Bluesky is a scorching new social networking platform that features like Twitter from Twitter’s unique founder. New customers are flooding into the platform as a respite from Elon Musk’s imaginative and prescient of Twitter and the fumbles which have occurred since his takeover. Upon signing up for Bluesky, your username defaults to {yourdesiredhandle}.bsky.social, however there’s a greater and safer possibility.
One in all Bluesky’s superior options is the flexibility to base your username on a hostname’s DNS file. Briefly, in case you management a hostname’s DNS, you’ll be able to basically confirm your self. For instance, my Bluesky username is davidwalsh.title. Let’s take a look at how one can base your username after a website you management!
Change Your Deal with to Your Area
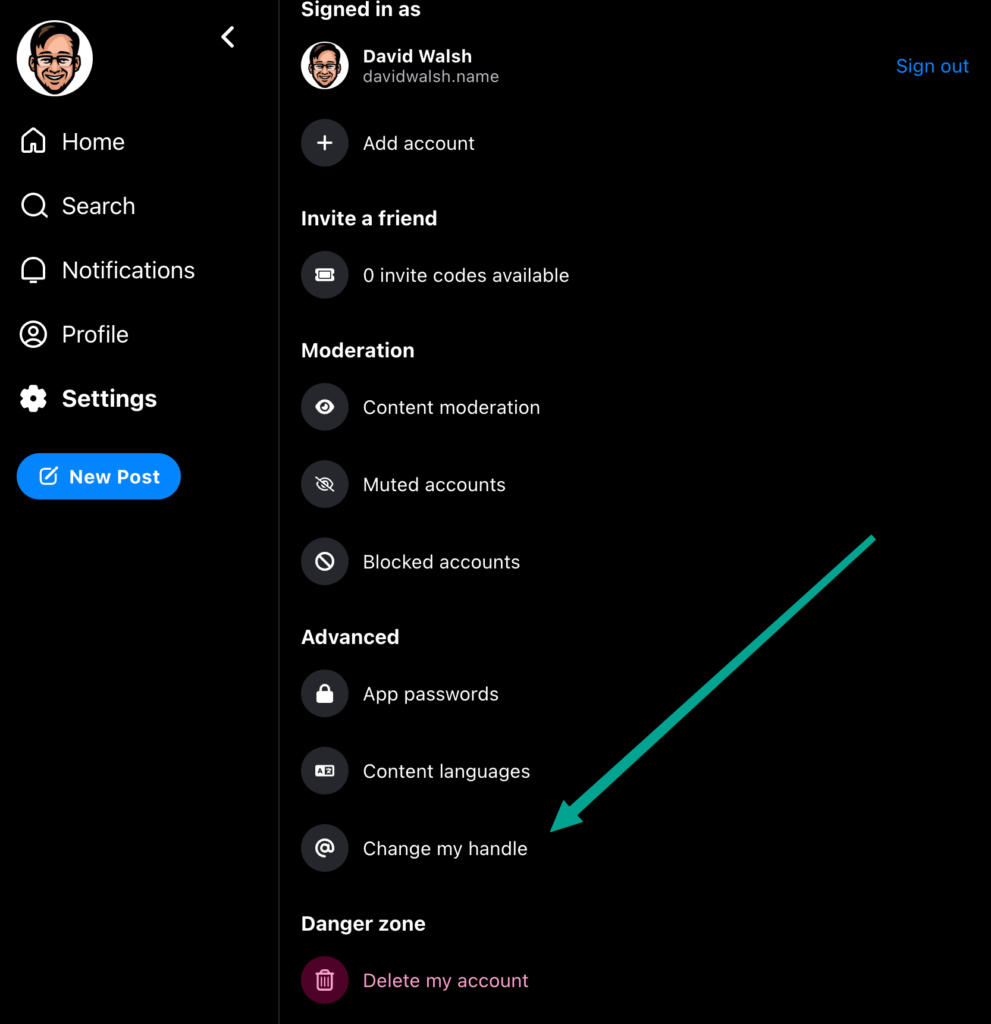
Go to Bluesky’s Settings web page and click on “change my deal with”

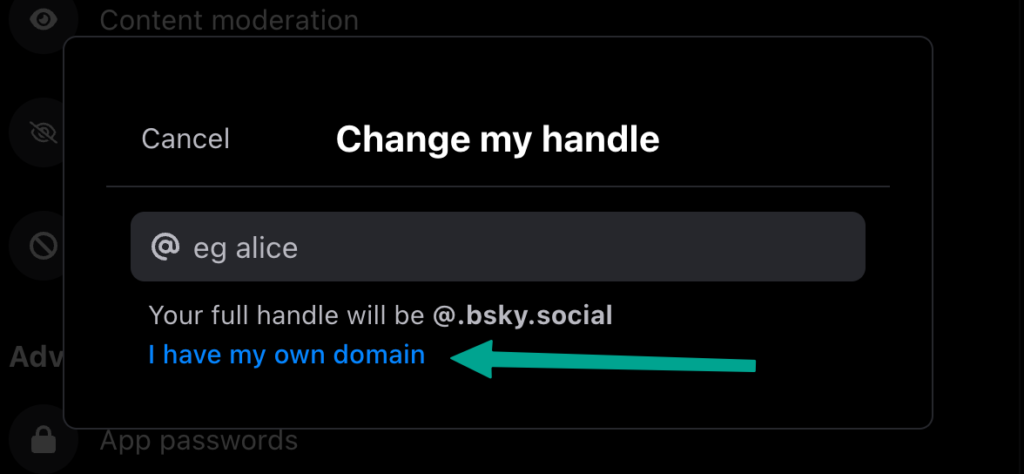
A modal will show the place you’ll be able to merely change the deal with however you will need to click on “I’ve my very own area”:

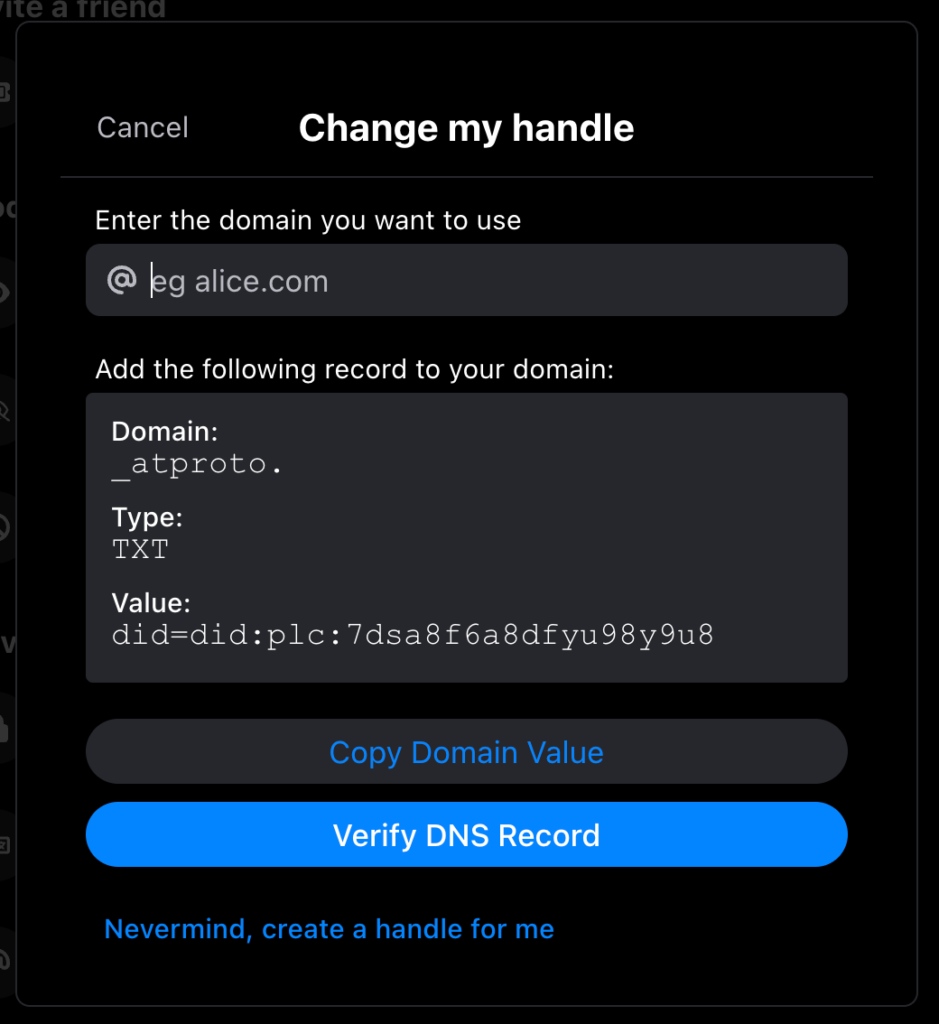
One other modal will observe asking for the area you would like to make use of and offers you with a TXT DNS file entry you’ll want to create on that area’s DNS:

With the file info supplied by Bluesky, go to your DNS supplier and add the TXT file with the worth supplied by Bluesky. After including the file, click on Confirm DNS File again at Bluesky. As soon as Bluesky verifies the file, your username will then be your area!


Web page Visibility API
One occasion that is all the time been missing throughout the doc is a sign for when the person is a given tab, or one other tab. When does the person swap off our website to take a look at one thing else? When do they arrive again?


CSS calc
CSS is an entire conundrum; all of us admire CSS due to its simplicity however all the time yearn for the language to do only a bit extra. CSS has advanced to accommodate placeholders, animations, and even click on occasions. One drawback we all the time thought…
[ad_2]

