[ad_1]
Tables are one of the in style methods to visualise knowledge. Presenting knowledge in tables is so ubiquitous — and core to the net itself — that I doubt lots of you studying this have any hassle with the fundamentals of the <desk> factor in HTML. However constructing a very good advanced desk isn’t a straightforward job.
Although, I’d even go as far as to say that tables are an integral a part of our every day life.
That’s why we have to begin fascinated by making tables extra inclusive. The online is meant to be designed for everyone. That features these with impairments which will stop entry to the data within the tables we make and depend on assistive expertise to “learn” them.
For the final a number of months, I’ve been engaged on this scientific venture round inclusive design for folks with cognitive issues for my college diploma. I’ve largely targeted on creating pointers to assist academic platforms adapt to such customers.
I additionally work for a corporation that has developed a JavaScript library for creating pivot tables used for enterprise evaluation and knowledge visualizations. At one level in my analysis, I discovered that tables are a kind of in style knowledge illustration that may concurrently be a lifesaver and a troublemaker, sure, for folks with studying and cognitive issues, however for everybody else as effectively. Bear in mind, we’re all quickly “abled” and susceptible to lose talents like eyesight and listening to over time.
Plus, a well-executed inclusive desk design is a pathway to bettering everybody’s productiveness and general expertise, no matter impairment.
Desk Of Contents
What We Imply By Cognitive Issues
Cognitive issues are outlined as any form of dysfunction that considerably impairs a person’s acutely aware mental exercise, resembling considering, reasoning, or remembering.
ADHD is one instance that stops an individual from remaining targeted or paying consideration. There’s additionally dyslexia , which makes it powerful to acknowledge and comprehend written phrases. Dyscalculia is particular to working with numbers and arithmetic.
For these with out this situation, it’s obscure what precisely could be incorrect with the notion of written info. However based mostly on the descriptions of individuals with the related deviations, simulators have been created that imitate what folks with dyslexia see.
Presently, you may even set up a particular browser extension to estimate how tough your website will probably be to understand by folks with this deviation. It’s rather more obscure the situation of individuals with ADHD, however sure movies with ADHD simulations do exist, which might additionally help you consider the extent of issue within the notion of any info by such folks.
These are all issues that may make it tough for folks to make use of tables on the net. Tables are able to containing tons of data that requires a excessive stage of cognitive work.
- The primary stage towards serving to customers with such deviations is to know their situation and really feel its particulars on themselves — in different phrases, training empathy.
- The second stage is to systematize the small print and determine particular usability issues to unravel.
Please indulge me as we dive a bit into some psychological principle that’s essential to know when designing internet pages.
Cognitive Load
Cognitive load pertains to the quantity of data that working reminiscence can maintain at one time. Our reminiscence has a restricted capability, and educational strategies ought to keep away from overloading it with pointless actions and data that competes with what the person wants to finish their job.
UX professionals typically say advanced duties that require the usage of exterior assets could lead to an elevated cognitive load. However the quantity of the load could be affected by any extra info, uncommon design, or incorrect kind of knowledge visualization. When an individual is accustomed to a selected illustration of sure kinds of knowledge — like most popular date format or the place type enter labels are positioned — even a seemingly minor change will increase the processing time of our mind.
Right here’s an instance: If a selected pupil is from a area the place content material is offered in a right-to-left course and the software program they’re offered by their college solely helps a left-to-right course, the quantity of psychological work it takes to understand the data will probably be higher in comparison with different college students.
When you nonetheless need one other instance, Anne Gibson explains this exceptionally effectively in a weblog publish that makes use of geese as an example the thought.
Cognitive Biases
I additionally need to name particular consideration to cognitive biases, that are systematic errors in considering that grow to be patterns of deviation from rationality in judgment. When individuals are processing and deciphering info round them, it typically can affect the choices an individual makes with out even noticing.
For instance, the peak-end rule says that folks choose an expertise by its “peak” and final interactions. It’s straightforward to show. Attempt to replicate on a recreation you used to play as a child, whether or not it’s from an arcade, a pc console, or one thing you performed on-line. What do you keep in mind about it? In all probability the extent that was hardest for you and the ending. That’s the“peak” of your expertise and the final, most “contemporary” one, they usually create your general opinion of the sport. For extra examples, there’s a incredible useful resource that outlines 106 various kinds of cognitive biases and the way they have an effect on UX.
Sign-to-noise Ratio
Final however not least, I’d like to the touch on the idea of a signal-to-noise ratio briefly. It’s much like the engineering time period however pertains to the idea that many of the info we encounter is noise that has nothing to do with a consumer’s job.
- Related and obligatory info is a sign.
- The ratio is the proportion of related info to irrelevant info.
A designer’s objective is to attain a excessive signal-to-noise ratio as a result of it will increase the effectivity of how info is transmitted. The knowledge utilized to this ratio could be something: textual content, illustrations, playing cards, tables, and extra.
The principle concept about cognitive disabilities I would like you to remove is that they make people very delicate to the way in which the data is offered. A font that’s too small or too vivid will make content material unperceivable. Including gratuitous sound or animation could lead to terrible distractions (or worse) as an alternative of good enhancements.
I’ll repeat it:
Specializing in people with particular concerns solely offers you a extra detailed view of what it’s good to clear up for everyone to dwell an easier life.
Contemplating Cognitive Issues In UX Design
Now that we’ve got outlined the principle issues that may come up in a design, I can sum up our targets for efficient UX:
- Scale back the cognitive load.
- Maximize the signal-to-noise ratio.
- Use right cognitive biases to spice up the consumer expertise.
“Design” is a loaded time period which means a lot of various things, from colours and fonts to animations and sounds and every thing in between. All of that impacts the way in which a person understands the data that’s offered to them. This doesn’t imply all design parts needs to be excluded when designing desk parts. An excellent desk design is invisible. The design ought to serve content material, not the opposite approach round.
With the assistance of a lot of educational, skilled, and private analysis, I’ve developed a set of suggestions that I consider will lead to cognitive-friendly and easy-to-perceive desk designs.
Colour Palettes And Utilization
We must always begin by speaking concerning the colour as a result of if the colours utilized in a desk are improperly applied, subsequent selections do not likely matter.
Many individuals contemplate colours to have their meanings, which differ from tradition to tradition. That’s actually true in a sociological sense, however so far as UX is worried, the result is identical — colours carry info and feelings and are sometimes pointless to imply one thing in a design.
Rule 1: Intention For A Minimalist Colour Palette
Whenever you see a beneficiant use of colour in a desk, it isn’t to make the desk extra practical however to make a design stand out. I gained’t say that utilizing fewer colours ensures a extra practical desk, however extra colour tends to lead to people shedding consideration from the proper issues.
Accordingly, vivid colours and accents ought to spotlight info that has established which means. This isn’t to say that attention-grabbing colour schemes and superior colour palettes are off-limits. This implies utilizing colours properly. They’re a way to an finish quite than a splash of paint for consideration.
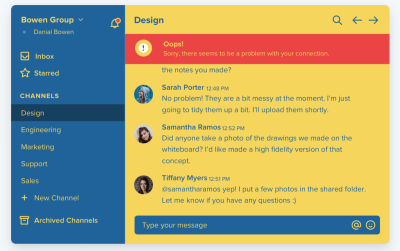
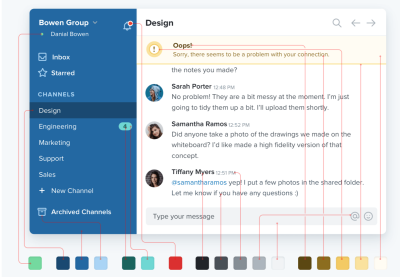
Adam Wathan & Steve Schoger provide an ideal instance of colour utilization in a design examine of custom-made Slack themes. Think about the 2 following interfaces. It might not look like it at first, however the second UI really has a extra in depth colour palette than the primary.


The distinction is that the second interface applies shades of the core colour outlined within the palette and that brighter and extra vibrant shades are solely used to spotlight the essential stuff.
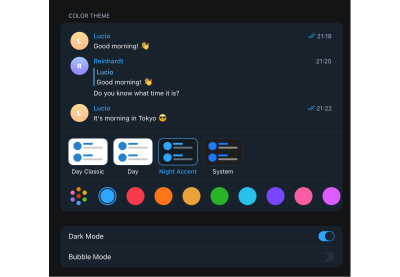
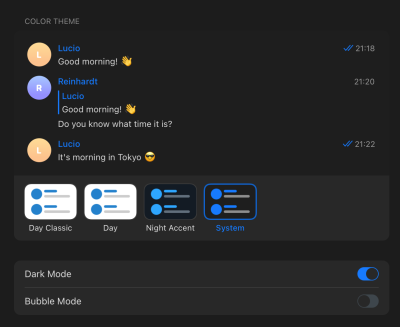
You possibly can discover this phenomenon by your self and take a look at your notion of the colours within the design by altering the look of your messenger. For instance, Telegram has some interface customization choices, and whereas enjoying with that, I seen I learn and navigate between my chats within the “Evening Accent” mode quite than the plain “System” mode.


In fact, each designs have been designed for folks with totally different preferences and traits, however such a private experiment led me to the next thought. Although the second choice makes use of fewer colours, the uniformity of data is a bit complicated. From this, I concluded that too few colours and too minimal a design can be a nasty selection. It’s essential to discover a steadiness between the colour palette and its utilization.
The best choice is to select from one to 3 main colours after which play with their shades, tints, and tones. To mix the colours properly, you should use complementary, cut up complementary, or analogous approaches.
That stated, I counsel utilizing a “shading” monochromatic strategy for tables. It means defining a base colour in a palette, then increasing it with totally different shades in darkish and light-weight instructions. In different phrases:
- Select a main colour.
- Outline an evenly darker and lighter shade of that main colour.
This produces two extra colours to which you’ll apply the earlier technic to create colours which are an ideal compromise between the shades on both aspect. Repeat this course of till you attain the variety of colours you want (typically, 7–9 shades will do).

Rule 2: Embrace The Energy Of Whitespace
I discover that it’s good to supply a good quantity of “respiration room” round parts quite than attempting to crowd every thing in as shut as potential. For instance, discovering a steadiness of area between the desk rows and columns enhances the legibility of the contents because it helps distinguish the UI from the data.


I’ll qualify this by noting that “respiration room” typically is dependent upon the kind of knowledge that’s being offered, in addition to the scale of the system on which it’s being seen. As such, it typically is smart to boost a desk’s performance by permitting the consumer to regulate the peak and width of rows and columns for essentially the most optimum expertise.
If you’re fearful about utilizing too few or too many colours, apply the 60/30/10 rule. It’s a primary sample for any distribution choice. Individuals use this technique when budgeting belongings like content material and media, and it’s relevant to design. The rule says the colour utilization needs to be distributed as follows:
- 60% for impartial colours,
- 30% for main colours,
- 10% for secondary colours (e.g., highlights, CTAs, and alerts).
Rule 3: Keep away from Grays
Speaking about impartial colours, in colour principle, grey represents neutrality and steadiness. Its colour which means possible comes from being the shade between white and black and infrequently can be perceived because the absence of colour. You cannot overdo it; its gentle shades don’t oppress, so grey is simply “okay.”
Nonetheless, grey does carry some adverse connotations, notably with regards to despair and loss. Its absence of colour makes it uninteresting. Because of this, designers typically resort to it to de-emphasize a component or sure bits of knowledge.
However sustaining such a philosophy of grey colour will solely work in black and white designs, resembling on the Apple web site. Although, as I discussed earlier than, it really works rather well as gray is the tone of black or a shade of white.

The issue, nonetheless, comes up when different colours are added to the colour palette, which results in a change in a colour’s roles and features. Within the case of grey, placing it subsequent to brighter colours makes the design pale and uninteresting.
Having no colour of its personal, grey appears to eat away the brightness of neighboring parts. As a substitute of sustaining steadiness, grey makes the design cloudy and unclear. In spite of everything, in opposition to the background of already illuminated parts, grey makes the weather not simply much less vital however pointless for our notion.

That doesn’t imply it’s best to completely surrender grey. However highlighting some info inherently de-emphasizes different info, negating the necessity for grey within the first place.
The simple approach out is to exchange grey with lighter shades of a palette’s base colour on a desk cell’s background. The impact is identical, however the general look will pop extra with out including extra noise or cognitive load.

Rule 4: Know What’s Worthy Of Highlighting
Designers are all the time in search of a option to make their work stand out. I get the temptation as a result of daring and vivid colours are undoubtedly thrilling and attention-grabbing.
Blogs could be thought of a very good instance of this downside as their selection is broad and rising, and a variety of platforms prioritize unique design over inclusive design.
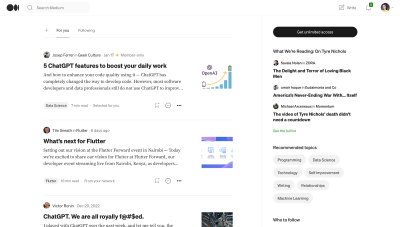
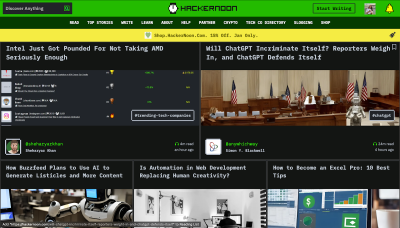
For instance, Medium makes use of solely black and shades of it for a colour palette, which considerably facilitates even easy duties like studying titles. Hackernoon, though wanting attention-grabbing and drawing consideration, requires extra focus and doesn’t help you “breathe” as freely as on Medium.


In analytical software program, that solely results in a desk design that emphasizes a designer’s wants forward of the consumer’s wants.
Don’t get me incorrect — a palette that focuses on shades quite than a big array of thrilling colours can nonetheless be thrilling and attention-grabbing. That gives a dialogue about which grid parts profit from colour. Listed below are my standards for serving to determine what these are and the colours that add essentially the most profit for the given scenario.
Energetic cells: If the consumer clicks on a selected desk cell or selects a bunch of cells, we will add focus to it to point the consumer’s place within the knowledge. The colour must name consideration to the choice with out changing into a distraction, maybe by altering the border colour with a base colour and utilizing a lightweight shade of it for the background in order to keep up WCAG-compliant distinction with the textual content colour.
Tip! It’s additionally good to spotlight the row and column {that a} targeted cell belongs to, as this info is a standard factor to examine when deciphering the cell’s which means. You possibly can spotlight all the row and column it belongs to or, even higher, simply the primary cell of the row and column.

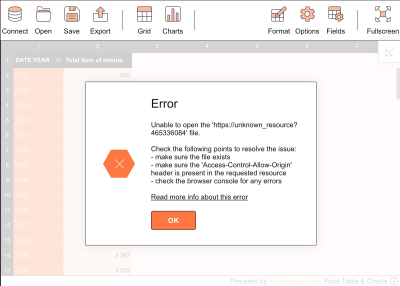
Error messaging: Error messages undoubtedly profit from colour as a result of, generally, errors include crucial suggestions for the consumer to take corrective motion.
An excellent instance could be an injected alert that informs the consumer that the desk’s performance is disabled till an invalid knowledge level is fastened. Reds, oranges, and yellows are generally utilized in these conditions however keep in mind that overly emphasizing an error can result in panic and stress. (Talking of error messaging, Vitaly Friedman has an in depth piece on designing efficient error messages, together with the pitfalls of relying too closely on colour.)

Excellent knowledge: I’m referring to any knowledge within the desk that’s an outlier. For instance, in a desk that compares knowledge factors over time, we would need to spotlight the excessive and low factors for the sake of comparability. I counsel avoiding reds and greens, as they’re generally used to point success and failure. Maybe styling the textual content colour with a darker shade of a palette’s base colour is all it’s good to name sufficient consideration to those factors with out the consumer shedding monitor of them.

The important thing takeaway:
Tip! Bear in mind the principle objective when designing a desk: reliability, not magnificence. All the time examine your closing selections, ideally with a wide range of goal customers. I actually suggest utilizing distinction checkers to identify errors shortly and effectively right them.
Typographical Issues
The fonts we use to symbolize tabular knowledge are one other side of a desk’s feel and appear that we have to deal with with regards to implementing an inclusive design. We would like the info to be as legible and scannable as potential, and I’ve discovered that the most effective recommendation boils right down to the typography of the content material — particularly for numerics — in addition to how it’s aligned.
Rule 1: The Greatest Font Is A “Easy” Font
The trick with fonts is identical as with colours: simplicity. The simplest font is one which takes much less brainpower to interpret quite than one which tries to face out.
No, you don’t must ditch your Google Fonts or another font library you already use, however select a font from it that meets these suggestions:
- Sans-serif fonts (e.g., Helvetica, Arial, and Verdana) are more practical as a result of they have a tendency to take up much less area in a dense space — excellent for selling extra “respiration room” in a crowded desk of knowledge.
- A big x-height is all the time simpler to learn. The X-height is the peak of the physique of a lowercase letter minus any ascenders or descenders. In different phrases, the peak of the lowercase “x” within the font.
- Monospace fonts make it simpler to match cells as a result of the width of every character is constant, leading to evenly-spaced strains and cells.
- Common font weights are preferable to bolder weights as a result of the boldfacing textual content is one other type of highlighting or emphasizing content material, which might result in confusion.
- A steady, open counter. The counter is an area within the letter “o” or the letter “b.” Fonts with distorted counters render poorly in small sizes and are arduous to learn.
Fonts that fulfill these standards are extra legible and versatile than others and will assist whittle down the variety of fonts you must select from when selecting your desk design.
Rule 2: Quantity Formatting Issues
When selecting a font, designers typically deal with good legible letters and neglect about numbers. Evidently, numbers typically are what we’re displaying in tables. They deserve first-class consideration with regards to selecting an efficient font for a very good desk expertise.
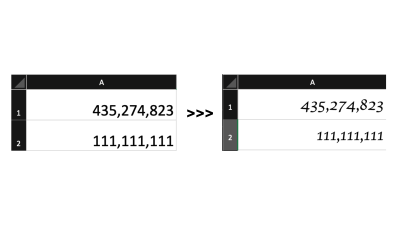
As I discussed earlier, monospace fonts are an efficient choice when numbers are a desk’s main content material. The characters take up the identical width per character for constant spacing to assist align values between rows and columns. In my expertise, discovering a proportional font that doesn’t produce a slender “1” is tough.

When you examine the 2 fonts within the determine above, it’s fairly clear that knowledge is simpler to learn and examine when the content material is aligned and the characters use the identical quantity of area. There’s much less distance for the attention to journey between knowledge factors and fewer of a distinction in look to contemplate whether or not one worth is bigger than the opposite.
If you’re coping with fractions, you’ll want to contemplate a font that helps that format or go along with a variable font that helps font-variant-numeric options for extra management over the spacing.
Rule 3: There Are Solely Two Desk Alignments: Left And Proper
Technically there are 4 alignments: left, proper, heart, and justify. We all know that as a result of the CSS text-alignment property helps all 4 of them.
My private recommendation is to keep away from utilizing heart alignment, besides in less-common conditions the place unambiguous knowledge is offered with consistently-sized icons. However that’s a big and uncommon exception to the rule, and it’s best to make use of warning and logic if you must go there.
Justified content material alters the spacing between characters to attain a constant line size, however that’s one other one to keep away from, because the objective is much less about line lengths than it’s about sustaining a constant quantity of area between characters for a fast scan. That’s what monospaced fonts are efficient for.
Information ought to as an alternative be aligned towards the left or proper, and which one relies on the consumer’s language desire.
Then once more, in school, we’re taught to match numbers in a right-to-left course by wanting first at single models, then tens, adopted by tons of, then hundreds, and so forth. Accordingly, the proper alignment could possibly be a better option that’s universally simpler to learn no matter an individual’s language desire. You might discover that spreadsheet apps like Excel, Sheets, and Notion align numeric values to the proper by default.
There are exceptions to that rule, in fact, as a result of not all numbers are measurements. There are qualitative numbers that most likely make extra sense with left alignment since that’s typically the context by which they’re used. They aren’t used for comparability and are perceived as a bit of textual content info written in numbers. Examples embody:
- Dates (e.g., 12/28/2050),
- Zip/Postal code (e.g., 90815),
- Cellphone quantity (e.g., 555-544-4349).
Desk headings needs to be aligned to the identical edge as the info offered within the column. I do know there could possibly be disagreement right here, because the default UA styling for contemporary browsers facilities desk headings.
See the Pen [Table Heading UA Styles [forked]](https://codepen.io/smashingmag/pen/rNqRGby) by Geoff Graham.
Although in huge knowledge grids, much less distinction within the header and knowledge design is best because it routinely adjusts to a sure notion.
Rule 4: Footage Assist Convey That means
As I discussed, numbers and textual content will not be the one option to current knowledge. Icons and colours can improve it with added which means.
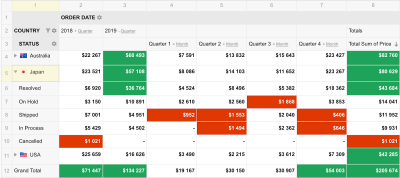
For instance, you should use conditional formatting and warmth mapping to recreate knowledge patterns in a approach that helps the consumer’s mind course of the data in a extra environment friendly method. This Flexmonster demo is an efficient instance of the efficient use of colour shading and styled factors to make the info simpler to interpret at a fast look.
Icons generally is a good option to present a decline or enhance in indicators or a change in standing. Relying in your dataset, you may outline measures that may be proven in a extra visible approach. It can permit customers to concentrate to the values which are nonetheless to be decoded — textual content and numbers.
I’ve seen a lot of examples that use daring, vivid colours or exaggerated font styling to distinguish desk headings from the info. It’s completely high quality — and even inspired — to tell apart the 2, however to not the extent that the headings overshadow the info.
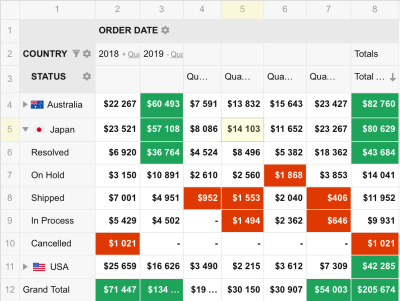
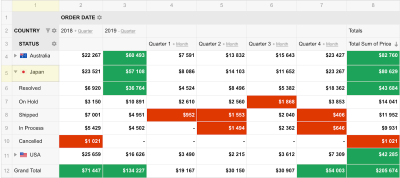
My recommendation, although, is to de-emphasize desk headers to permit the info to pop. And if there’s any secondary info, attempt to consolidate it and de-emphasize it as effectively.


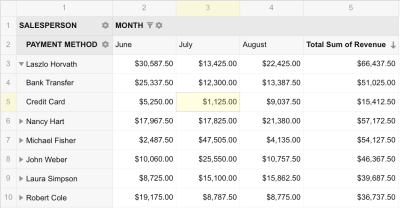
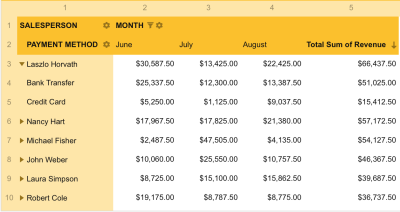
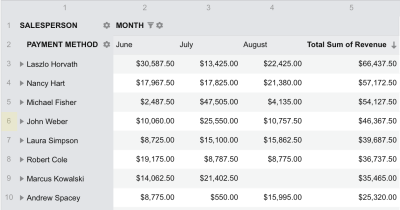
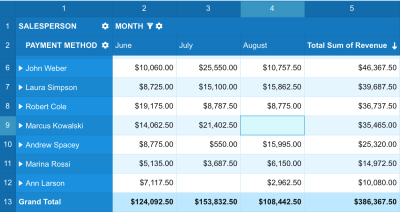
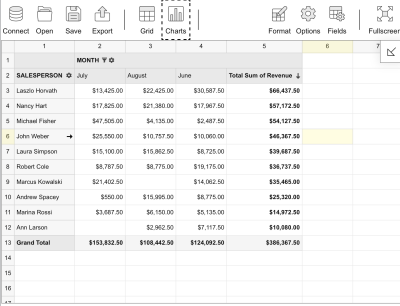
The screenshots above are examples of dangerous and good headers. When wanting on the first screenshot, your preliminary focus is probably going drawn to the column headers, which is nice! That lets you perceive what the desk is about shortly. However after that preliminary focus, the daring textual content is distracting and methods your mind into considering the header is crucial content material.
The header within the second screenshot additionally makes use of daring textual content. Nonetheless, discover how altering the colour from black to white emphasizes the headers on the similar time. That negates the impression bolding has, stopping potential cognitive load.
At this level, I ought to embody a reminder to keep away from grey when de-emphasizing desk parts. For instance, discover the numbers within the far left column and really prime row. They get misplaced in opposition to the background colour of the cells and even additional obscured by the extraordinary background colour of surrounding cells. There’s no must de-emphasize what’s already de-emphasized.
I additionally counsel utilizing brief labels to forestall them from competing with the info. For instance, as an alternative of a heading that reads “Grand Whole of Annual Income,” attempt one thing like “Whole Income” or “Grand Whole” as an alternative.
Desk Structure Issues
There as soon as was a time when tables have been used to create webpage layouts as a result of, once more, it was a easy and comprehensible option to current the data within the absence of standardized CSS format options. That’s not the case right now, fortunately, however that interval taught us loads about finest practices when working with desk design that we will use right now.
Rule 1: Fewer Borders = Extra White Area
Borders are generally used to tell apart one factor from each other. In tables, particularly, they could be used to type outlines round rows and columns. That distinction is nice however faces the identical problem that we’ve lined with utilizing colour: an excessive amount of of a format can steal focus from the info, making the design busy and cluttered. With the correct design and textual content alignment, nonetheless, borders can grow to be pointless.
Borders assist us navigate the desk and delimit particular person data. On the similar time, if there are lots of of them in a grid, it turns into an issue in giant tables with a variety of rows and columns. To stop the cells from being too densely linked, attempt including more room between them with padding. As I’ve talked about earlier than, adverse area isn’t an enemy however a design saver.
That stated, the regulation of diminishing returns applies to how a lot area there needs to be, notably when contemplating a desk’s width. For instance, a desk may not must flex to the complete width of its guardian container by default. It is dependent upon the content material, in fact. Avoiding giant spacing between columns will assist stop a reader’s eyes from having to journey far distances when scanning knowledge and making errors.
I do know that many front-enders battle with column widths. Ought to they be even? Ought to they solely be as broad because the content material that’s in them? It’s a juggling act that, in my thoughts, isn’t definitely worth the effort. Some cells will all the time be both too broad or too slender when desk cells include knowledge factors that lead to various line lengths. Embrace that unevenness, permitting columns to take up an inexpensive quantity of area they should current the info and scale right down to as little as they want with out being so slender that phrases and numbers begin breaking strains.
Strains needs to be saved to a minimal. Add them if adjusting the alignment, becoming a member of cells, and elevated spacing isn’t sufficient to point the course — or preserve them as gentle as potential.

Permit multi-line wrapping when you actually need it, resembling when working with longer knowledge factors with simply sufficient room round them to point the alignment course. However if you happen to caught your self considering of utilizing multi-line wrapping in a grid, then to begin with, analyze whether or not there’s a extra sensible option to visualize the info.
Rule 2: Fashionable rows, trendy columns
When deciding learn how to fashion a desk’s rows, it’s essential to know the aim of the desk you’re creating. Decreasing visible noise will assist to current a transparent image of the info on smaller datasets however not for big datasets.
It’s straightforward for a consumer to lose their place when scrolling via a desk that comprises tons of or hundreds of rows. That is the place borders might help a fantastic deal, in addition to zebra striping, for a visible cue that helps anchor a consumer’s eyes sufficient to carry deal with a spot whereas scanning.

Talking of zebra striping, it’s typically used as a stylistic therapy quite than a practical enhancement. Being conscious of which colours are used for the striping and the way they work together with different colours and shades used for highlighting info will go a great distance towards sustaining a very good consumer expertise that avoids overwhelming colour mixtures. I typically use a barely darker shade of the desk’s default background colour on alternating rows (or columns) when establishing stripes. If that’s white, then I’ll go along with the lightest shade of my palette’s base colour. The identical selection needs to be made whereas sustaining the borders — they need to be marked however stay invisible.
Usually, row density gravitates round 40px-56px with a minimal padding of 16px on each the proper and left edges of every column.
Characteristic Enhancements
Tables are sometimes regarded as static containers for holding knowledge, however we’ve all interacted with tables that do a lot of different issues, like filtering and reordering.
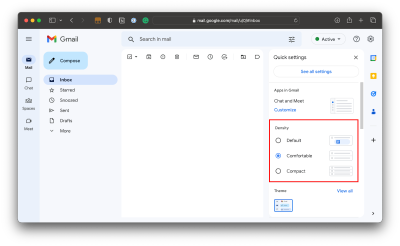
No matter options are added to a desk, it’s essential to let customers customise the desk themselves based mostly on their preferences. Then the consumer expertise you create can grow to be even higher by conforming to the consumer’s consolation stage. As with every thing else, there’s a line. Smaller datasets could not want the identical enhancements for filtering knowledge that giant datasets do, for instance, as a result of they might wind up inflicting extra confusion than comfort and lift the brink for understanding the info.
Along with the power to customise a desk’s parts, resembling colours, fonts, conditional formatting, worth formatting, and cell sizing, there are a couple of questions you may ask to assist decide the enhancements a desk would possibly want for a greater expertise.
May A Consumer Lose Context When Scrolling?
We’ve already mentioned how a desk with tons of of rows or columns can result in many consumer scrolling and cognitive errors. Striping is a technique to assist customers stay targeted on a selected spot, however what if there’s a lot scrolling that the desk’s headers are not obtainable?
If that’s a chance, and the headers are essential for establishing the context of the offered knowledge, you then would possibly contemplate sticky positioning on the headers so they’re all the time obtainable for reference. Chris Coyier has a pleasant demo that implements sticky headers and a sticky first column.
See the Pen [Table with Sticky Header and Sticky First Column [forked]](https://codepen.io/smashingmag/pen/MWPxOap) by Chris Coyier.
Sticky headers should retain their current types quite than obtain a brand new fashion whereas they’re in a hard and fast place. Once more, an unexplained change in fashion is more likely to contribute to an elevated cognitive load, harming the consumer expertise.
Are There Anchored Hyperlinks In The Desk?
In that case, then it’s potential that clicking on one in a desk with a big dataset will navigate the consumer to a brand new location, probably leading to a lack of context which, in flip, will increase the consumer’s cognitive load.
Relatively than leaping the consumer to the anchor, contemplate a clean scrolling implementation, maybe with scroll-behavior: clean in CSS. That signifies how the consumer bought from Level A to Level B. That context is an extremely helpful trace to the consumer for learn how to return to their earlier location if they should. That is consistent with Apple’s “HumanInterfact Tips” on Movement finest practices, which remind us that:
“Movement could be a good way to boost suggestions and understanding by displaying how issues change, what’s going to occur when folks act, and what they’ll do subsequent.”
If we’re already speaking about scrolling as a function, then it’s value recalling that in tables with a lot of data and attributes, scrolling needs to be enabled on all axes. Along with simplifying the method of adapting the desk for responsive design, it would additionally enhance the consumer expertise at any display measurement, notably smaller ones.
And keep in mind, whereas clean scrolling could also be an efficient function for selling an inclusive design in some instances, it has its personal accessibility issues. It’s one other case the place respecting a consumer’s decreased movement preferences comes into play.
Is There Sufficient Information To Help Sorting, Filtering, And Search Performance?
These three features characterize the general usability of the grid. The query right here isn’t about bettering UX however about the potential of utilizing the desk generally. Every of those features serves a standard job — discarding data that don’t require evaluation or trying to find those who needs to be given extra consideration.
Does The Order Of Columns And Rows Matter?
The objective of any tabular knowledge is to current it in essentially the most logical order. Typically the order of the info issues. Typically it doesn’t. If permitting a consumer to re-order columns and rows doesn’t have an effect on the info’s integrity, then drag-and-drop performance could be a worthwhile enhancement. It recreates a re-ordering strategy of a sequence of things in actual life, so this function is intuitive and helpful. It additionally removes our cognitive biases of what we predict is finest and permits the consumer to make the info extra significant and comprehensible in keeping with their wants.
Ought to A Consumer Be Allowed To Resize Rows And Columns?
One can endlessly measure the most effective cell measurement and distance between rows and columns, however this indicator will, in any case, differ from individual to individual. Subsequently, the most effective resolution is to let the consumer configure it for themselves whereas leaving the default state that’s most handy for the overall common consumer.

Who Can Have Issues Utilizing My Design? (Accessibility Help)
Of all of the factors, that is essentially the most tough to implement, however on the similar time, in our context, it’s crucial. Individuals with identified abnormalities and issues have a a lot stronger impression on their work course of as a result of their situation. Subsequently, supporting a further — and non-compulsory — accessibility mode is critical. Every factor have to be tailored for display readers, navigable by way of keyboard, and include essentially the most semantic markup potential. It will assist individuals who use assistive expertise with no loss in efficiency.

Conclusion
Thanks for letting me share my finest practices for presenting tabular knowledge on the net. It’s wonderful how one thing as seemingly easy as a desk factor can shortly develop in scope after we start thinking about consumer wants and enhancements to incorporate as lots of these wants as potential.
We mentioned a large number of issues that get in the way in which of an inclusive desk design, together with our personal cognitive biases and design selections. On the similar time, we lined methods for tackling these obstacles from a variety of concerns, from design selections all the way in which to figuring out potential options for enhancing a consumer’s expertise when interacting with the desk and the info it comprises.
There could be a variety of headwork that goes right into a desk implementation, however not every thing on this article needs to be thought of for each scenario. Lots of the recommendation I’ve shared — like so many different issues on the net — merely is dependent upon the particular case. That’s why we spent a very good period of time defining the targets for an efficient desk expertise:
- Scale back the cognitive load.
- Maximize the signal-to-noise ratio.
- Use right cognitive biases to spice up the consumer expertise.
However if you happen to solely take one factor away from this, I’d say it’s this: in knowledge analytics knowledge > than every thing else. Holding that concept in thoughts all through the event course of prevents spoiling your design with frivolous designs and options that work in opposition to our targets.
Additional Studying on Smashing Journal
(cc, yk, il)
[ad_2]

