just like the plus (+) or the equal signal (=).
Whereas the design of those characters is normally fairly easy, it’s price them from a unique angle.
You’ll do that within the subsequent part, the place you’ll discover completely different visible and technical options that programming fonts supply.
Examine Font Options
Within the earlier part, you fastened your gaze on the shapes of some characters in a font.
On this part, you’ll zoom out a bit and take a look at the visible type of a font, in addition to some technical options {that a} programming font might comprise.
Vertical Alignment
While you studied the underscore (_), you have been already trying on the vertical alignment of a personality in comparison with the baseline of a font.
For you as a programmer, it’s additionally essential how characters that usually seem collectively are vertically aligned in contrast to one another.
Take, for instance, this piece of Python code:
>>> counter = 0
>>> counter += 1
On this instance, you outline a counter and use the += operator to extend the worth of counter by one.
The programming font of your selection ought to ideally place symbols that you just use collectively in a harmonious manner.
The characters that it is best to take into accounts are a number of the ones you employ in augmented assignments or for kind hints to annotate return varieties.
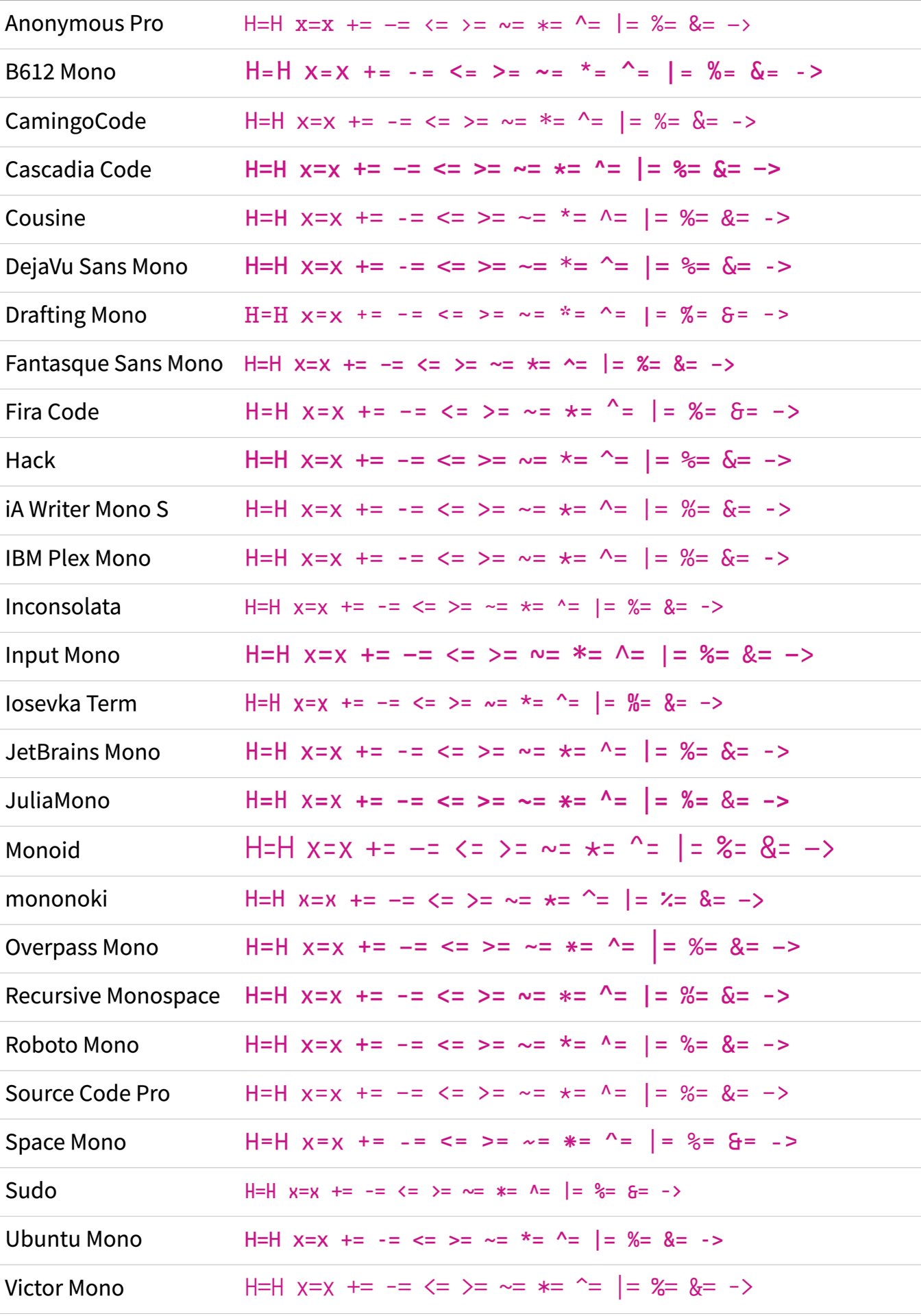
Have a look at the examples beneath and pay attention to how the pairs are vertically aligned.
Ideally, the vertical heart of the floating characters isn’t greater or decrease than the equal signal (=) or the sprint (-):

Within the instance strings above, you may see a bunch of floating characters together with the equal signal (=) or the sprint (-).
These examples provide you with a great impression of how the pairs are vertically positioned subsequent to one another.
It’s also possible to see the pattern strings H=H and x=x within the listing above.
While you study a mixture like this, then you may get a sense of how the uppercase and lowercase sizes play along with operator symbols and expressions.
You’ll have additionally seen that some fonts seem larger than others in a listing just like the one above.
You’ll discover the rationale behind this within the subsequent part.
Uppercase and Lowercase Sizes
One important attribute of a font is its dimension, which might affect how straightforward it’s to learn and the way it appears on a web page. Nevertheless, you may understand the dimensions of a font in a different way relying on its uppercase peak and its x-height.
While you set the font dimension, then the appliance will set the bounding field to that dimension. Relying on how the uppercase and lowercase letters are sitting within the bounding field, a font can seem larger or smaller in comparison with one other font that’s set in the identical font dimension.
To see this impact in follow, take a look on the font listing once more:

All of the fonts are set in the identical font dimension. But, some look larger, and a few look smaller.
Take Monoid, for instance:

Within the Monoid font, the uppercase H nearly fills the entire bounding field. The lowercase x additionally sits fairly comfortably within the bounding field.
Until you write in all caps, the x-height of a font will decide if the font appears bigger or smaller. A font with a excessive x-height may have extra space devoted to lowercase letters, making them seem bigger relative to the uppercase letters.
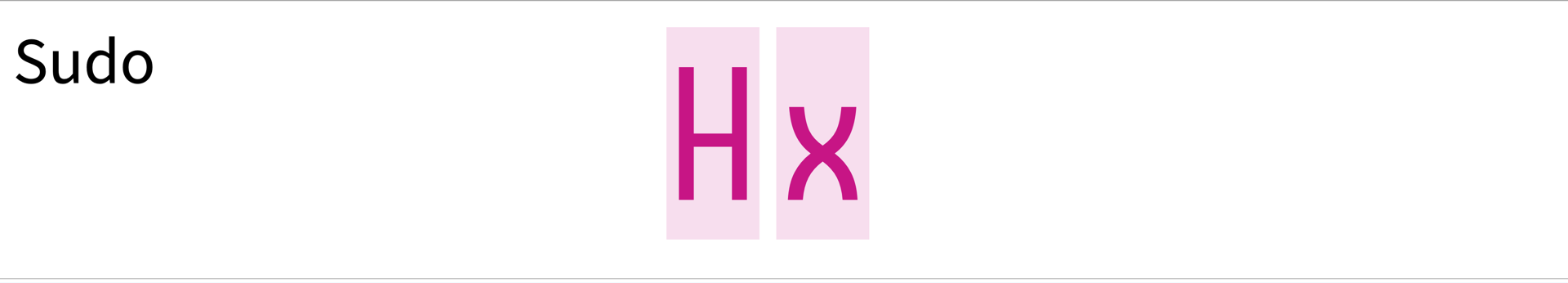
In distinction, a font with a low x-height may have much less house dedicated to lowercase letters, making them seem smaller relative to the uppercase letters. Sudo is such a candidate:

In the event you set Sudo in the identical font dimension as Monoid, Sudo will all the time look smaller.
Fortunately, in your code editor, you’ll in all probability select one font to work with. So if a font seems too small, then you may enhance the font dimension with out uncomfortable side effects to different fonts.
However the font dimension isn’t the principle benchmark that makes Sudo seemingly smaller than Monoid. The width of the bounding field is sort of slim in comparison with different fonts.
The font width is a setting you normally can’t alter in your code editor.
Fortunately, there are alternatives you may take into accounts as a substitute.
Font Width and Weight
Do not forget that all fonts talked about on this tutorial are available in households.
Often, the burden types of the household are these:
- Common
- Italic
- Daring
- Daring Italic
Along with the burden types, you may typically discover width types like slim or prolonged within the household.
Identical to there’s no rule in regards to the dimension of characters of their bounding field, there’s no rule about the usual width.
Take a look on the width of the phrase Minimal Knowledge set in Cascadia Code first:

Now, evaluate the width of Cascadia Code with the width of Iosevka Time period:

Though each Cascadia Code and Iosevka Time period are set in the identical font dimension, Iosevka Time period is far narrower.
Be aware additionally that each are set in common type.
But, Cascadia Code appears a lot bolder.
In the event you’re on the lookout for a font the place the common type sits someplace within the center, then Enter Mono is an effective selection:

Relying on the design of a font, the common dimension won’t suit your private style.
A font might look too daring for you, so that you’re higher off selecting a lighter variant.
Different occasions, a thinly designed font might look too fragile in your show.
Typically yow will discover the candy spot on your excellent programming font by what types the font household provides after which by enjoying round with the width and weight variants of a font.
Be aware: The common type with a traditional width needs to be your go-to type when selecting your programming font.
That is normally the default type {that a} code editor tries to search out while you set the font.
In the event you select an excessively unique width and weight mixture, then some code editors might not show the font accurately.
Equally fragile are ligature options that some fonts supply. Within the subsequent part, you’ll discover out why.
Ligatures
Ligatures are a typographic characteristic that mixes two or extra characters right into a single character. They have been initially developed to enhance the looks of handwritten textual content and are actually generally utilized in printed textual content. Ligatures can improve the readability of a font by lowering the house between characters and enhancing the circulate of the textual content.
In recent times, increasingly programming fonts ship with a ligature characteristic.
When you allow ligatures in your code editor, some character mixtures will merge into one character. For instance, a touch (-) and the greater-than signal (>) will grow to be an arrow.
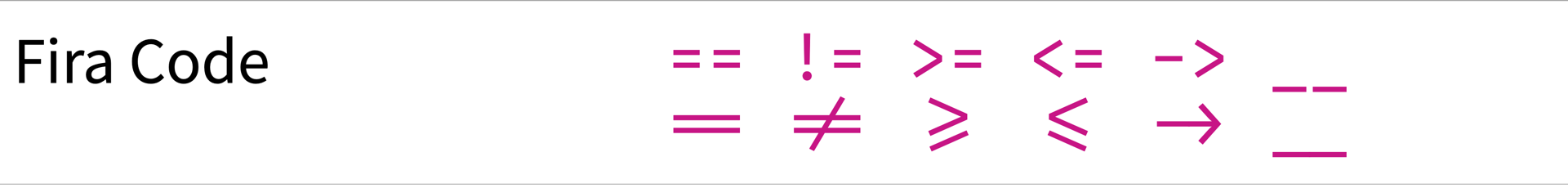
Fira Code is well-liked for the design of their ligatures:

By definition, a ligature characteristic substitutes two characters with one. In consequence, the ligature must be precisely double in width. In any other case, the font wouldn’t seem monospace anymore.
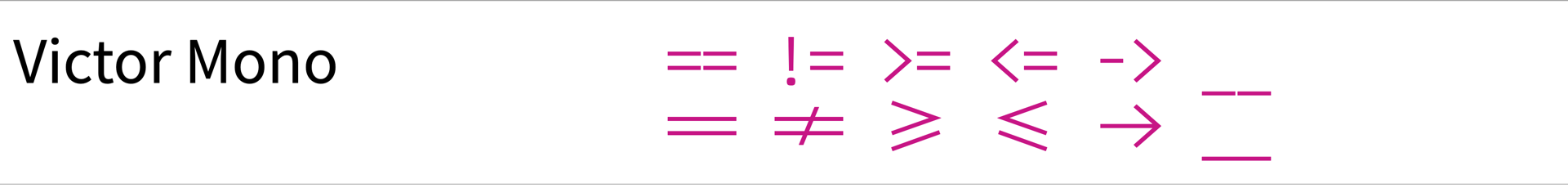
Fonts like Victor Mono have fun this newly gained width for his or her ligatures by stretching them so far as they’ll:

Some programmers say that ligatures make their code extra harmonic.
For others, ligatures in coding fonts might be distracting as they make some expressions onerous to learn.
As all the time, style varies from individual to individual.
That’s why some kind designers supply fonts with and with out ligatures so that you can select from.
Final however not least, understand that not all coding editors help ligatures.
So, while you’re unsure, it’s higher to make use of a font with out ligatures.
Stylistic Choices
While you publish a Python bundle on PyPI, you could get characteristic requests out of your customers.
As a developer, you then must resolve if the recommendations make sense to you and your imaginative and prescient or in case you’d quite reject these concepts.
Sort designers take care of the same state of affairs.
For instance, some customers like their zero dotted, whereas others just like the zero slashed.
Fortunately, there might be multiple zero in a font.
That manner, you as a consumer can select which model you need to see when coding.
Nevertheless, using these stylistic choices in follow can typically be difficult. Relying on the font, you could must preconfigure your font settings earlier than downloading to make sure that you get the model you need.
Alternatively, some editors let you select stylistic alternates by choosing a stylistic set of a font. That’s just like the ligature characteristic that you just realized about above.
However not all editors help stylistic units, which can burst your dream of a particular zero kind.
Contemplating all of the options {that a} programming font might supply might be complicated. In the event you’re overwhelmed by the choices, then you need to use this desk to information you:
| Type or Function | Commonplace |
|---|---|
| Weight | Common |
| Width | Regular |
| Ligatures | No |
| Stylistic Choices | None |
In the event you actually really feel strongly about sure character options, and the font provides them as a stylistic possibility, then there’s no hurt in making an attempt it out.
However understand that while you keep on with the usual model of a font first, you’re getting the model that the sort designer thought-about the default.
Both manner, it’s a good suggestion to put in writing some code with the font and get a really feel for it.
And for this, it is advisable to get the font in your system.
Get Your New Coding Font
There are a number of locations to search out free programming fonts to obtain.
While you simply seek for the font title of your selection, then you definitely’ll discover a bunch of internet sites that provide the font.
A few of them are reliable, others not.
That’s why it’s a good suggestion to obtain the fonts instantly from the font’s distributor.
This can guarantee not solely that you just obtain the right fonts but in addition that you just work with probably the most up-to-date model of the font.
On this part, you’ll discover obtain hyperlinks to all of the fonts that you just explored on this tutorial.
When you decide the font of your selection, you’ll additionally learn to set up the font in your working system and use it in your code editor.
Downloading Your Coding Font Decide
If a font on this tutorial caught your consideration, then you may click on its obtain hyperlink within the desk beneath.
The hyperlink will lead you to the font’s distribution web page, the place you may obtain the font to your pc.
And no worries in case you can’t decide only one. It’s an awesome concept to obtain multiple font and mess around with them in your system!
Listed here are the free fonts that you just checked out on this tutorial:
Though these fonts are free to obtain, you should still want a license relying on a specific use case. For instance, possibly you intend on utilizing the fonts in a business setting.
If you wish to get an summary of the fonts with extra particulars, then you may obtain the bonus PDF by clicking the hyperlink beneath:
Putting in a Font for Use
Identical to with different software program, putting in a font is completely different for every working system.
Nevertheless, the set up procedures for Home windows, Linux, and macOS have three steps in frequent:
- Find the downloaded font file.
- Double-click the font file.
- Press the Set up Font button.
After you have the font put in, you may alter the settings within the code editor of your selection.
With the font accessible in your working system, you may go forward and select it as your default programming font in your coding editor.
Typically it is advisable to restart your code editor after you put in the font.
After that, you may change the font within the code editor’s settings.
In most programming editors, you may change the coding font while you observe the steps beneath:
- Go to Settings
- Navigate to Editor or Textual content Editor
- Search for the Font setting
- Choose your coding font
In some code editors like Visible Studio Code, it is advisable to add the font household title in entrance of the font listing.
Yow will discover the font household title while you open one other textual content utility the place you might have a Fonts listing and use the precise title that the font listing merchandise reveals.
Tip: Typically, you may outline fallback fonts in your editor’s settings. To make it possible for the precise font is definitely rendered, it’s a good suggestion to decide on a different-looking font because the fallback on your font decide:
With a different-looking font as a fallback to your programming font, you’ll spot straight away in case your font isn’t loaded accurately.
For instance, possibly you forgot to put in the font, otherwise you made a typo within the font title.
Congratulations, along with your chosen coding font in your editor, you’ve achieved an enormous milestone!
Subsequent, you may mess around with the font dimension and completely different themes.
Additionally, load up some programming initiatives that you just’re at the moment engaged on and see how the font offers your code a brand new face.
Conclusion
In the case of programming, discovering the right font could make an enormous distinction in your general expertise of writing code.
The font that you just select needs to be snug to learn and straightforward on the eyes, so take your time and benefit from the strategy of discovering your excellent coding font match.
Ideally, you fell in love with one explicit coding font on this tutorial that you just’re joyful to make use of to any extent further.
On this tutorial, you’ve realized:
- How you can spot a high-quality coding font
- What characters are essential when coding in Python
- Which options of a programming font matter
- The place to obtain programming fonts
- How you can set up a font in your working system
Don’t fear if the font that you just thought can be your subsequent sweetheart isn’t the precise match in follow.
Identical to with footwear, it doesn’t hurt to attempt on multiple pair.
In reality, experimenting with completely different fonts will help you uncover new favorites.
Don’t be afraid to check out completely different types, sizes, and weights till you discover the one which feels excellent.
In the event you discovered your excellent coding font match or in case you use a coding font that isn’t listed on this tutorial, then let the Actual Python group know which font it’s.
[ad_2]